
 フェニック
フェニックWordPressの「TypeSquare Webfonts for エックスサーバー」は、どんなプラグイン?
今回はこのような疑問にお答えします。
使用することで、文字でブログの世界観を表現できます。
- TypeSquare Webfonts for エックスサーバーは必要か?
- TypeSquare Webfonts for エックスサーバーのメリット
- TypeSquare Webfonts for エックスサーバーの設定方法
実際にWebフォントを表示させた画像を、豊富に掲載しています。
プラグインを削除する前に、ぜひ一度ご覧ください。
追記です。
まだサーバー未契約の方にはエックスサーバーの評判とメリット・デメリットの記事もおすすめです。
この記事の著者

Shota
副業ブロガー歴3年。月間32,000PVのブログフェニックスを運営。
TypeSquare Webfonts for エックスサーバーとは


プラグインを設定することで、モリサワが開発したWebフォントをブログに表示することができます。
なお「TypeSquare Webfonts for エックスサーバー」は、エックスサーバーのWordPressにデフォルトでインストールされています。
TypeSquare Webfonts for エックスサーバーはいらない?
ブログの運営目的によります。
デザインだけではなく、文字でもブログの世界観を表現したい方にはおすすめのプラグインです。
上記の目的がない方は削除して構いません。
TypeSquare Webfonts for エックスサーバーのメリット


- 画像加工したような、綺麗なフォントを表示できる
- ブログの世界観に合致するフォントを選択できる
- ユーザーが利用する全てのプラウザで、同じフォントを表示できる
 Shota
Shotaブログの世界観に合致するフォントを選べるのが最大のメリットです。
ブログの世界観に合致するフォントを選択できる
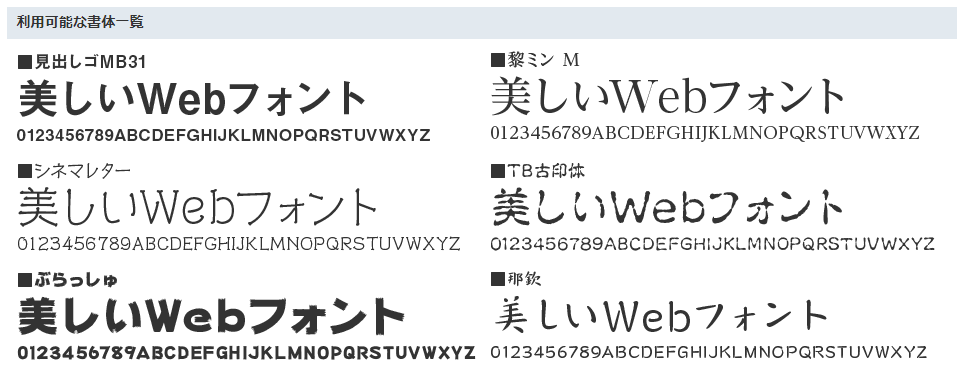
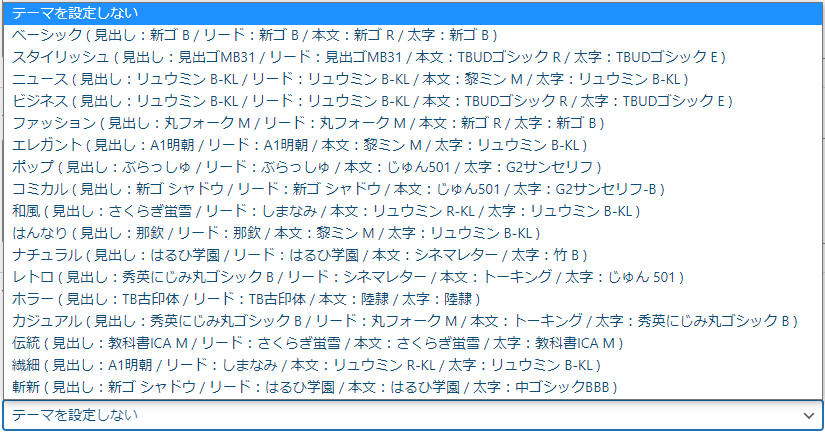
「TypeSquare Webfonts for エックスサーバー」には16種類のテーマが用意され、33種類のフォントを使用できます。
| テーマ | 見出し | リード文 | 本文 | 太字 |
|---|---|---|---|---|
| ベーシック | 新ゴ B | 新ゴ B | 新ゴ R | 新ゴ B |
| スタイリッシュ | 見出ゴMB31 | 見出ゴMB31 | TBUDゴシック R | TBUDゴシック E |
| カジュアル | 秀英にじみ丸ゴシック B | 丸フォーク M | トーキング | 秀英にじみ丸ゴシック B |
| ニュース | リュウミン B-KL | リュウミン B-KL | 黎ミン M | リュウミン B-KL |
| ビジネス | リュウミン B-KL | リュウミン B-KL | TBUDゴシック R | TBUDゴシック E |
| ファッション | 丸フォーク M | 丸フォーク M | 新ゴ R | 新ゴ B |
| エレガント | A1明朝 | A1明朝 | 黎ミン M | リュウミン B-KL |
| 繊細 | A1明朝 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| ポップ | ぶらっしゅ | ぶらっしゅ | じゅん 501 | G2サンセリフ-B |
| コミカル | 新ゴ シャドウ | 新ゴ シャドウ | じゅん 501 | G2サンセリフ-B |
| 和風 | さくらぎ蛍雪 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| はんなり | 那欽 | 那欽 | 黎ミン M | リュウミン B-KL |
| 伝統 | 教科書ICA M | さくらぎ蛍雪 | さくらぎ蛍雪 | 教科書ICA M |
| ナチュラル | はるひ学園 | はるひ学園 | シネマレター | 竹 B |
| レトロ | 秀英にじみ丸ゴシック B | シネマレター | トーキング | じゅん 501 |
| ホラー | TB古印体 | TB古印体 | 陸隷 | 陸隷 |
 Shota
Shotaテーマごとにフォントを見てみましょう。
 フェニック
フェニック見出しとリード文だけ紹介するよ。
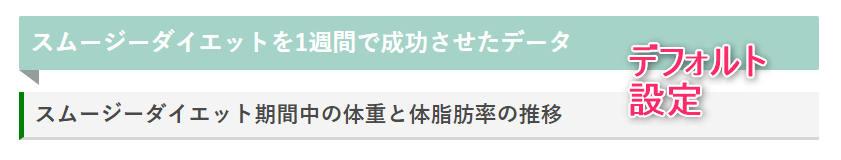
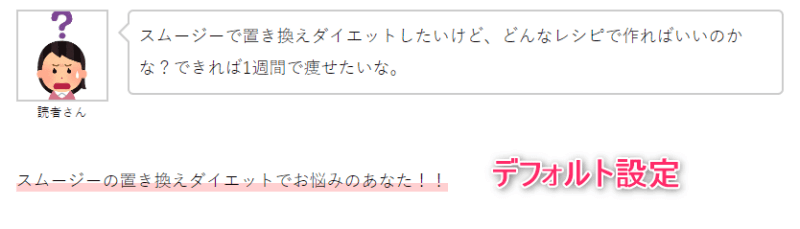
デフォルトのフォント


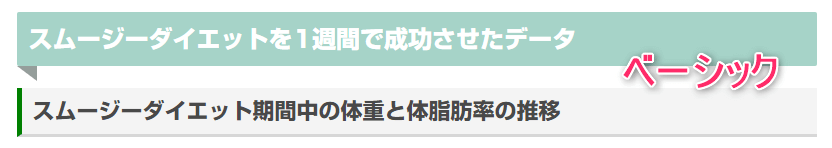
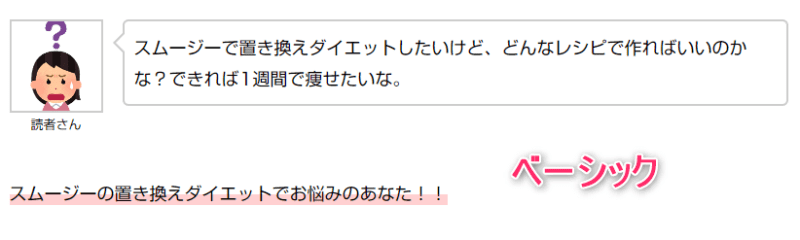
①ベーシックのフォント


ベーシックの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| ベーシック | 新ゴ B | 新ゴ B |
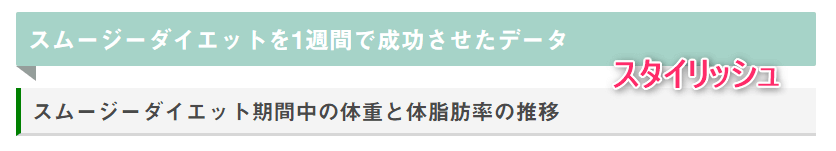
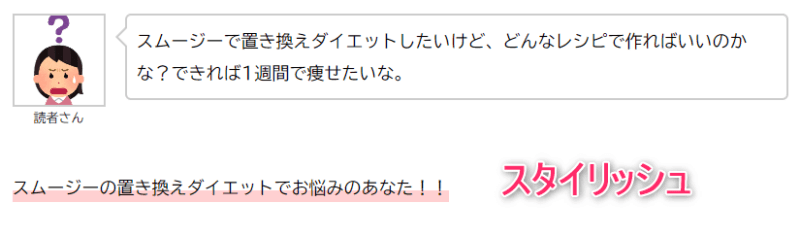
②スタイリッシュのフォント


スタイリッシュの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| スタイリッシュ | 見出ゴMB31 | 見出ゴMB31 |
③カジュアルのフォント


カジュアルの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| カジュアル | 秀英にじみ丸ゴシック B | 丸フォーク M |
④ニュースのフォント


ニュースの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| ニュース | リュウミン B-KL | リュウミン B-KL |
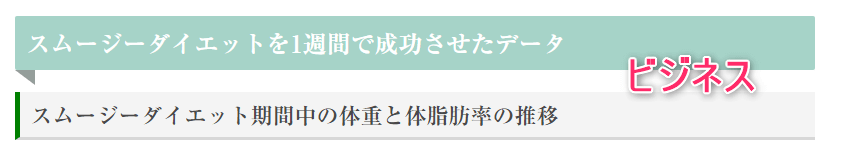
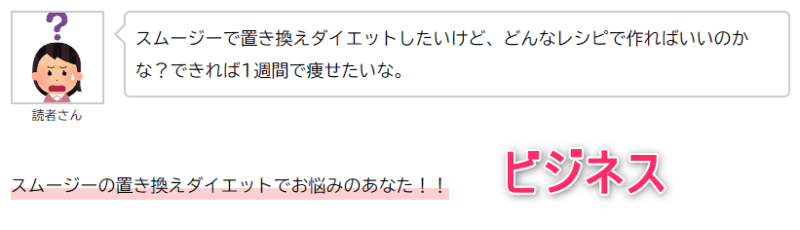
⑤ビジネスのフォント


ビジネスの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| ビジネス | リュウミン B-KL | リュウミン B-KL |
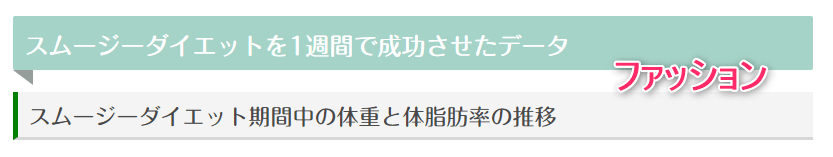
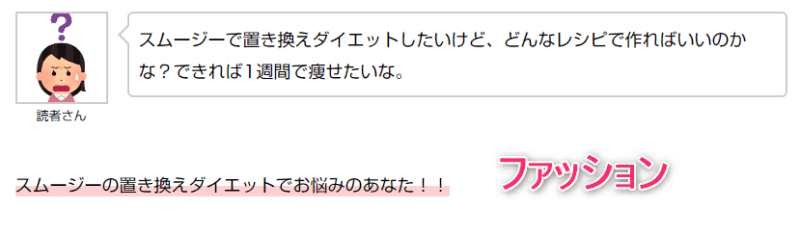
⑥ファッションのフォント


ファッションの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| ファッション | 丸フォーク M | 丸フォーク M |
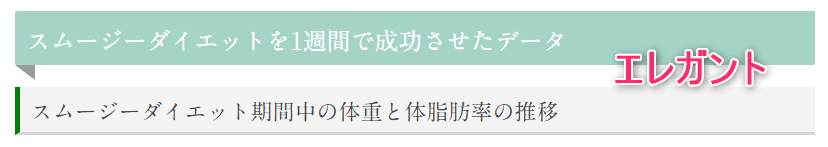
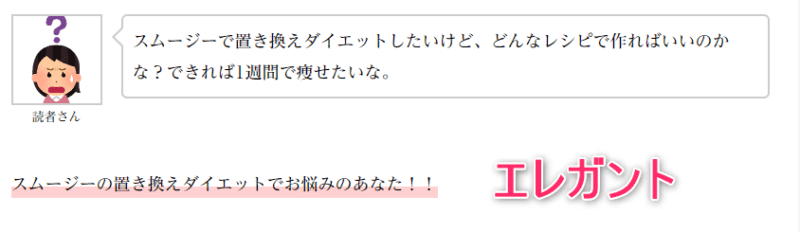
⑦エレガントのフォント


エレガントの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| エレガント | A1明朝 | A1明朝 |
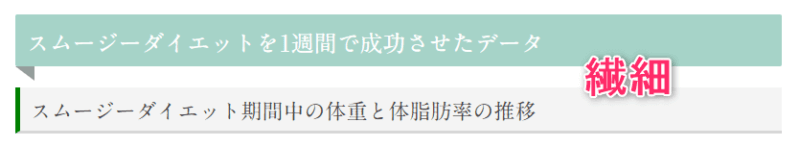
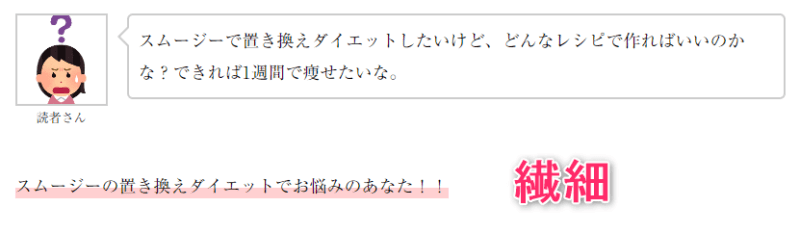
⑧繊細のフォント


繊細の見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| 繊細 | A1明朝 | しまなみ |
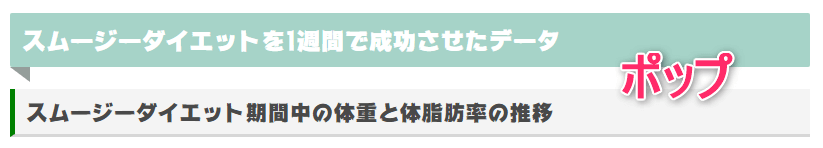
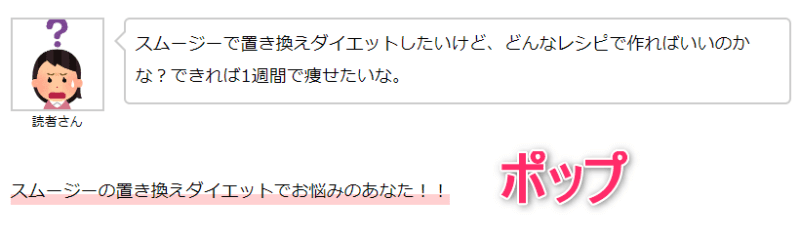
⑨ポップのフォント


ポップの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| ポップ | ぶらっしゅ | ぶらっしゅ |
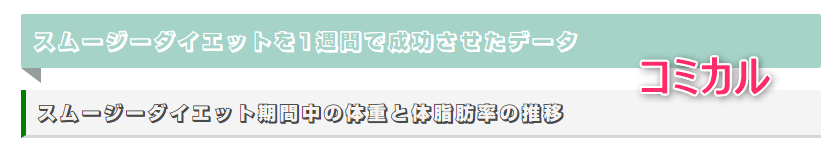
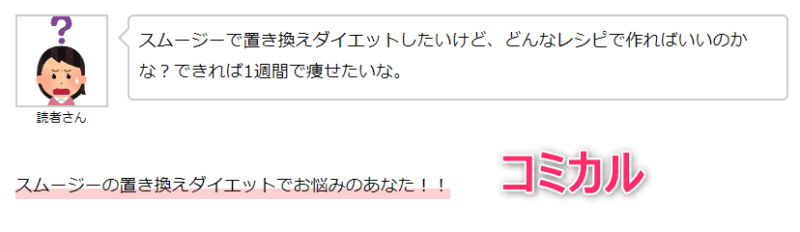
⑩コミカルのフォント


コミカルの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| コミカル | 新ゴ シャドウ | 新ゴ シャドウ |
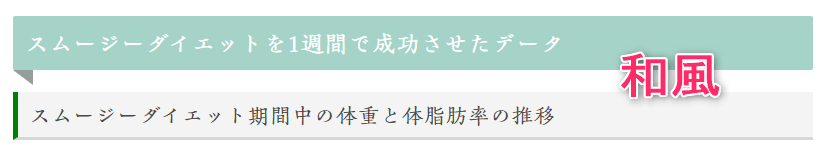
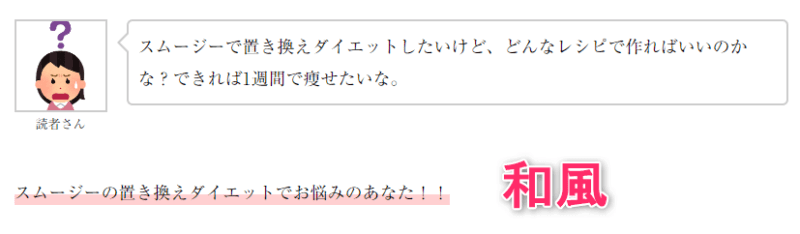
⑪和風のフォント


和風の見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| 和風 | さくらぎ蛍雪 | しまなみ |
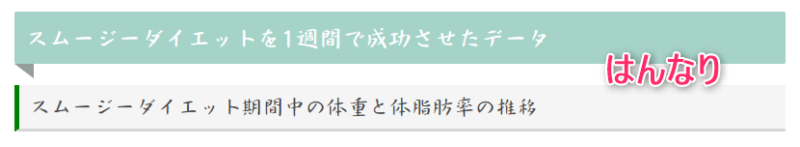
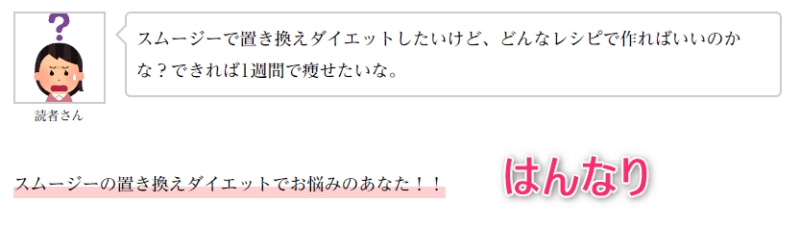
⑫はんなりのフォント


はんなりの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| はんなり | 那欽 | 那欽 |
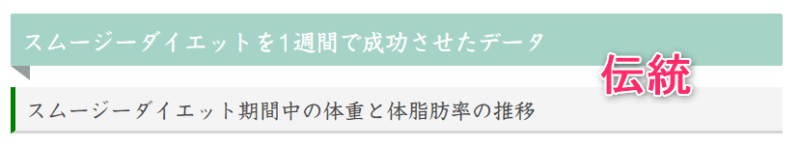
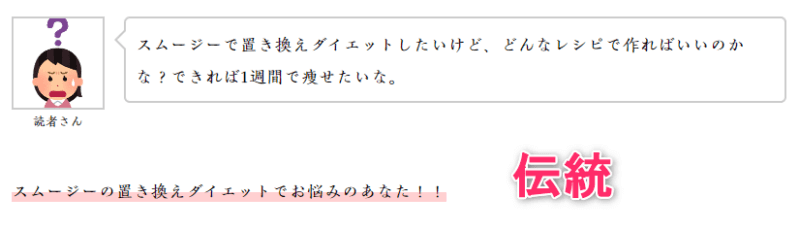
⑬伝統のフォント


伝統の見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| 伝統 | 教科書ICA M | さくらぎ蛍雪 |
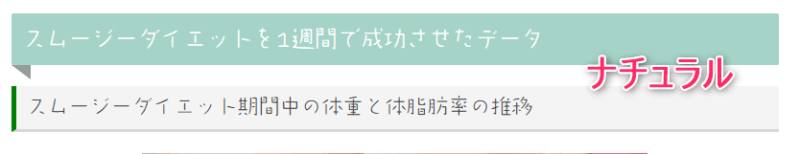
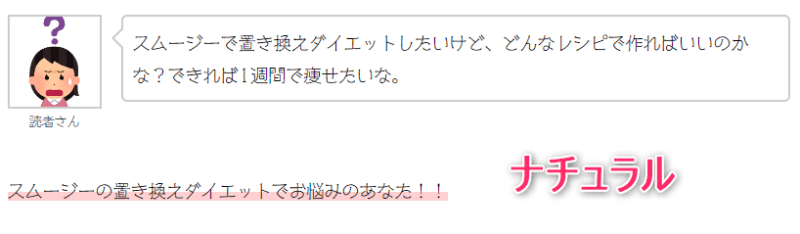
⑭ナチュラルのフォント


ナチュラルの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| ナチュラル | はるひ学園 | はるひ学園 |
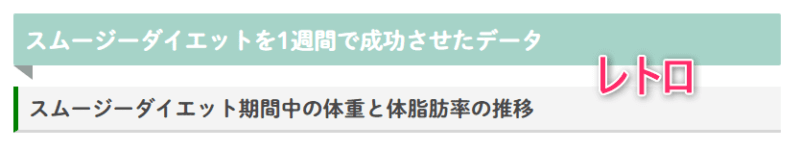
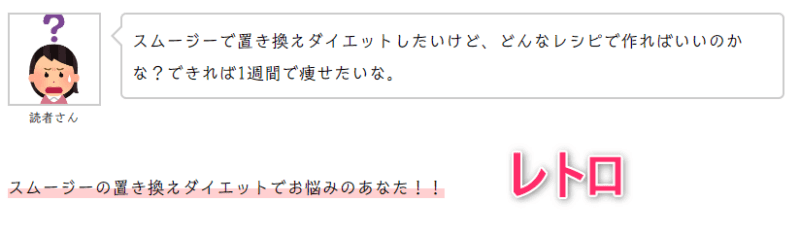
⑮レトロのフォント


レトロの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| レトロ | 秀英にじみ丸ゴシック B | シネマレター |
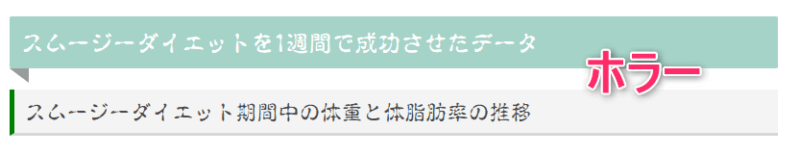
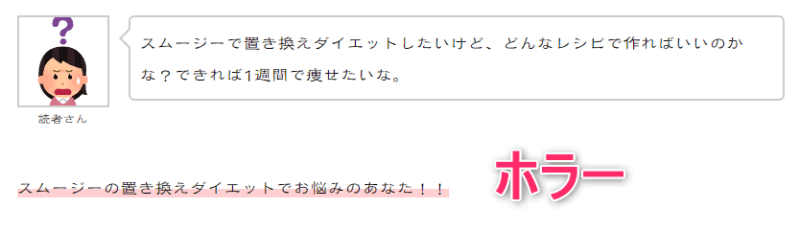
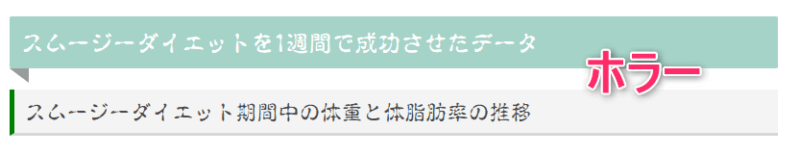
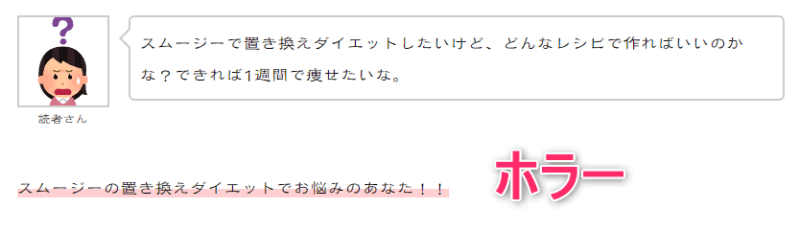
⑯ホラーのフォント


ホラーの見出しとリード文のフォントは、以下になります。
| テーマ | 見出し | リード文 |
|---|---|---|
| ホラー | TB古印体 | TB古印体 |
TypeSquare Webfonts for エックスサーバーのおすすめテーマ
「TypeSquare Webfonts for エックスサーバー」のおすすめテーマと、合致するブログジャンルを記載します。
ぜひ参考にしてください。
| おすすめテーマ | 合致するブログジャンル |
|---|---|
| ビジネス | 転職、NFT・メタバース、仮想通貨、引っ越し |
| ファッション | 育児、知育玩具、食材宅配、美容、結婚、恋愛 |
| ポップ | ゲーム配信、VOD、ガジェット、Webサービス |
| ナチュラル | 雑記、読書、資格、料理 |
| レトロ | キャンプ、バイク、雑貨、エンタメ |
| ホラー | 観光 |
TypeSquare Webfonts for エックスサーバーのデメリット

この項目では「TypeSquare Webfonts for エックスサーバー」のデメリットを2点解説します。
- モバイルの表示速度が遅くなる
- 使用に制約がある
 Shota
Shota最大のデメリットは、モバイルの表示速度が遅くなることです。
モバイルの表示速度が遅くなる
「TypeSquare Webfonts for エックスサーバー」を使用すると、モバイルの表示速度が遅くなります。
「TypeSquare Webfonts for エックスサーバー」を使用した場合の表示速度を、不使用の場合と比較しました。
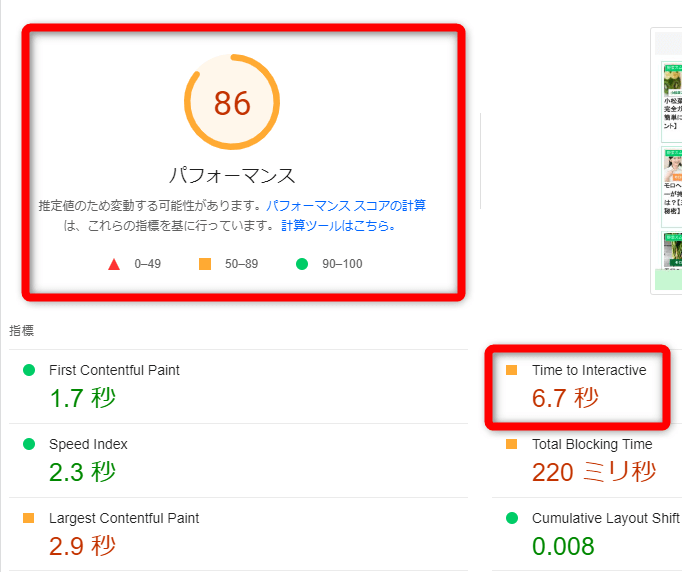
表示速度の測定条件

評価指標は以下になります。
- パフォーマンススコア:表示速度の総合点
- Time to Interactive:ページが操作可能になるまでに要する時間
より詳しい測定条件は、以下の記事で解説しています。
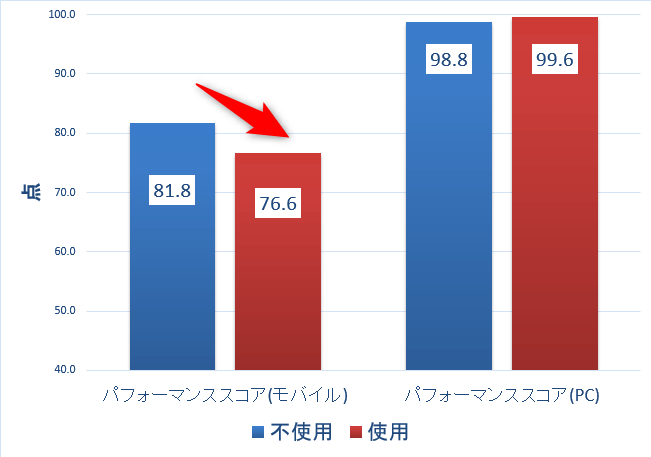
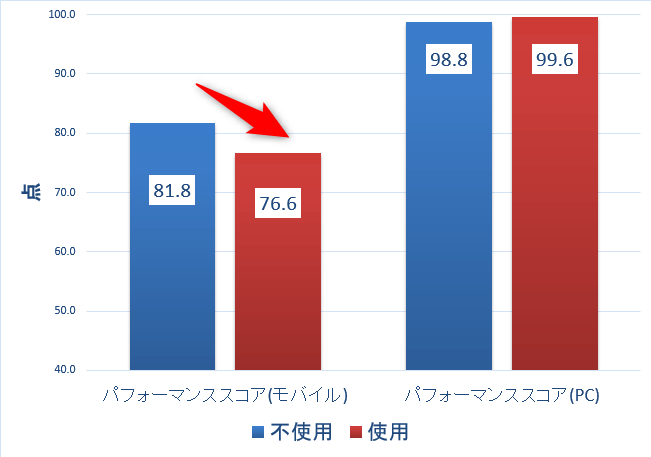
表示速度の結果(パフォーマンススコア)

| 評価指標 | プラグイン不使用 | プラグイン使用 |
|---|---|---|
| パフォーマンススコア(モバイル) | 81.8点 | 76.6点 |
| パフォーマンススコア(PC) | 98.8点 | 99.6点 |
「TypeSquare Webfonts for エックスサーバー」を使用した場合、モバイルのパフォーマンススコアが5.2点低下しました。
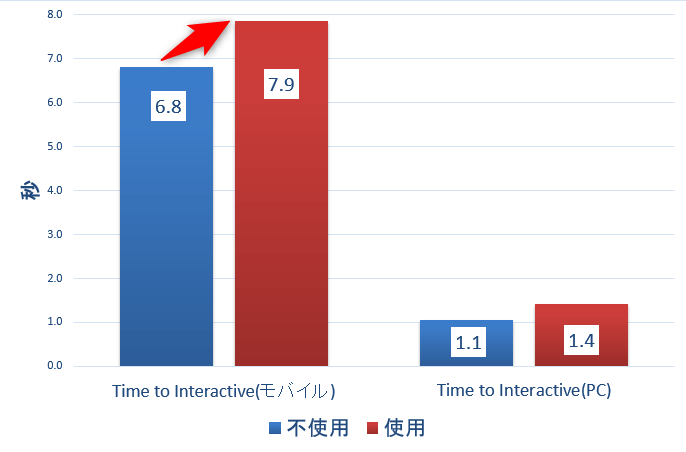
表示速度の結果(Time to Interactive)

| 評価指標 | プラグイン不使用 | プラグイン使用 |
|---|---|---|
| Time to Interactive(モバイル) | 6.6秒 | 7.9秒 |
| Time to Interactive(PC) | 1.1秒 | 1.4秒 |
「TypeSquare Webfonts for エックスサーバー」を使用した場合、モバイルのTime to Interactiveが1.3秒遅くなりました。
以上の結果から「TypeSquare Webfonts for エックスサーバー」を使用すると、モバイルの表示速度が遅くなると結論付けました。
(参考)使用に制約がある
「TypeSquare Webfonts for エックスサーバー」の制約は、以下の2つです。
- 月間75,000PVを超えるまで使用可能
- Webフォント設定できるドメインは3つまで(初期ドメイン、独自ドメイン)
 フェニック
フェニック月間75,000PVのブログって凄いの?
 Shota
Shotaブログの中でも上位10%に入るよ。だから気にしなくていいです。
- 月間75,000PVを超えると、ブラウザ標準のフォント表示に戻るため影響はない
- Webフォント設定は、設定後に解除可能
TypeSquare Webfonts for エックスサーバーの設定方法

この項目では「TypeSquare Webfonts for エックスサーバー」を使用し、Webフォントを表示させる方法を解説します。
- エックスサーバーでの設定
- WordPressでの基本設定
- 適用箇所ごとにWebフォントを設定
- WordPressでの応用設定
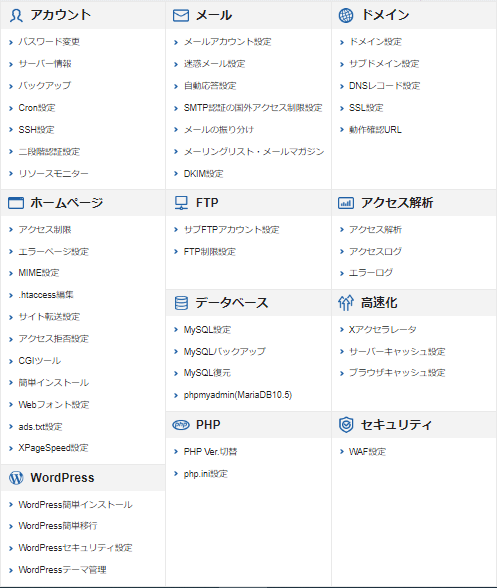
エックスサーバーでの設定

Xserverアカウントに移動し【サーバー管理(サーバーパネル)】をクリックします。

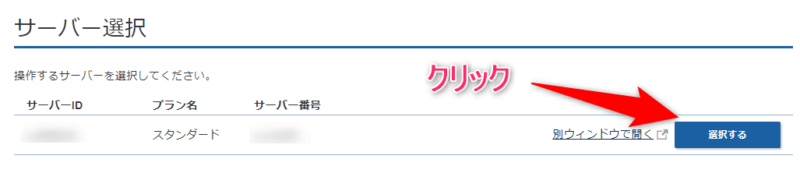
契約したサーバーを選択しましょう。

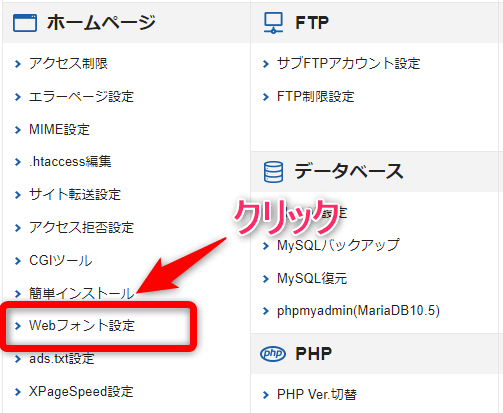
サーバーパネルに移動したら【Webフォント設定】をクリックします。

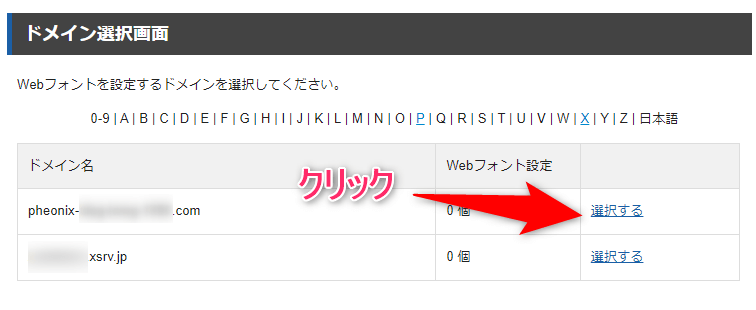
Webフォントを表示させるドメインを選択します。

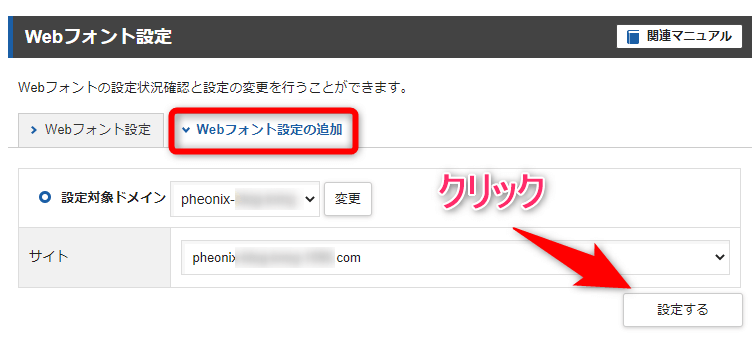
【Webフォント設定の追加】⇒【設定する】をクリックしましょう。

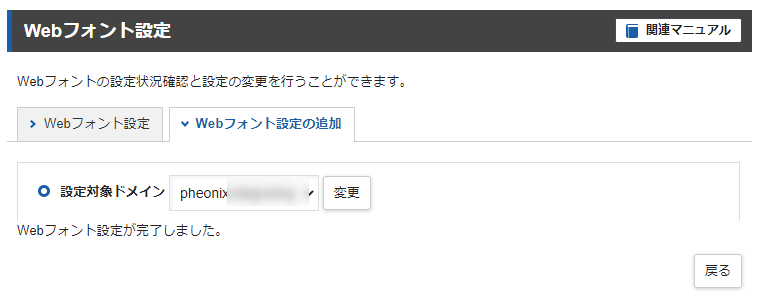
「Webフォント設定が完了しました。」と表示されたら、エックスサーバーでの設定は完了です。
WordPressでの基本設定

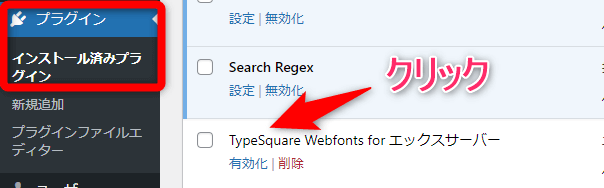
WordPressの管理画面に移動し【プラグイン】⇒【インストール済みプラグイン】をクリックします。
「TypeSquare Webfonts for エックスサーバー」を有効化しましょう。

WordPressの管理画面に【TypeSquare Webfonts】が表示されるので、クリックします。

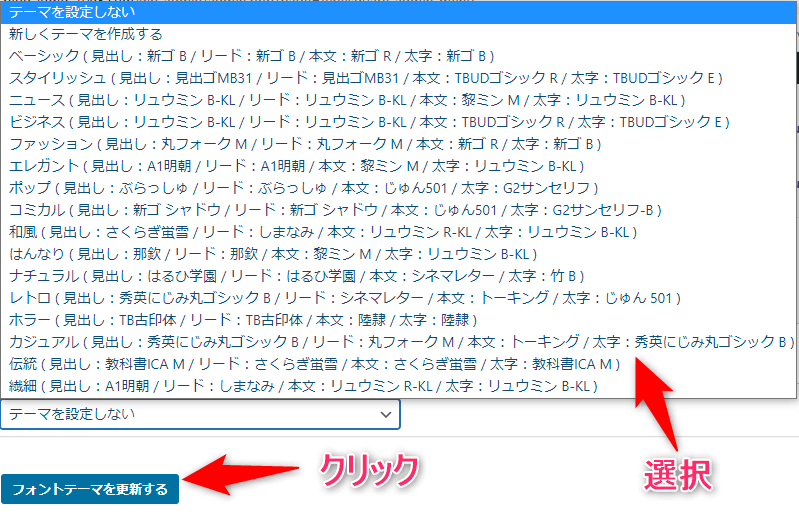
好みにテーマを選択し【フォントテーマを更新する】をクリックすれば、Webフォントが適用されます。
適用箇所ごとにWebフォントを設定

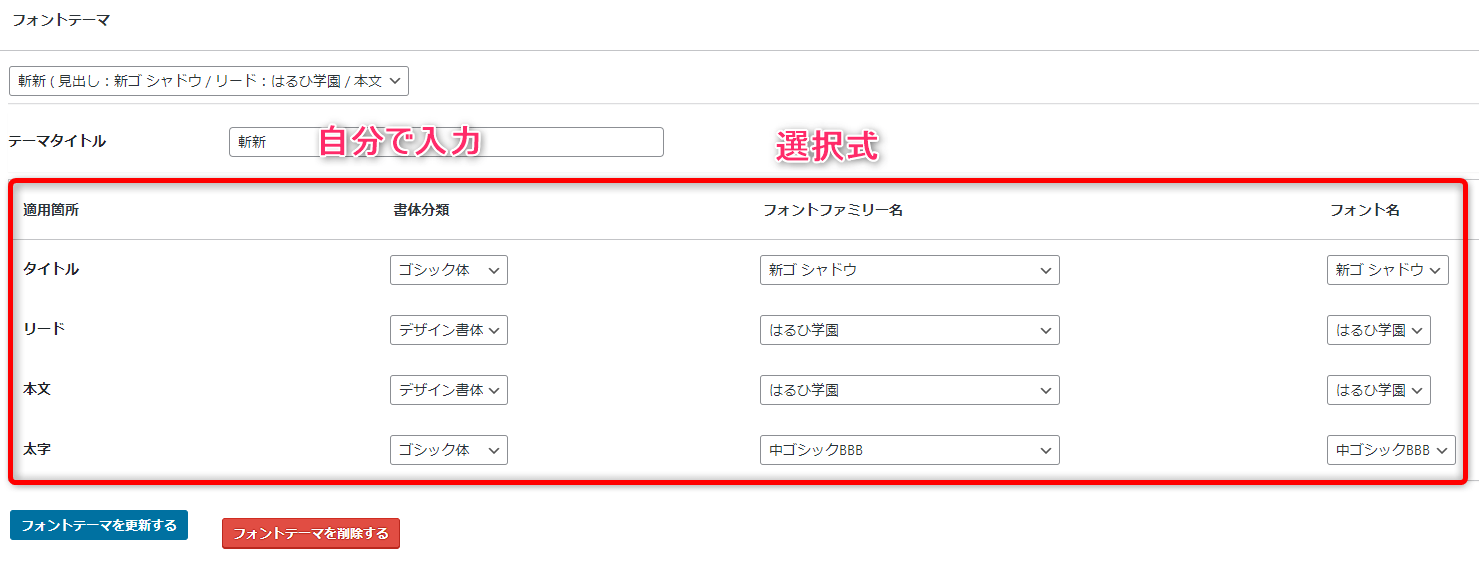
「TypeSquare Webfonts for エックスサーバー」では適用箇所ごとに、Webフォントの種類を設定できます。
- タイトル、見出し
- リード文
- 本文
- 太字
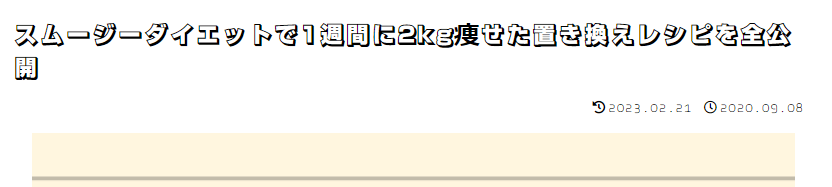
今回は以下のように設定しました。フォントの雰囲気を確認しましょう。
| 適用箇所 | 書体分類 | フォントファミリー名 |
|---|---|---|
| タイトル、見出し | ゴシック体 | 新ゴ シャドウ |
| リード文 | デザイン書体 | はるひ学園 |
| 本文 | デザイン書体 | はるひ学園 |
| 太字 | ゴシック体 | 中ゴシックBBB |
タイトル、見出し


「タイトル、見出し」の設定は、以下になります。
| 適用箇所 | 書体分類 | フォントファミリー名 |
|---|---|---|
| タイトル、見出し | ゴシック体 | 新ゴ シャドウ |
リード文、本文

「リード文、本文」の設定は、以下になります。
| 適用箇所 | 書体分類 | フォントファミリー名 |
|---|---|---|
| リード文 | デザイン書体 | はるひ学園 |
| 本文 | デザイン書体 | はるひ学園 |
太字

「太字」の設定は、以下になります。
| 適用箇所 | 書体分類 | フォントファミリー名 |
|---|---|---|
| 太字 | ゴシック体 | 中ゴシックBBB |
WordPressでの応用設定

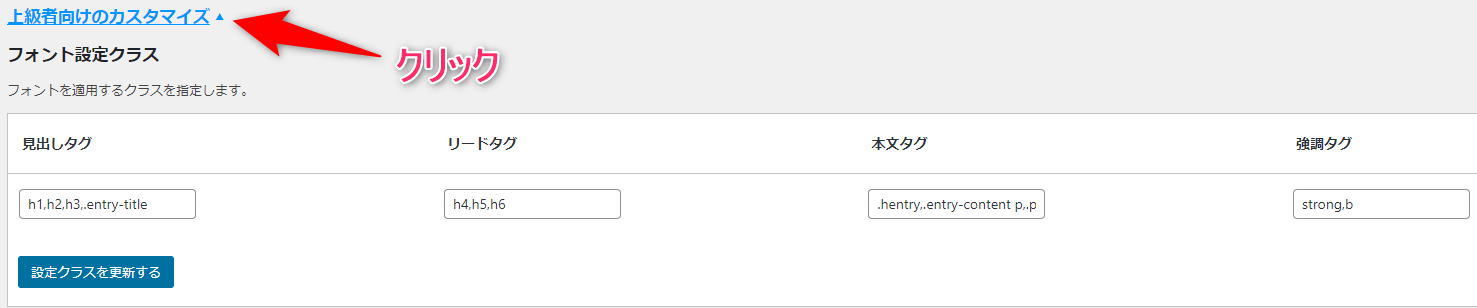
【上級者向けのカスタマイズ】をクリックすると、以下の応用設定が可能になります。
- フォント設定クラス
- 個別記事フォントの設定
フォント設定クラスは、設定にコードの専門知識が必要なため変更しなくてOKです。
個別記事フォントの設定

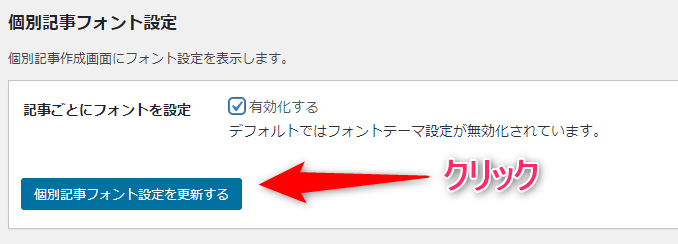
【記事ごとにフォントを設定】の項目にある【有効化する】にチェックを入れます。
チェックを入れたら【個別記事フォント設定を更新する】をクリックしましょう。

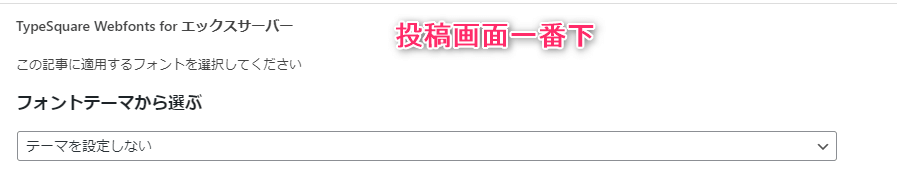
WordPressの投稿画面に移動し【フォントテーマから選ぶ】をクリックしましょう。

好みのフォントテーマを選択すれば、記事公開後にWebフォントが適用されます。
TypeSquare Webfonts for エックスサーバーの解除方法

この項目では「TypeSquare Webfonts for エックスサーバー」の解除方法について解説します。
「TypeSquare Webfonts for エックスサーバー」を使用できるドメインは3つです。
そのため、使用しなくなったら解除しましょう。
WordPressでの解除設定

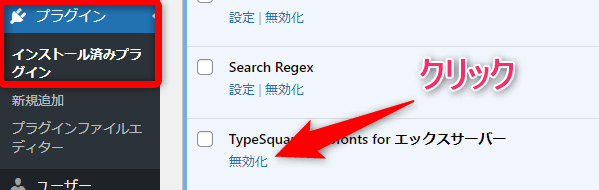
WordPressの管理画面から【プラグイン】⇒【インストール済みプラグイン】をクリックします。
「TypeSquare Webfonts for エックスサーバー」の【無効化】をクリックしましょう。
これでWordPressでの解除設定は完了です。
エックスサーバーでの解除設定

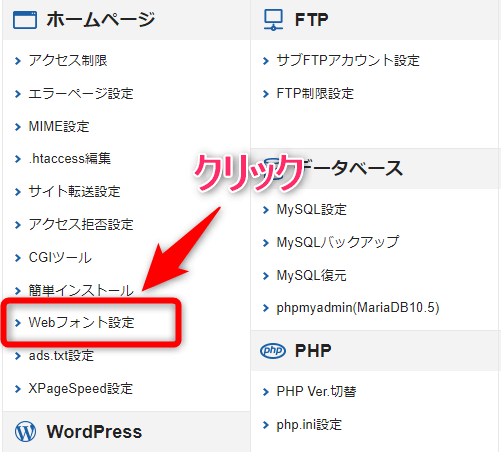
エックスサーバーのサーバーパネルに移動し【Webフォント設定】をクリックしましょう。

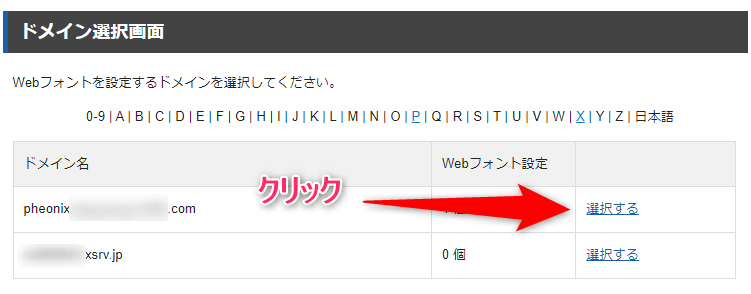
解除するドメインを選択します。

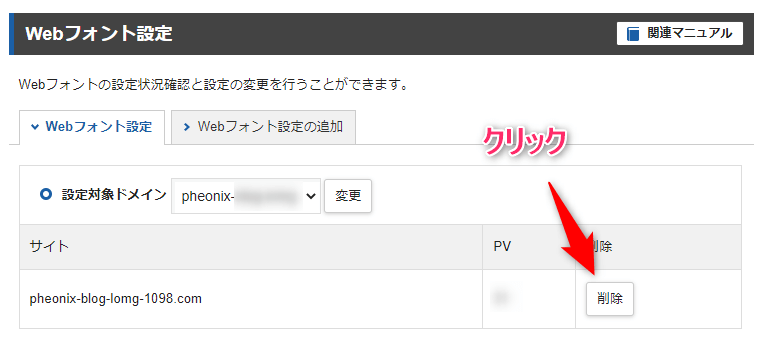
【削除】をクリックすれば「TypeSquare Webfonts for エックスサーバー」の解除は完了です。
締めに入る前にお知らせです。

サーバーパネルの使い方を、詳しく知りたい方にはサーバーパネルへのログイン方法と使い方の記事もおすすめです。

TypeSquare Webfonts for エックスサーバーのまとめ

今回は「TypeSquare Webfonts for エックスサーバー」について解説しました。
さくっと内容をまとめます。
- 「TypeSquare Webfonts for エックスサーバー」は、文字で世界観を表現したい人におすすめ
- 16種類のテーマが用意され、33種類のフォントを使用できる
- モバイルの表示速度が遅くなるデメリットがある
今回の内容は以上です。