フェニック
フェニックWordPressをインストールしたけど使い方がわからないぞ。どうやって記事を書けばいいのかな?
今回はこのような疑問に答えます。
- 文字の入力方法
- 文字の装飾方法
- 画像や動画などの挿入方法
そこで今回は記事を書く時に使用する、WordPressの機能を全て解説します。
画像たっぷりで解説するので、ぜひ参考にしてください。
追記です。
収益で伸び悩んでいる人にはブログアフィリエイトで月5万円稼ぐ方法の記事もおすすめです。
この記事の著者

Shota
副業ブロガー歴3年。月間32,000PVのブログフェニックスを運営。
WordPressブログの記事とは

この項目では、WordPressでブログを書く際に知っておくべき基本情報を解説します。
- 記事の役割
- 投稿ページと固定ページの違い
- ブロックエディタとクラシックエディタの違い
- 投稿画面のレイアウト
ブログへの最大の集客手段
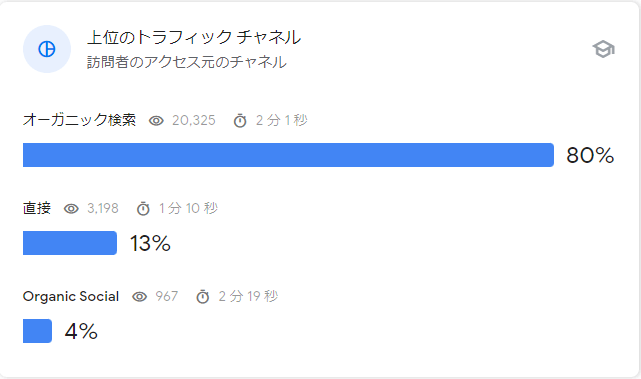
以下は、当サイトの2023年8月20から9月16日までのチャネル別流入数です。

| チャネル | 流入数 | 流入割合 |
|---|---|---|
| オーガニック検索 | 20,325pv | 80% |
| 直接(ブックマーク) | 3,198pv | 13% |
| Organic Social | 967pv | 4% |
オーガニック検索(検索エンジン)からの流入が、圧倒的に多いことがわかります。
ブログ開設後は記事を投稿し、検索エンジンから読者を流入させることが重要です。
投稿ページと固定ページの違い

投稿ページは、ブログ記事の作成時に使用します。
投稿すると、トップページに記事が時系列で一覧表示されます。

一方、固定ページは、運営者情報やお問い合わせフォームに使用します。
投稿した記事は、グローバルナビゲーションやフッターに設置するのが一般的です。
以下に、投稿ページと固定ページの違いを表でまとめます。
| ページの種類 | 用途 | 設置場所 |
|---|---|---|
| 投稿ページ | ブログ記事 | トップページ カテゴリーページ タグページ |
| 固定ページ | 運営者情報 お問い合わせフォーム プライバシーポリシー | グローバルナビ サイドバー フッター |
ブロックエディタとクラシックエディタの違い
ブロックエディタ

ブロックエディタの編集画面では、見出しや画像、本文をブロックごとに設定します。
ブロックエディタのメリットは、以下の3点です。
- HTMLやCSSの知識がなくても、綺麗に編集できる
- 余計なタグが、記事に入らない
- 選択したブロックの近くに、設定ボタンがあるため作業効率が良い
現在はブロックエディタが主流です。
クラシックエディタ

クラシックエディタの編集画面は、ビジュアルとテキストに分かれます。
ビジュアルでは、MicrosoftのWordのように見出しや画像、本文を設定します。
テキストでは、HTMLコードを使用し見出しや画像、本文を設定します。
理由は、以下になります。
- 記事の装飾に、CSSの知識が必要となる
- サポート終了時期が、2021年12月31日と告知されたため
 Shota
Shota両方使用しましたが、ブロックエディタが使いやすいです。
 フェニック
フェニック今回はブロックエディタでの書き方を解説するよ!
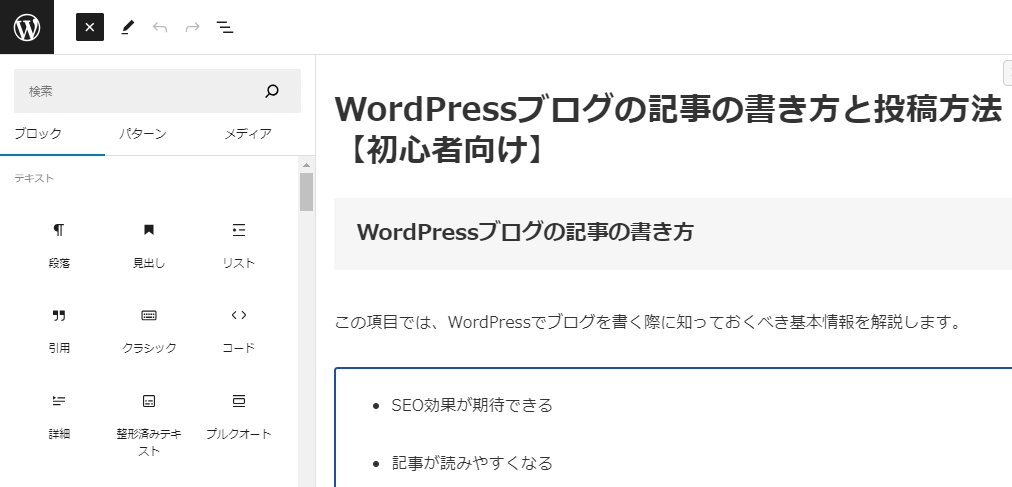
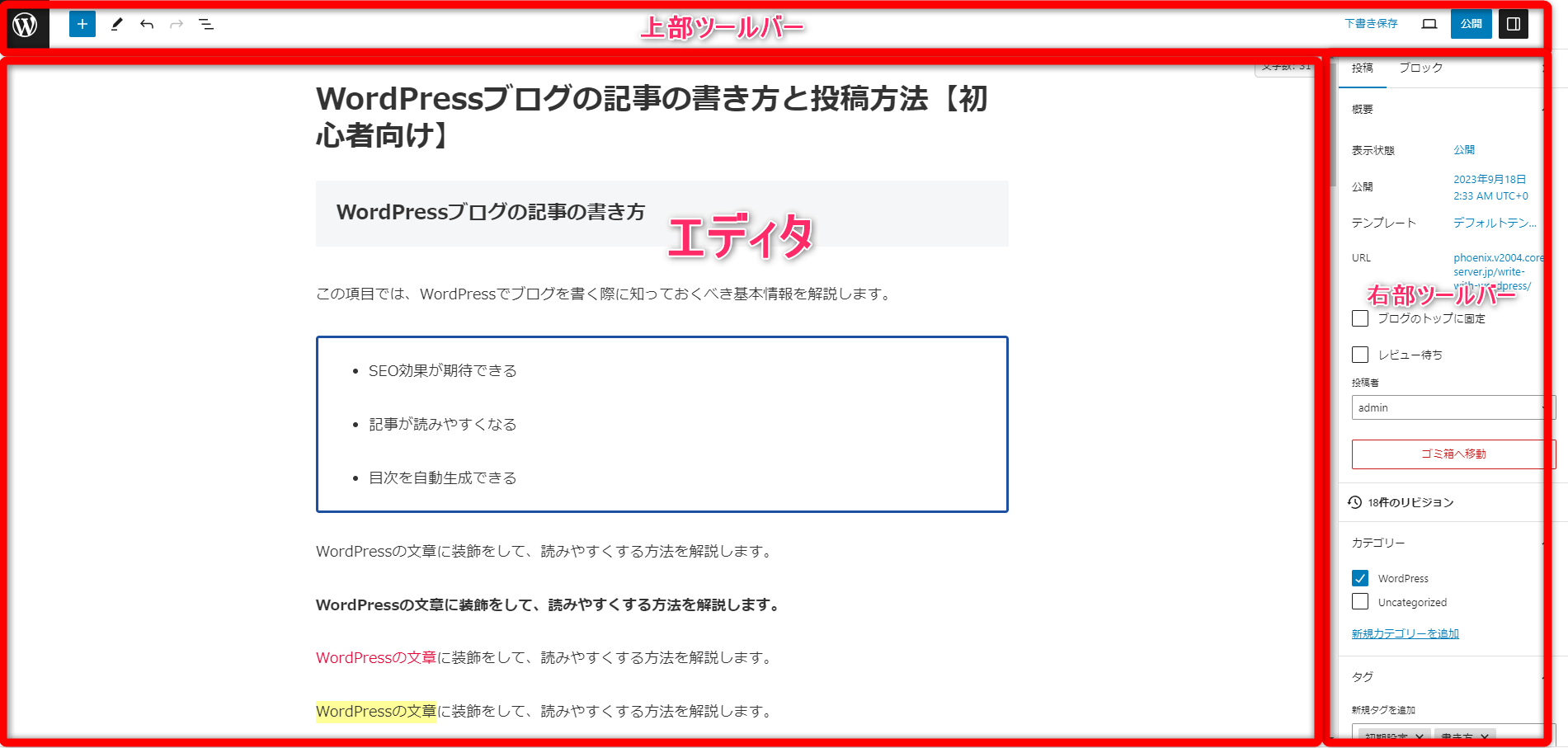
投稿画面のレイアウト

WordPressの投稿画面は、以下の3つに分類されます。
- 上部ツールバー
- 右部ツールバー
- 投稿画面(エディタ)
「右部ツールバー」と「投稿画面」は、この後詳しく解説します。
ここでは、上部ツールバーの機能について解説します。
上部ツールバーの機能
上部ツールバーの機能は、以下になります。
| 項目 | 機能 |
|---|---|
 投稿一覧を表示 | 投稿一覧画面に戻る |
 ブロック挿入ツールを切り替え | ブロック挿入ツールを表示する |
 ツール | 編集モードと選択モードを切り替える |
 元に戻す | 1つ前の操作に戻す |
 やり直す | 1つ後の操作に戻す |
 ドキュメント概観 | 文章全体の構成や文字数を表示する  |
 下書き保存 | 途中まで書いた記事を下書きとして保存する |
 プレビュー | 「デスクトップ」「タブレット」「モバイル」でプレビューを見る |
 投稿を表示 | 投稿した記事を見る |
 設定 | 投稿や選択したブロックの設定を変更する  |
 フェニック
フェニック使いながら覚えよう!
WordPressブログの記事の書き方

この項目では、WordPressブログの投稿ページに記事を書く方法を解説します。
Cocoonのインストール方法とカスタマイズは、以下の記事で解説しています。
- 編集画面を開く
- タイトルを設定する
- 本文の書く
- 下書きを保存する
- 装飾を設定する
- 画像を挿入する
- 表を挿入する
- 引用の設定する
- 内部リンクを設定する
- 広告リンクを設定する
- Twitter(X)を挿入する
- Instagramを挿入する
- YouTubeを挿入する
編集画面を開く

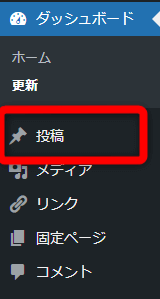
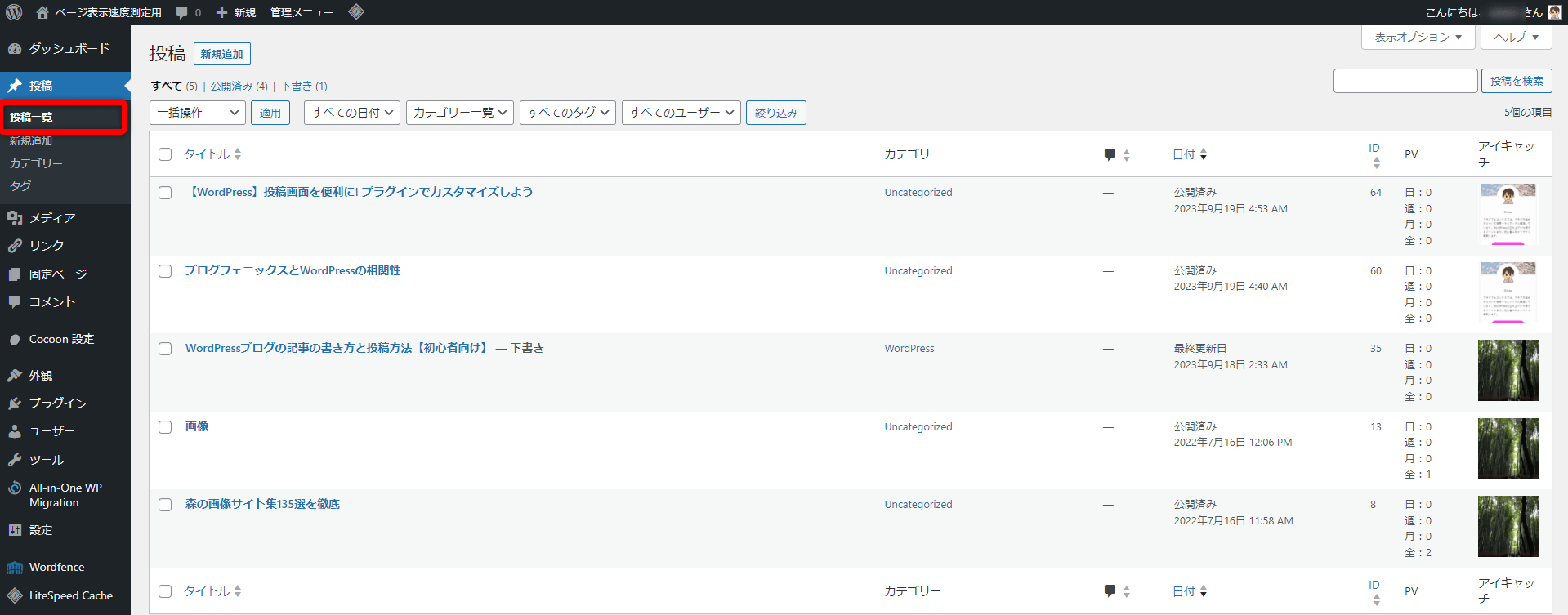
WordPress管理画面から【投稿】をクリックします。

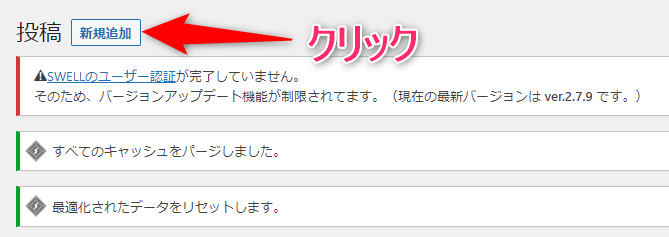
【新規追加】をクリックすれば、記事の編集画面が開きます。
投稿一覧のカスタマイズ

投稿一覧は、必要な情報だけ表示するようにカスタマイズできます。
 Shota
Shotaおすすめのカスタマイズ方法を解説します。

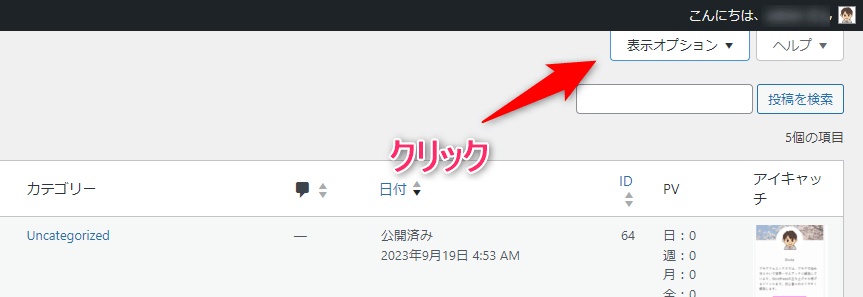
投稿一覧上部の【表示オプション】をクリックします。

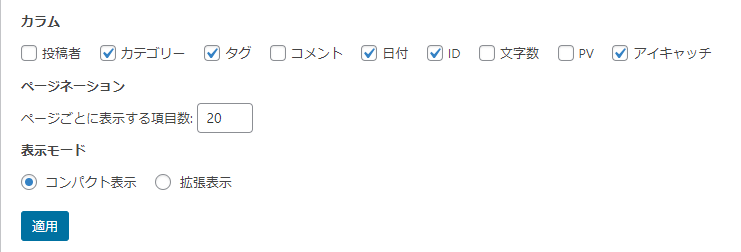
表示オプションが開くので、以下のように設定します。
| 項目 | 設定方法と解説 |
|---|---|
| カラム | 「カテゴリー」「タグ」「日付」「ID」「アイキャッチ」にチェックを入れる ⇒日付は記事の投稿日と、記事の更新日が表示される ⇒IDはトップページのカスタマイズなどで使用する |
| ページネーション | 20に設定 ⇒投稿一覧に20記事分表示される |
| 表示モード | 「コンパクト表示」を選択 ⇒抜粋文の表示しない ⇒抜粋文については抜粋文を設定するで解説 |
設定が完了したら【適用】をクリックしましょう。

これで、投稿一覧のカスタマイズは完了です。
タイトルを設定する

【タイトルを追加】の項目に、記事のタイトルを32文字以内で入力します。

32文字以内に設定するのは、Googleの検索結果で表示されるタイトルが32文字までだからです。
 フェニック
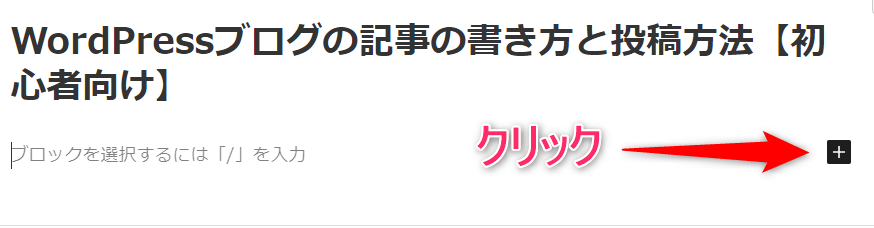
フェニックこの記事のタイトルは「WordPressブログの記事の書き方と投稿方法【初心者向け】」だよ!
本文の書く
投稿画面での、本文の書き方を解説します。
ブロックの追加

投稿画面から【+】をクリックします。

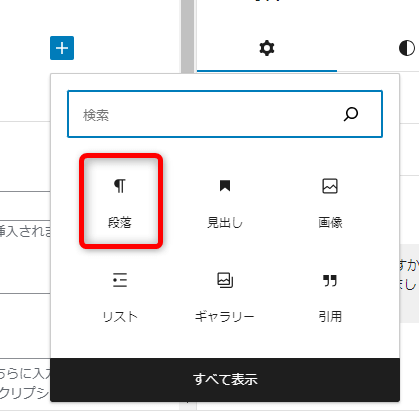
【段落】をクリックします。

その後は本文を入力しましょう。
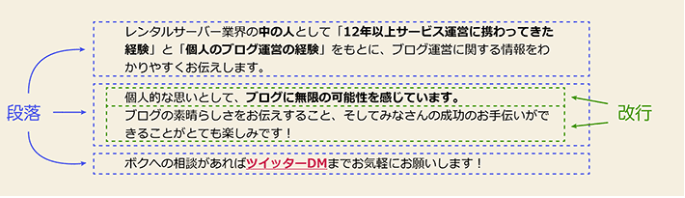
文章の改行と段落

文章の区切り方には2種類あります。
| 区切り方 | 意味 | マウスでの操作方法 |
|---|---|---|
| 改行 | 読みやすくするために文章を区切ること | 「Shift」+「Enter」 |
| 段落 | 内容をまとまりごとに区切ること | 「Enter」 |
文章に応じて「改行」と「段落」を使い分けましょう。
 Shota
Shota当サイトの文章は、ほとんど段落で区切っています。
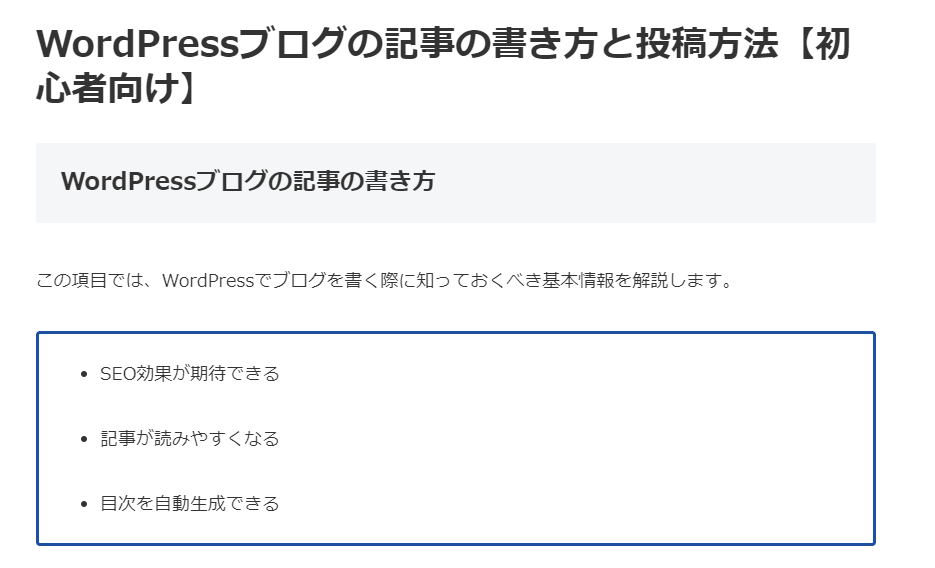
見出しの設定

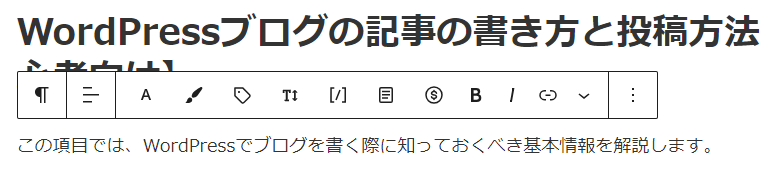
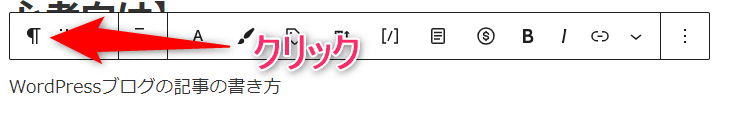
見出しとなる文章を入力したら【段落】をクリックします。

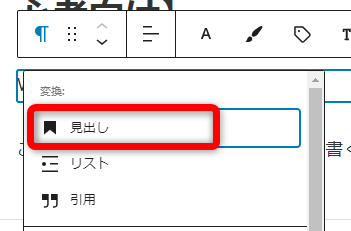
【見出し】をクリックします。

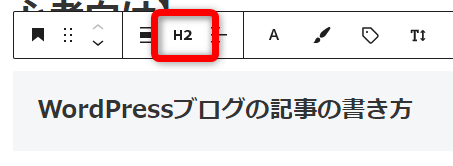
文章の色が変わったら、見出しの設定は完了です。
見出しの階層は【H2】をクリックすれば、設定できます。
見出しとは
見出しとは、項目の文章の要点を簡潔にまとめたものです。
WordPressの記事に見出しを付けるメリットは、以下になります。
- SEO効果が期待できる
- 記事が読みやすくなる
- 目次を自動生成できる
見出しにはH2、H3、H4、H5まであります。
H2見出しには、上位表示を狙う目標キーワードを挿入しましょう。
箇条書きの設定

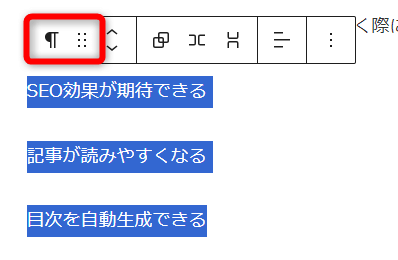
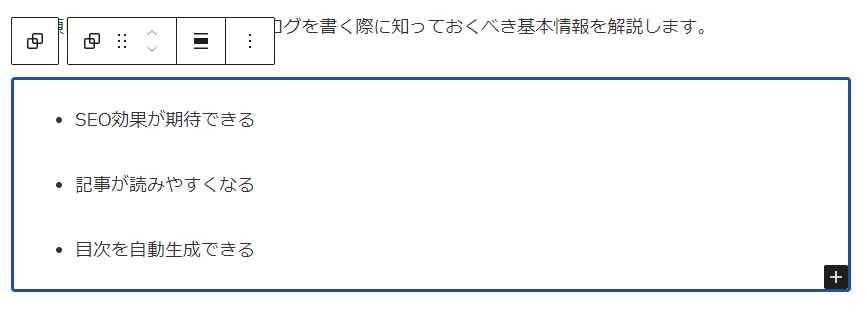
三行ほど文章を入力したら、マウスで選択し【段落】をクリックします。

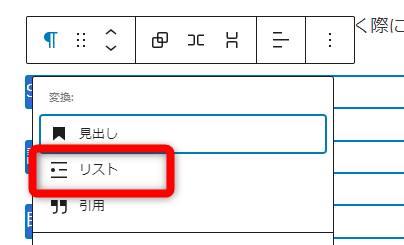
【リスト】をクリックします。


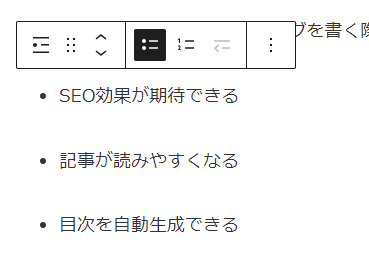
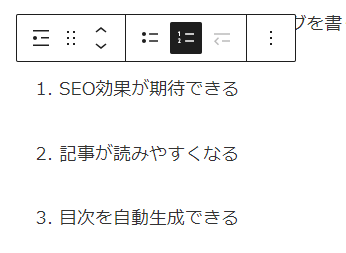
リストは、点形式と数字形式で選択できます。
箇条書きの装飾は箇条書きのグループ化で解説しています。
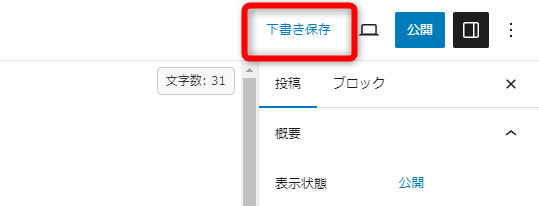
下書きを保存する

WordPressでは途中まで書いた文章を、下書きとして保存することができます。

上部ツールバーの【下書き保存】をクリックすれば、設定は完了です。
 フェニック
フェニック途中まで書いた記事が消えないように、こまめに下書き保存しよう。
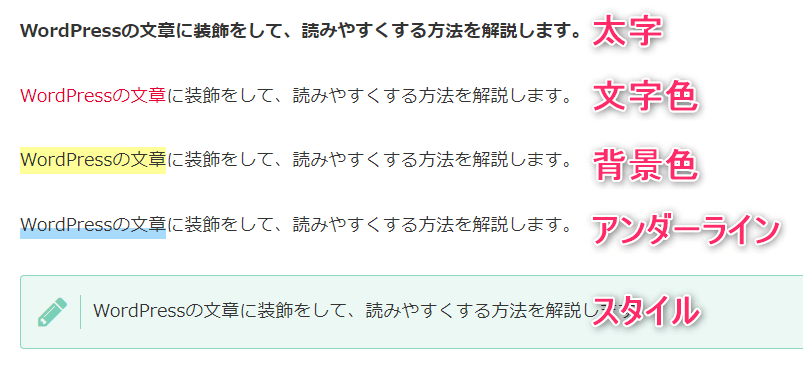
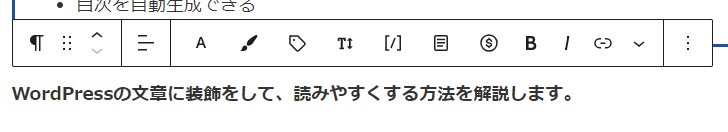
装飾を設定する

文章を装飾して、読みやすくする方法を解説します。
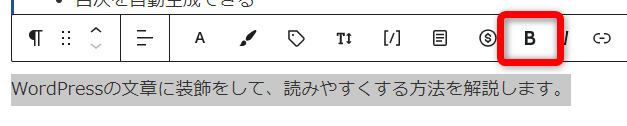
太字に設定

太字にする文章をマウスで選択し【太字】をクリックします。

これで文章を太字に設定できました。
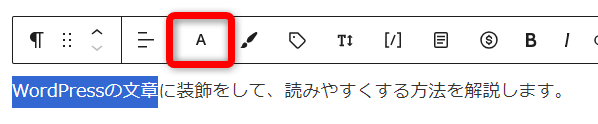
文字色の変更

強調したい文章をマウスで選択し【文字(A)】をクリックします。

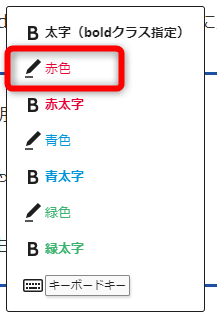
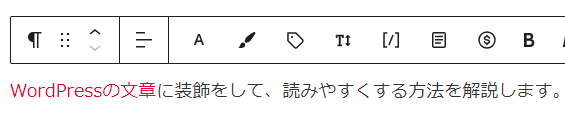
文字色を選択します。

これで文字の色を変更できました。
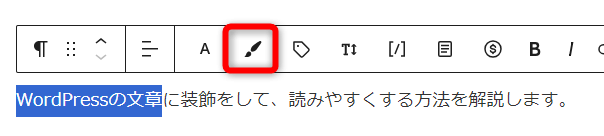
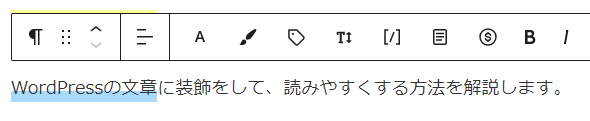
文字の背景色の変更

強調したい文章をマウスで選択し【文字(筆マーク)】をクリックします。

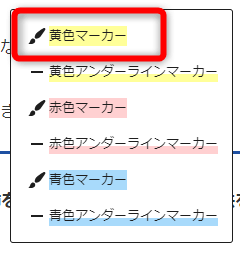
背景色を選択します。

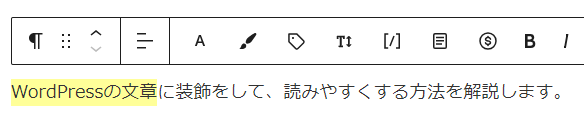
これで文字の背景色を変更できました。
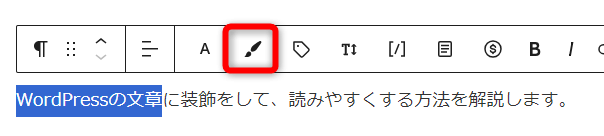
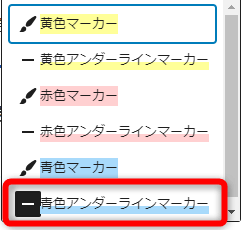
アンダーラインの設定

強調したい文章をマウスで選択し【文字(筆マーク)】をクリックします。

アンダーラインの色を選択します。

これで文字にアンダーラインを設定できました。
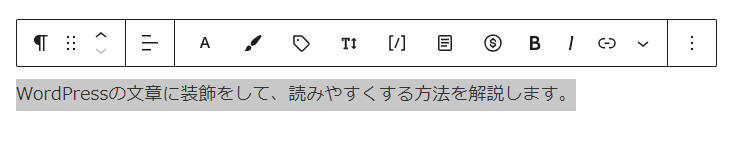
スタイルの設定

強調したい文章全体をマウスで選択します。

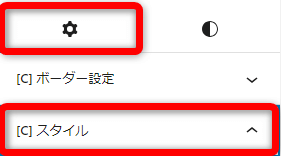
右部ツールバーから【歯車マーク】⇒【スタイル】を選択します。

好みのスタイルを選択します。

これで、文章全体にスタイルを設定できました。
文字サイズの変更

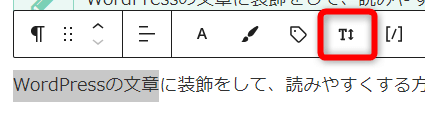
強調したい文章を選択し【フォントサイズ】を選択します。

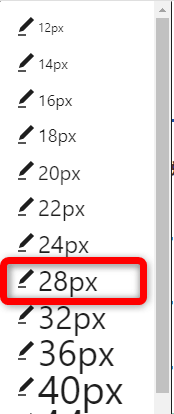
文字サイズを選択します。

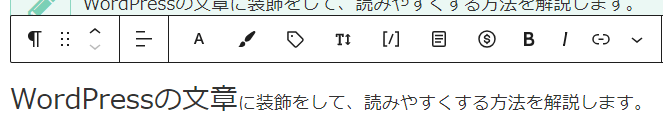
これで文字サイズを変更できました。
吹き出しの設定

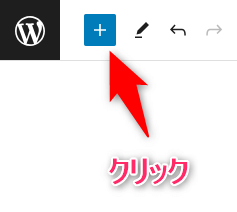
投稿画面上部の【+】をクリックします。

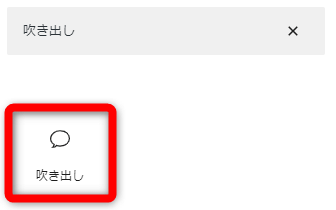
検索窓に「吹き出し」と入力し【吹き出し】をクリックします。

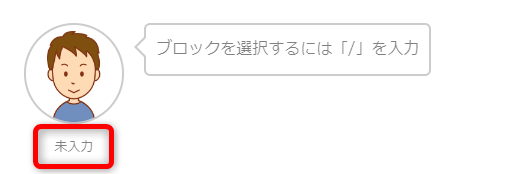
吹き出しがエディタに挿入されます。
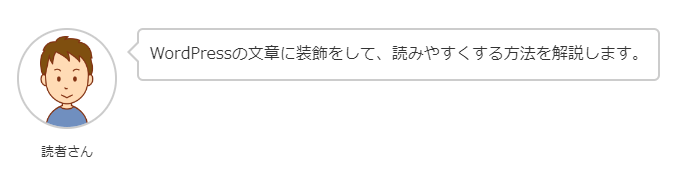
吹き出し名と、吹き出しの文章を設定しましょう。

これで文章への吹き出しの設定は完了です。
なお、吹き出し画像の変更方法は以下の記事で解説しています。
箇条書きのグループ化

箇条書きをグループ化することで、装飾することができます。

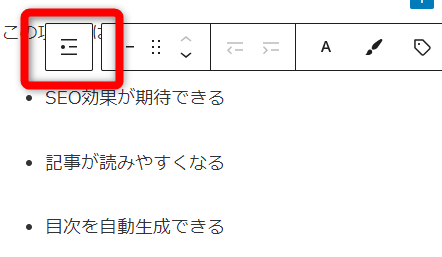
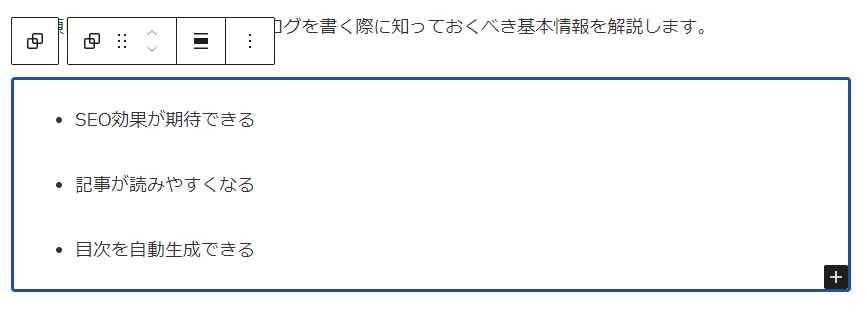
箇条書きにマウスを合わせ、リストを選択します。

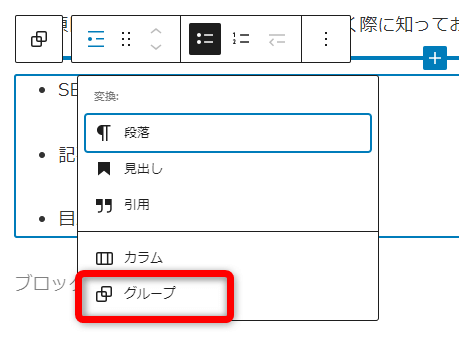
【グループ】を選択します。

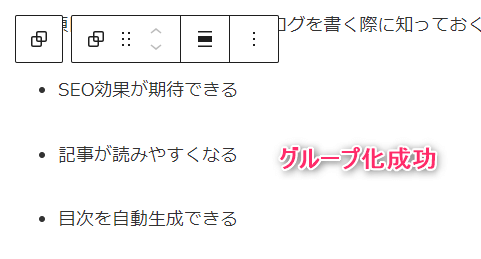
これで箇条書きをグループ化できました。
グループの装飾

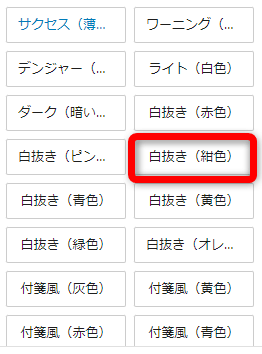
右部ツールバーから【スタイル】を選択します。

好みの装飾を選択します。

これで箇条書きのグループを装飾できました。
画像を挿入する
まずはメディアライブラリに画像をアップロードします。

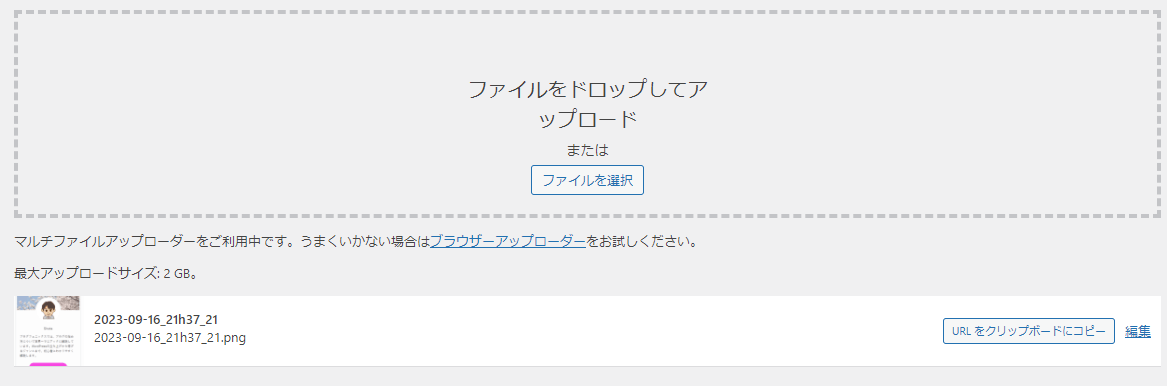
WordPressの管理画面から【メディア】⇒【新規追加】をクリックします。

「ファイルをドロップしてアップロード」と表示された場所に、画像をドラッグ&ドロップします。
これで画像のアップロードは完了です。
画像の挿入

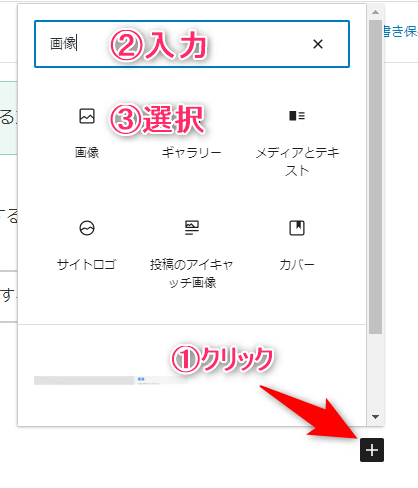
投稿画面で【+】をクリックし、ブロックを追加します。
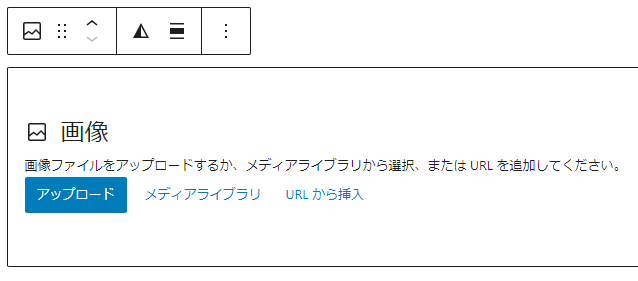
検索窓に「画像」と入力し【画像】をクリックしましょう。

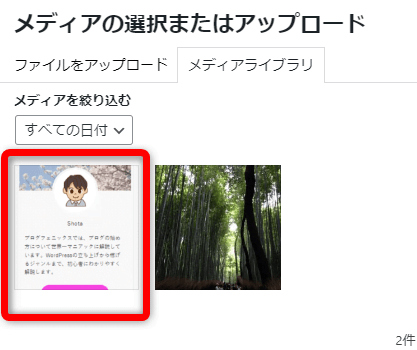
【メディアライブラリ】を選択します。

アップロードした画像を選択し【選択】をクリックします。

これで記事に画像を挿入できました。
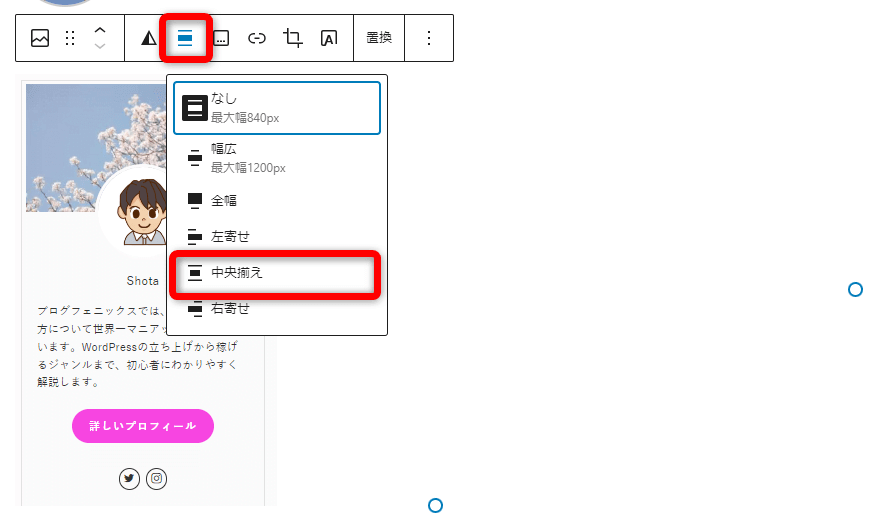
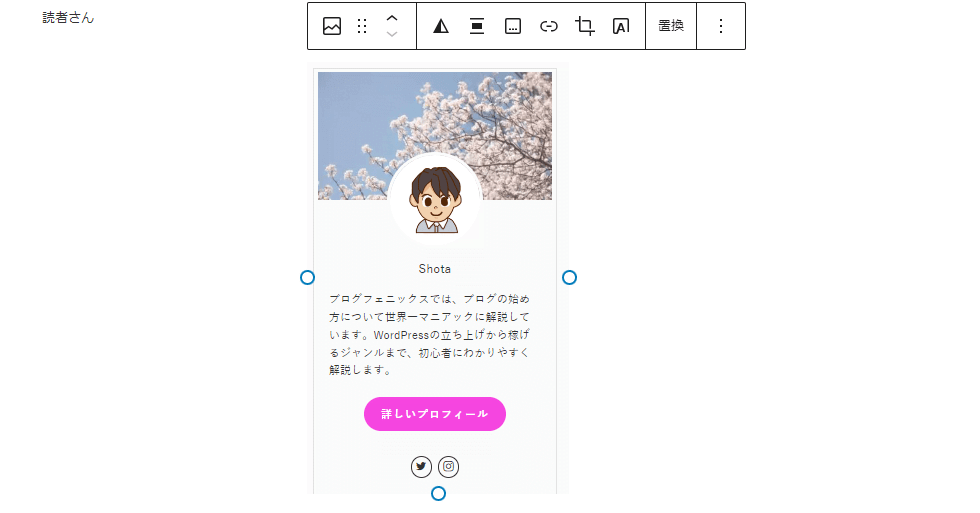
画像をカラム中央に設定

画像ブロックを選択し【配置】⇒【中央揃え】をクリックします。

これで画像をカラム中央に設定できました。
altタグの設定
altタグとは、画像の代替となるテキスト情報のことです。
画像にaltタグを設定するメリットは、以下になります。
- 画像検索で上位表示を狙える
- 画像を見れない方に、画像内容を理解させることができる

画像を挿入したらaltタグを設定しましょう。

投稿画面上部の【設定】をクリックします。

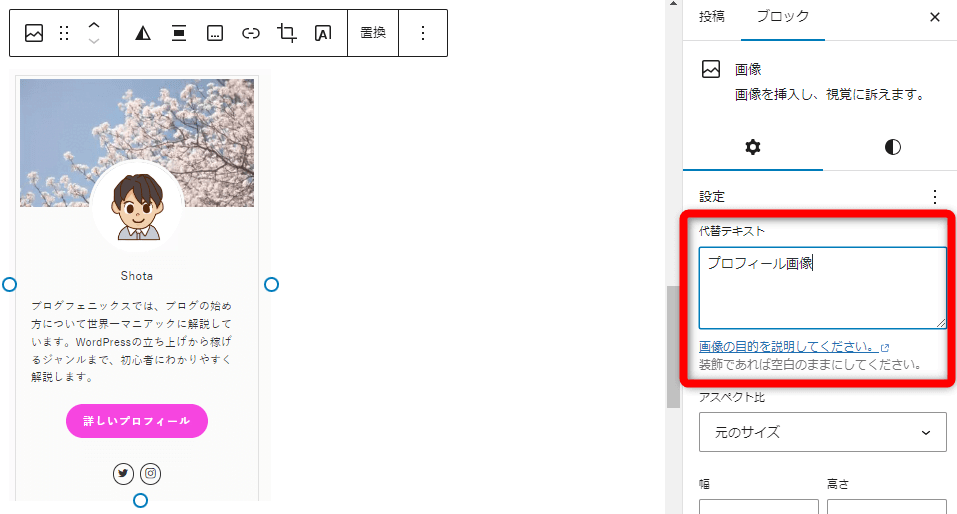
画像ブロックを選択し【代替テキスト】に画像情報を入力します。
 Shota
Shota今回は代替テキストに「プロフィール画像」と入力しました。
これで、画像へのaltタグの設定は完了です。
表を挿入する

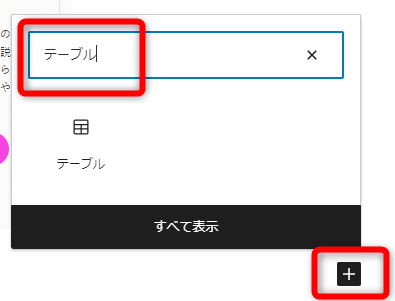
投稿画面で【+】をクリックし、ブロックを追加します。
検索窓に「テーブル」と入力し【テーブル】をクリックしましょう。

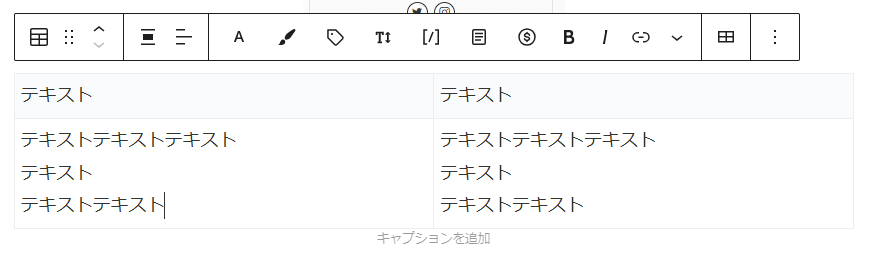
「カラム数」と「行数」を設定し【表を作成】をクリックします。

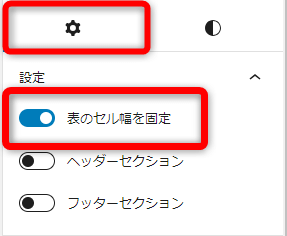
表が挿入できたら右側サイドバーから【設定】⇒【表のセル幅を固定】を選択します。

後は背景色などを、好みにカスタマイズしてみましょう。
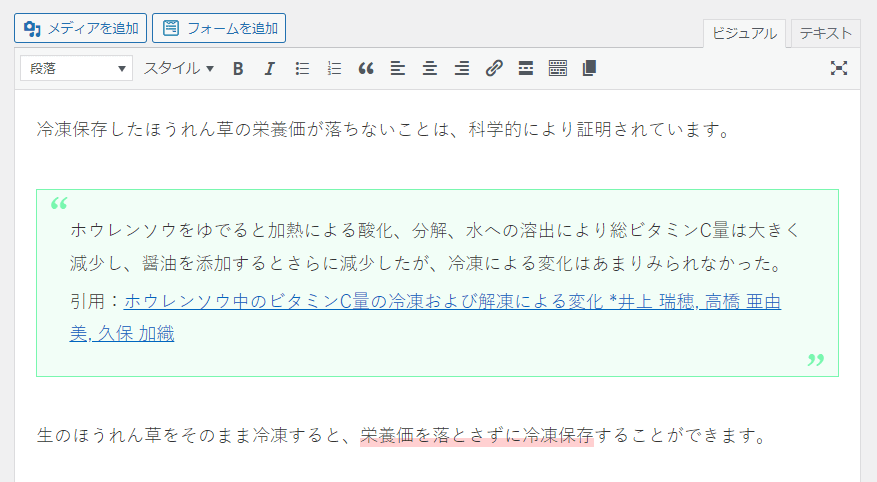
引用の設定する
ブログ記事作成時には、以下の場面で使用します。
- 統計データなどを、公的機関から引用する
- 商品情報を、公式サイトから引用する
- 第三者が独自調査した、アンケート結果を引用する
自分の主張に、客観的な根拠をもたせる場合に引用は有効です。
引用の設定

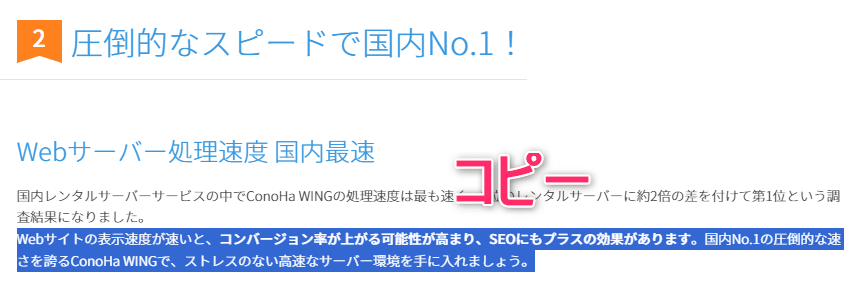
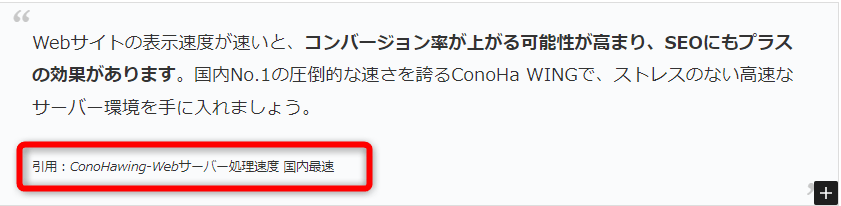
引用元サイトから引用文をコピーして、WordPressにペーストします。

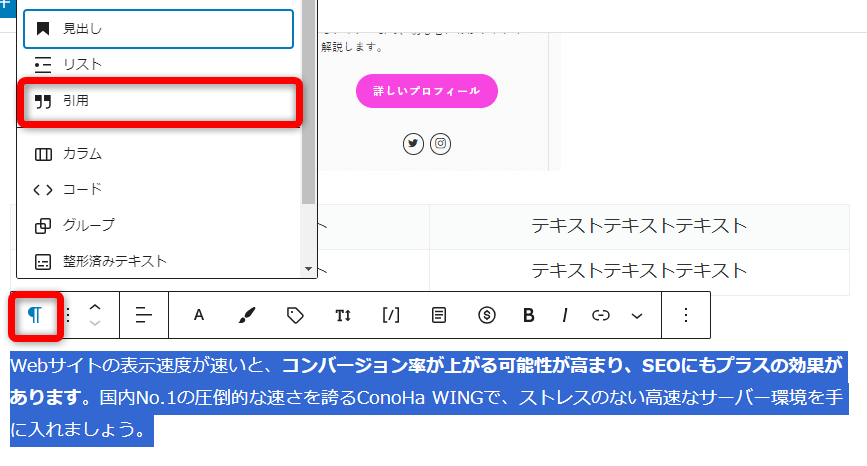
引用した文章をマウスで選択し【段落】⇒【引用】を選択します。

次に引用元を文章で記載します。

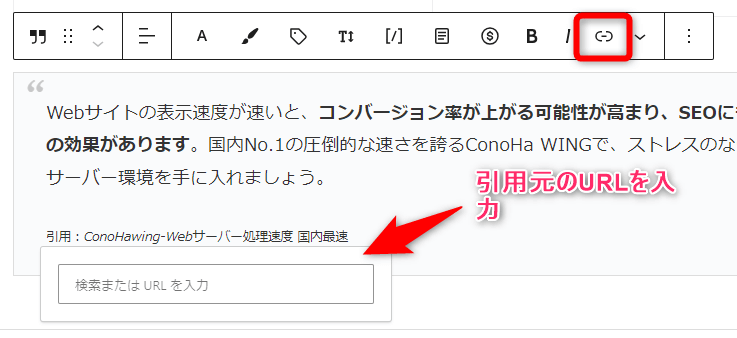
記載した引用元をマウスで選択し【リンク】をクリックします。
「検索またはURLを入力」の項目に、引用元サイトのURLをコピー&ペーストしましょう。

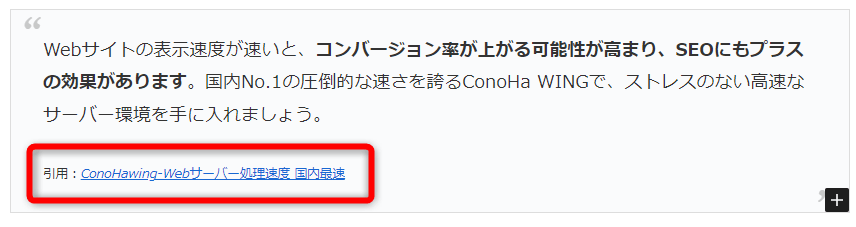
記載した引用元にリンクが挿入されたら、引用の設定は完了です。
内部リンクを設定する
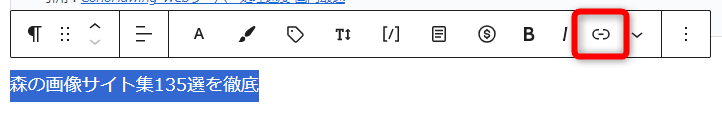
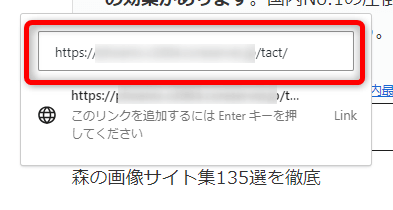
内部リンク先のタイトルを入力します。

記載したタイトルをマウスで選択し【リンク】をクリックします。

内部リンク先のURLをコピー&ペーストし「Enterキー」を押しましょう。

記載したタイトルにリンクが挿入されたら、内部リンクの設定は完了です。
ブログカードの設定
内部リンクはブログカードを使用して、設定することができます。
 Shota
Shota今回はCocoonでのブログカードの設定方法を解説します。

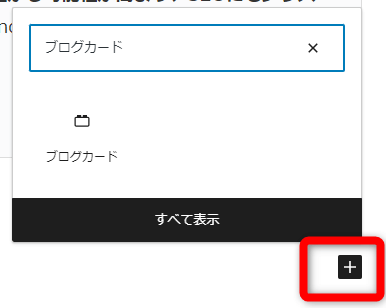
投稿画面で【+】をクリックし、ブロックを追加します。
検索窓に「ブログカード」と入力し【ブログカード】をクリックしましょう。

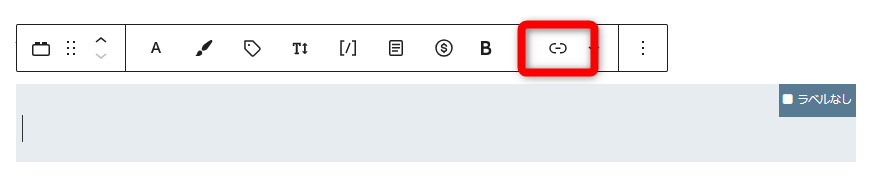
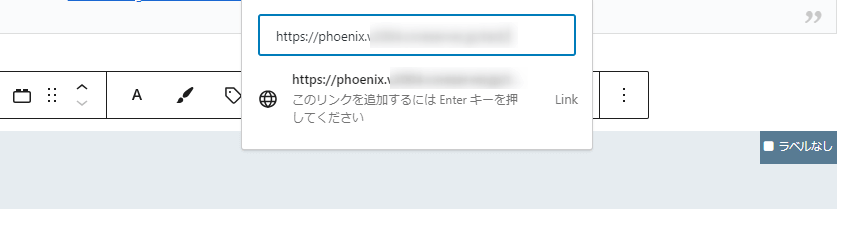
ブログカードが挿入されたら【リンク】をクリックします。

内部リンク先のURLをコピー&ペーストし「Enterキー」をクリックします。

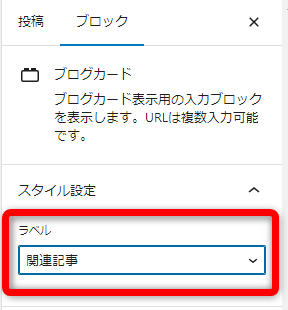
右側のサイドバーからラベルを選択します。
これでブログカードに内部リンクが設定できました。
 フェニック
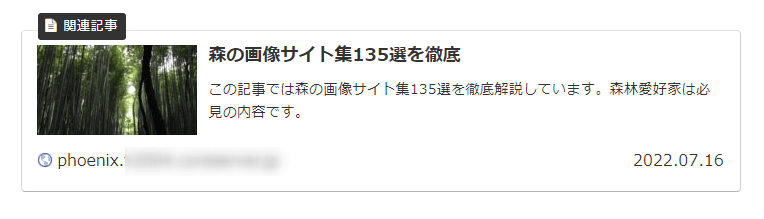
フェニックブログカードを確認してみよう。

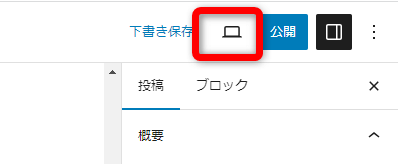
上部ツールバーの【プレビュー】をクリックします。

上図のようにブログカードが表示されたら、設定は成功です。
広告リンクを設定する
「ASPのバナーの広告リンク」の設定方法を解説します。

ASPからバナーの広告リンクをコピーします。

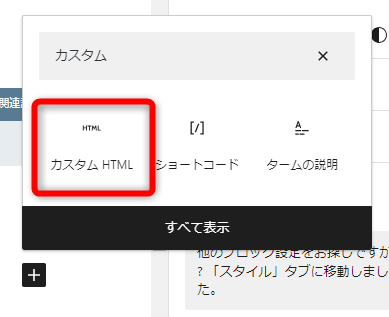
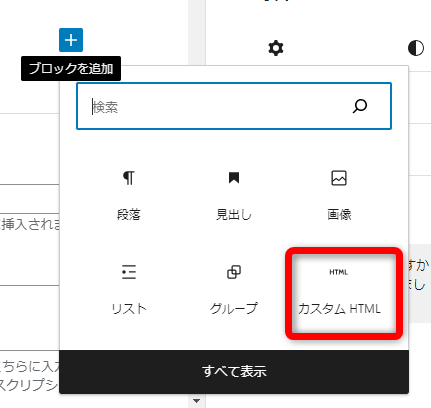
投稿画面で【+】をクリックし、ブロックを追加します。
検索窓に「カスタム」と入力し【カスタム HTML】をクリックしましょう。

カスタムHTML内に広告リンクをペーストします。

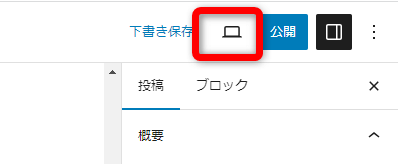
上部ツールバーの【プレビュー】をクリックしましょう。

ASPのバナーリンクが表示されたら、設定は成功です。
バナー広告をカラムの中央に設定
バナー広告をカラムの中央に設定する場合は、広告リンクを以下のように設定しましょう。
<div align="center">広告コード</div>
バナー広告がカラム中央に表示されたら、設定は成功です。
広告リンクにスペーサーを設定

カスタムHTMLで広告リンクを設定すると、改行したテキストとの幅が狭くなります。
この場合、カスタムHTMLとテキストの間にスペーサーを設定します。

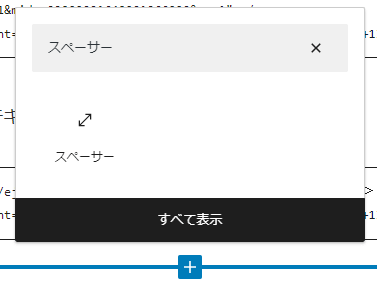
カスタムHTMLとテキストの間に、カーソルを合わせると【+】が表示されます。
クリックしてブロックを追加します。

検索窓に「スペーサー」と入力し【スペーサー】をクリックしましょう。

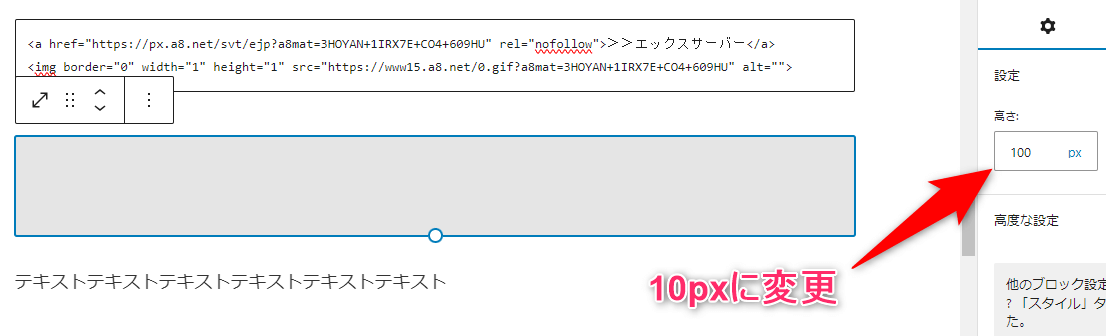
スペーサーブロックが挿入されるので、高さを10pxに設定します。

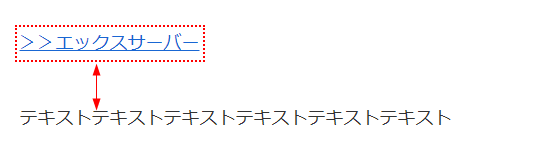
プレビューで確認し、広告リンクとテキストの間に余白ができたら設定は成功です。
Twitter(X)を挿入する
記事にTwitter(X)のポストを挿入する方法を解説します。
ポストをそのまま挿入すると、ポストに対するコメントまで表示されます。
まずは挿入ポストをカスタマイズします。
挿入ポストのカスタマイズ

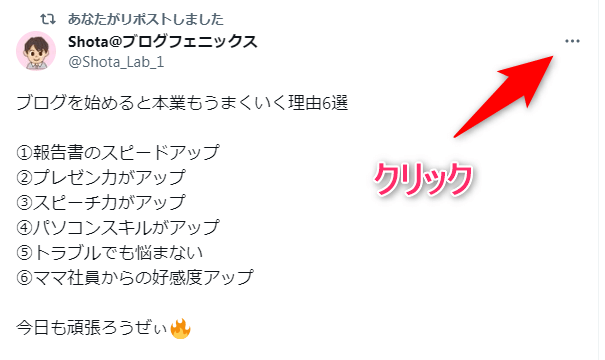
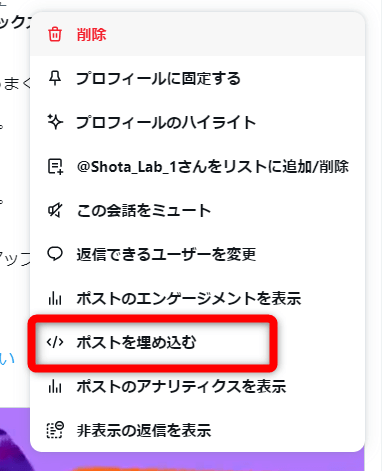
挿入するツイートを表示させ【…】をクリックします。

【ポストを埋め込む】を選択します。

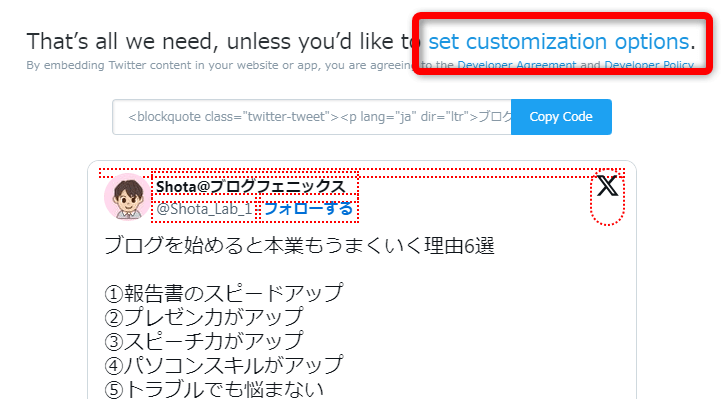
画面が切り替わったら【set customization options】をクリックします。

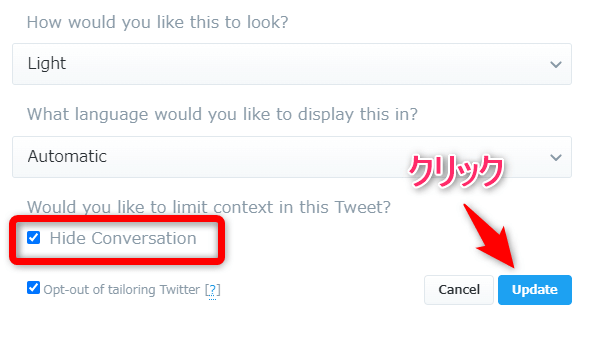
【Hide Conversation】にチェックを入れ【Update】をクリックしましょう。
これでポストのカスタマイズは完了です。
ポストの挿入

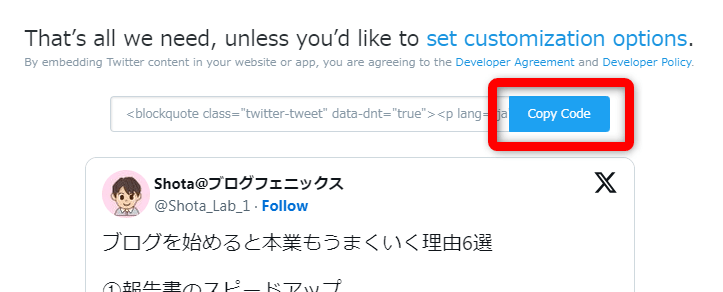
【Copy Code】をクリックします。

投稿画面に戻り【+】をクリックし、ブロックを追加します。
検索窓に「カスタム」と入力し【カスタム HTML】をクリックしましょう。

カスタムHTMLに、コピーしたポストコードをペーストします。
プレビューで確認し、ポストが表示されたら挿入成功です。
 フェニック
フェニックこれが実際のツイートだよ!
ブログを始めると本業もうまくいく理由6選
— Shota@ブログフェニックス (@Shota_Lab_1) September 16, 2023
①報告書のスピードアップ
②プレゼン力がアップ
③スピーチ力がアップ
④パソコンスキルがアップ
⑤トラブルでも悩まない
⑥ママ社員からの好感度アップ
今日も頑張ろうぜぃ🔥#ブロガーさんと繋がりたい #ブログ仲間募集中 pic.twitter.com/9PnrJ1xe8E
 Shota
ShotaTwitter仲間募集中です!
Instagramを挿入する

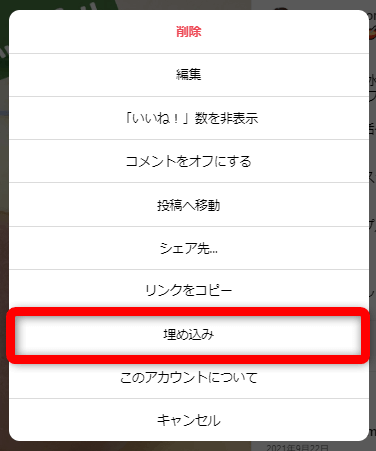
挿入する投稿を表示させ【…】をクリックします。

【埋め込み】を選択します。

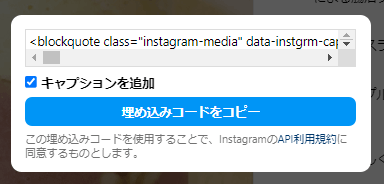
【埋め込みコードをコピー】をクリックしましょう。

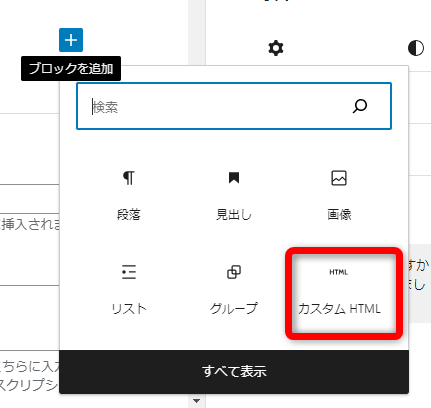
投稿画面に戻り【+】をクリックし、ブロックを追加します。
検索窓に「カスタム」と入力し【カスタム HTML】をクリックしましょう。

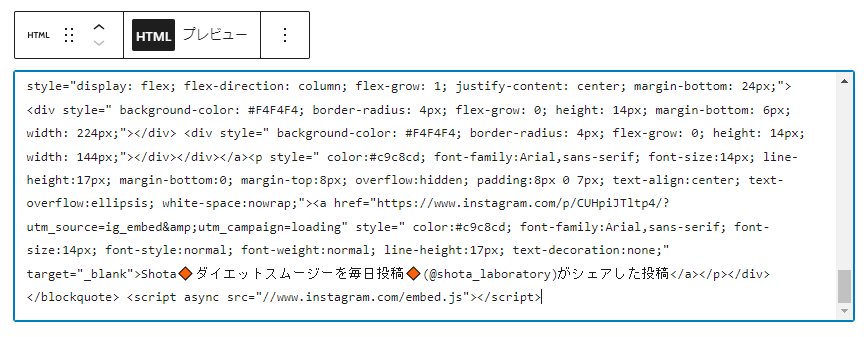
カスタムHTMLに、コピーした埋め込みコードをペーストします。
プレビューで確認し、Instagramの投稿が表示されたら挿入成功です。
 Shota
Shotaこれが実際のInstagramの投稿です。
YouTubeを挿入する

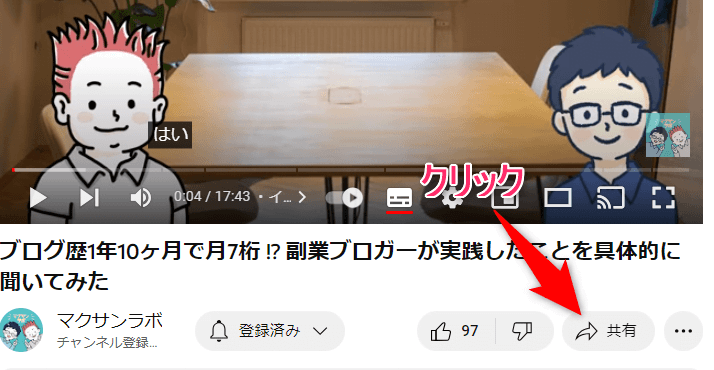
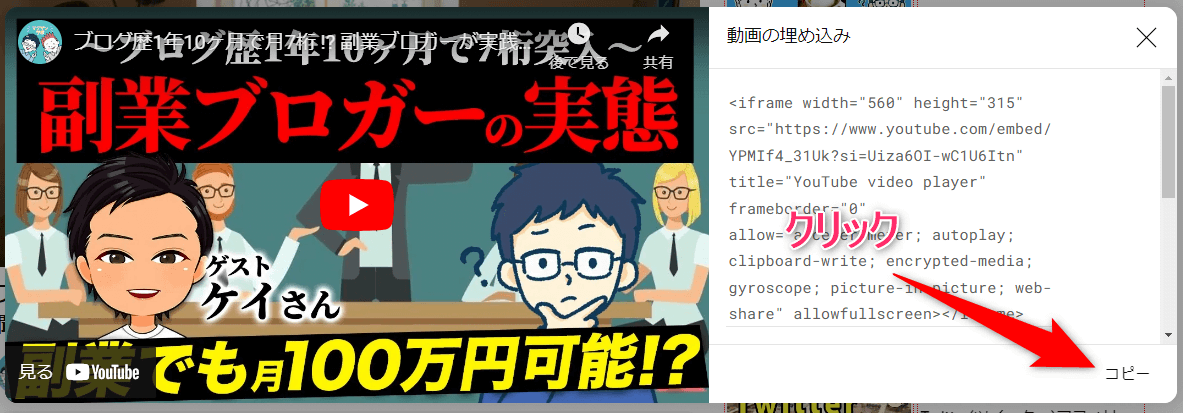
挿入したいYouTubeを表示させて【共有】をクリックします。

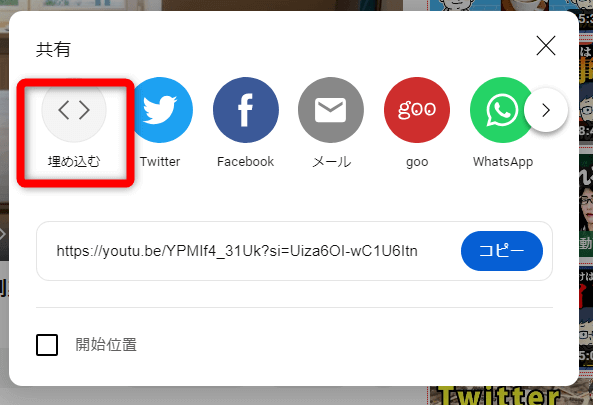
【埋め込む】を選択します。

動画の埋め込みが表示されたら【コピー】をクリックします。

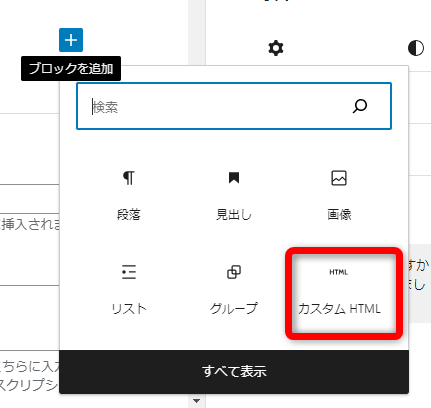
投稿画面に戻り【+】をクリックし、ブロックを追加します。
検索窓に「カスタム」と入力し【カスタム HTML】をクリックしましょう。

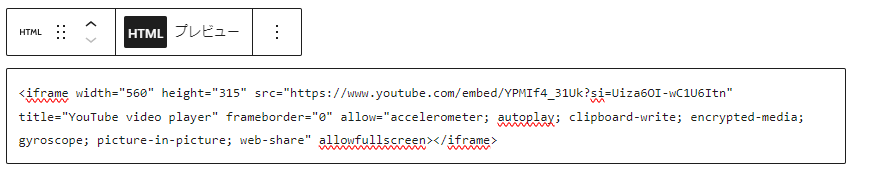
カスタムHTMLに、動画の埋め込みコードをペーストします。
プレビューで確認し、YouTubeが表示されたら挿入成功です。
 フェニック
フェニック以下の動画はYouTubeの埋め込みだよ!
WordPressブログの記事の投稿方法

この項目では、書き終わった記事の投稿方法を解説します。
- パーマリンクを設定する
- カテゴリーを設定する
- タグを設定する
- アイキャッチ画像を設定する
- メタディスクリプションを設定する
- 抜粋文を設定する
- プレビューで記事を確認する
- 記事を投稿する
- 予約した日時に記事を投稿する
- パスワードを設定した記事を投稿する
- 投稿した記事を下書きに戻す
- 投稿した記事を編集する
パーマリンクを設定する

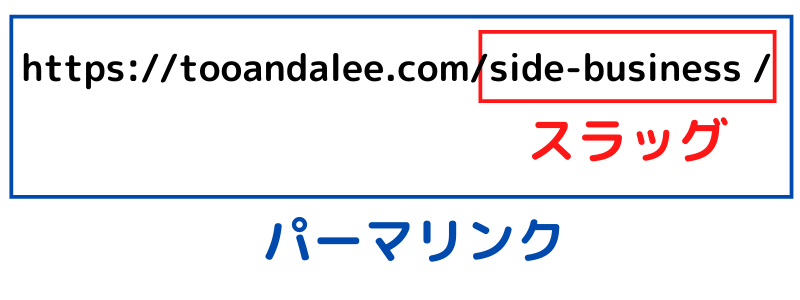
パーマリンクとは、WordPressのページURLのことです。

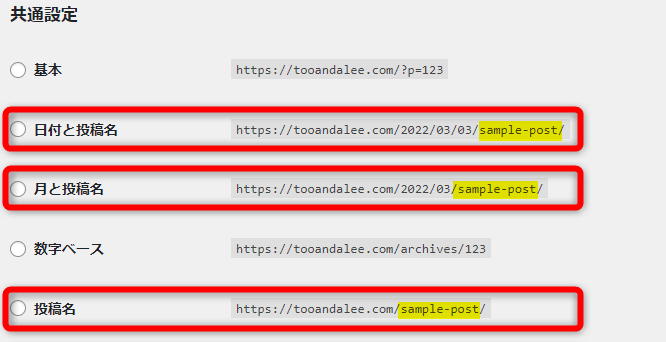
WordPressのパーマリンクを以下に設定した場合、投稿時にスラッグを設定します。
- 日付と投稿名:sample-postの部分を自分で設定
- 月と投稿名:sample-postの部分を自分で設定
- 投稿名:sample-postの部分を自分で設定
パーマリンクの初期設定については、以下の記事で解説しています。
スラッグの設定

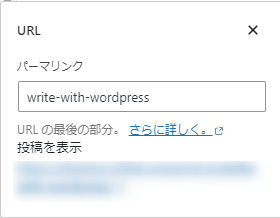
右部ツールバーから【投稿】⇒【URL】をクリックします。

「パーマリンク」の項目を任意の英語で設定します。
これでスラッグ(パーマリンク)の設定は完了です。
カテゴリーを設定する
カテゴリーを設定するメリットは、以下の2点です。
- 読者が、目的の記事を見つけやすくなる
- Googleが、サイト構造を理解しやすくなる
メリットは大きいので、必ず設定しましょう。

右部ツールバーから【投稿】⇒【カテゴリー】をクリックします。
記事に当てはまるカテゴリーにチェックを入れます。
カテゴリーを作っていない場合は「新規カテゴリー追加」からカテゴリーを作成します。
これで、記事へのカテゴリーの設定は完了です。
タグを設定する

タグとは、WordPressの記事を整理し読者の利便性を高める機能です。
 Shota
Shotaカテゴリーより、細かく記事を分類する機能という認識でOKです。
設定方法は、以下になります。

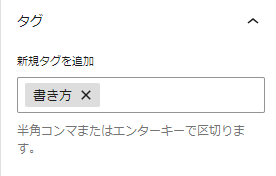
右部ツールバーから【投稿】⇒【タグ】をクリックします。
記事に当てはまるタグを選択します。
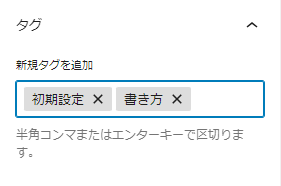
タグを作っていない場合は「新規タグを追加」からタグを作成します。

なおタグは1記事に対し、複数設定することが可能です。
これで、記事へのタグの設定は完了です。
アイキャッチ画像を設定する
アイキャッチ画像を設定するメリットは、以下になります。


- ブログのトップページに、画像が表示される
- SNSでリンクを投稿すると、画像が表示される
- 読者のファーストビューで、インパクトを与えることができる
投稿前には、必ずアイキャッチ画像を設定しましょう。
Canvaの使い方は、以下の記事をご覧ください。
アイキャッチ画像の設定方法

右部ツールバーから【投稿】⇒【アイキャッチ画像】をクリックします。

設定するアイキャッチ画像をクリックします。

【代替テキスト】に、記事タイトルを入力し【アイキャッチ画像を設定】をクリックします。

これで記事にアイキャッチ画像を設定できました。
メタディスクリプションを設定する
メタディスクリプションとは、記事の概要を紹介する100〜120文字程度の文章のことです。

SEO強化には必須項目なので、必ず設定しましょう。
設定方法は、以下の通りです。

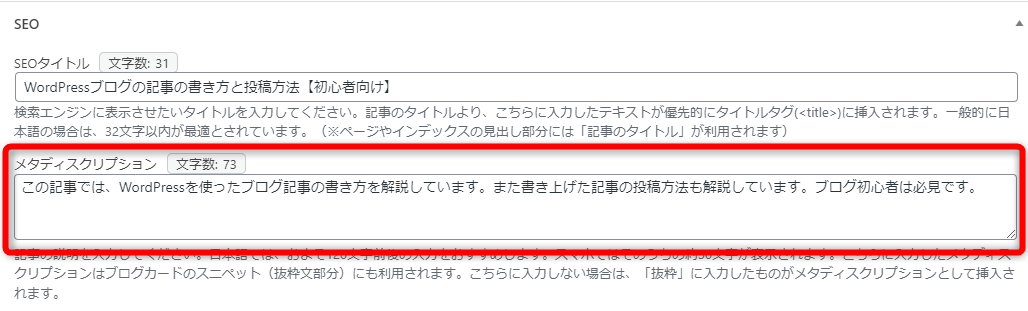
投稿画面の一番下に、メタディスクリプションの設定項目があります。
ここに、メタディスクリプションを入力すれば完了です。
抜粋文を設定する

抜粋文とは、ブログ内の記事一覧ページで表示される各記事の紹介文です。
設定方法は、以下になります。

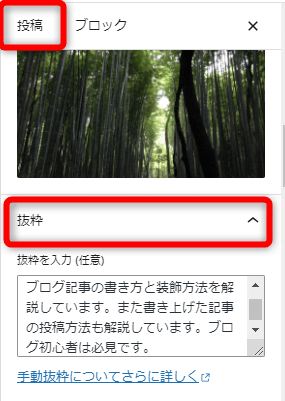
右部ツールバーから【投稿】⇒【抜粋】をクリックします。
【抜粋文を入力(任意)】に、メタディスクリプションをコピー&ペーストします。
これで抜粋文の設定は完了です。
プレビューで記事を確認する

投稿前にプレビューボタンをクリックして、記事を確認します。
表示崩れや誤字がある場合は、修正しましょう。
記事を投稿する

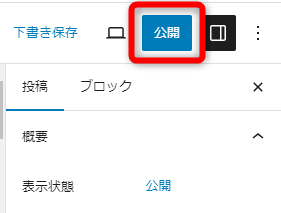
上部ツールバーの【公開】をクリックします。

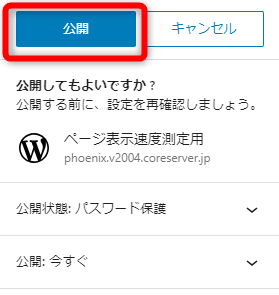
「公開してもよいですか?公開する前に、設定を再確認しましょう。」と表示されます。
気にせず【公開】をクリックします。
これで記事の投稿は完了です。
予約した日時に記事を投稿する
設定方法は、以下になります。

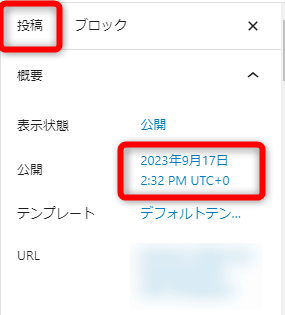
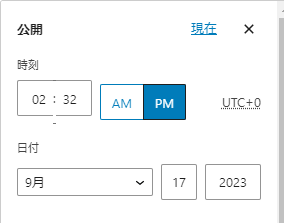
右部ツールバーから【投稿】⇒【公開】をクリックします。

以下の項目を設定します。
- 投稿時刻
- AMとPMの選択
- 日付

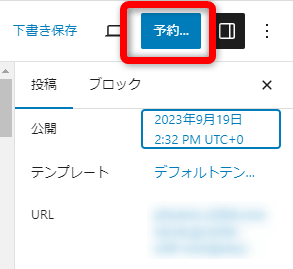
設定が完了すると【公開】が【予約投稿】に変化します。

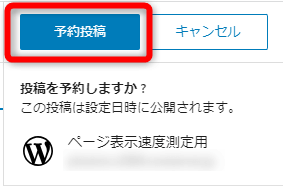
「投稿を予約しますか?この投稿は設定日時に公開されます。」と表示されます。
【予約投稿】をクリックしましょう。

これで予約投稿は完了です。
パスワードを設定した記事を投稿する
パスワードを設定すると、読者はパスワードを入力しなければ読むことができなくなります。
 フェニック
フェニックTwitterの企画で記事を先行公開する場合に使われるよ!
朝起きたらヒナキラさんのパスワードが届いてました。
— ショーン|ブログが好きな31歳 (@shawn_blogger) December 13, 2022
若干早いクリスマスプレゼント🎁
読むのが楽しみ!🔥 https://t.co/9vF3PsQ24Q
設定方法は以下になります。

上部ツールバーの【公開】をクリックします。

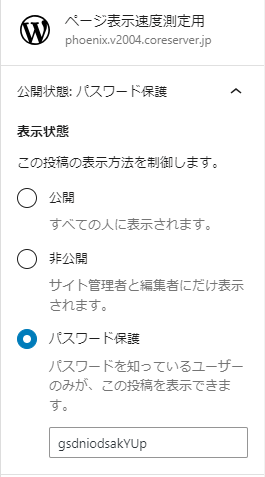
【パスワード保護】を選択し、パスワードを設定しましょう。

【公開】をクリックすれば、パスワードを設定した記事の投稿は完了です。
投稿した記事を下書きに戻す
記事の検索順位が著しくなく、大幅にリライトする場合があります。
このような場合、下書きに戻してからリライトしましょう。
設定方法は以下になります。

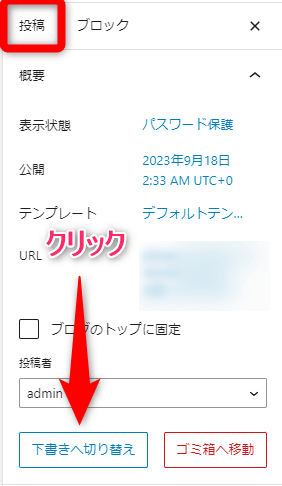
右部ツールバーから【投稿】⇒【下書きへ切り替え】をクリックします。

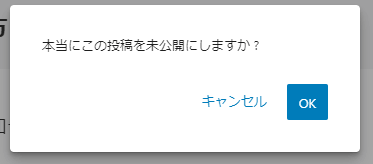
「本当にこの投稿を未公開にしますか ?」と表示されます。
【OK】をクリックすれば、設定は完了です。
投稿した記事を編集する
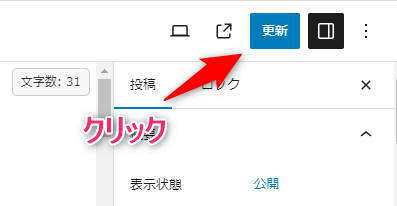
投稿した記事内容を編集します。

【更新】をクリックすれば、投稿した記事の編集は完了です。
まとめ

今回は、WordPressでのブログ記事の書き方を解説しました。
さくっと内容を振り返ります。
- 編集画面を開く
- タイトルを設定する
- 本文の書く
- 下書きを保存する
- 装飾を設定する
- 画像を挿入する
- 表を挿入する
- 引用の設定する
- 内部リンクを設定する
- 広告リンクを設定する
- Twitter(X)を挿入する
- Instagramを挿入する
- YouTubeを挿入する
- パーマリンクを設定する
- カテゴリーを設定する
- タグを設定する
- アイキャッチ画像を設定する
- メタディスクリプションを設定する
- 抜粋文を設定する
- プレビューで記事を確認する
- 記事を投稿する
- 予約した日時に記事を投稿する
- パスワードを設定した記事を投稿する
- 投稿した記事を下書きに戻す
- 投稿した記事を編集する
今回はCocoonを例に解説しました。
よりおしゃれに装飾したい方には、SWELLがおすすめです。

 Shota
Shota当サイトもSWELLを利用しています。
気になる方は、以下の記事をご覧ください。