
 フェニック
フェニックCocoonを使ってるけどSWELLに移行したいな。どうやったらいいのかな?
今回はこのような疑問にお答えします。
CocoonからSWELLへの移行は簡単です。
私も使ってみたところ、不具合なく簡単にSWELLに移行できました。

この記事では、画像80枚以上使ってCocoonからSWELLに移行する手順を解説します。
失敗なく移行できるので、是非参考にしてください。
追記です。
ブログツールの中でも特におすすめ!と感じたものは「ブログアフィリエイトツールおすすめ21選」で紹介しています。
この記事の著者

Shota
副業ブロガー歴3年。月間32,000PVのブログフェニックスを運営。
CocoonからSWELLへの移行手順


上図が「移行前のCocoonのデザイン」と「SWELL移行後のデザイン」です。
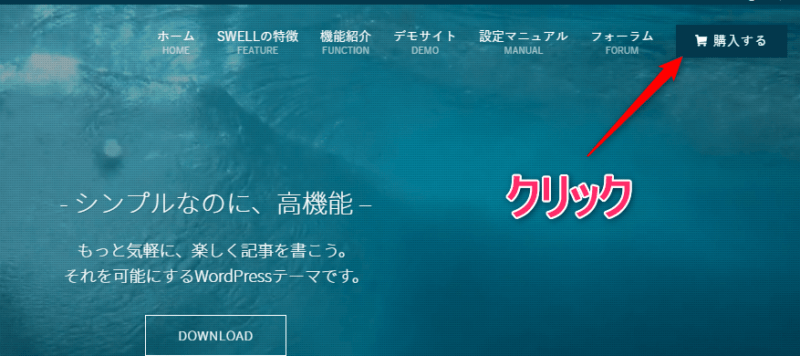
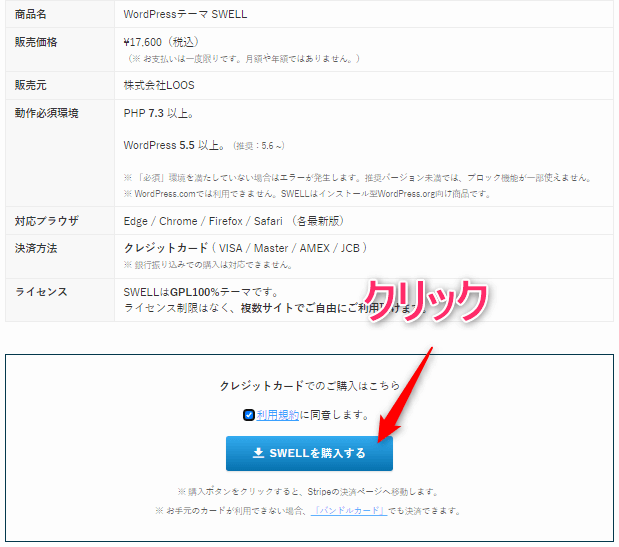
SWELLをインストールする
SWELLを親テーマをインストールする手順は、以下の通りです。



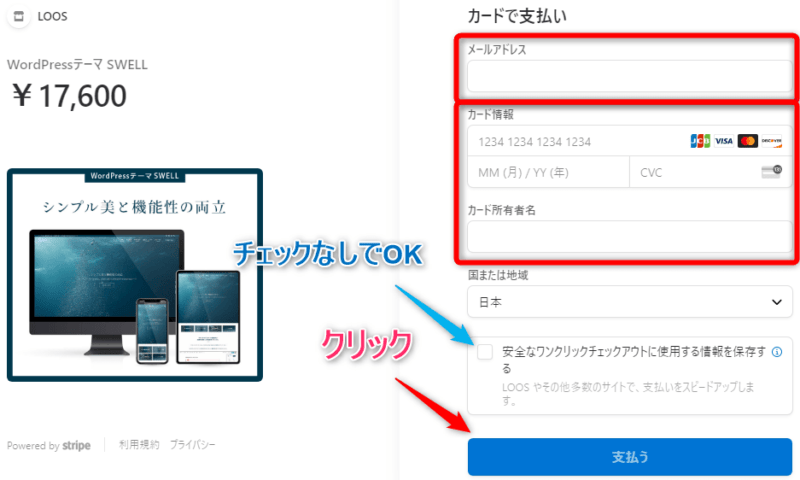
- メールアドレスの入力
- カード情報の入力
- 国名を入力






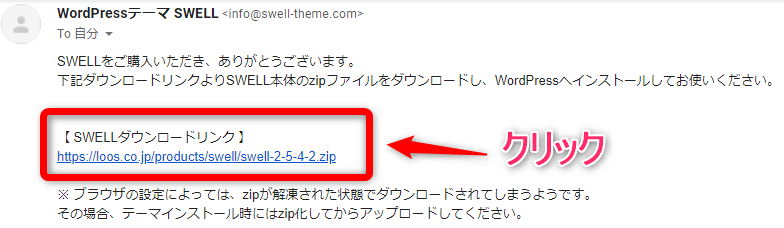
これでSWELLのインストールは完了です。
なおSWELLのインストール方法については、以下の記事でも解説しています。
SWELL乗り換えプラグインをインストールする
SWELLには、Cocoonからの乗り換えプラグインが用意されています。


SWELLフォーラムへの移動
SWELL乗り換えプラグインをダウンロードするために、SWELLフォーラムに移動します。
\ SWELL /

SWELLフォーラムに移動したら「SWELLERS’」会員画面にログインします。
画面上部の【ログイン】をクリックします。

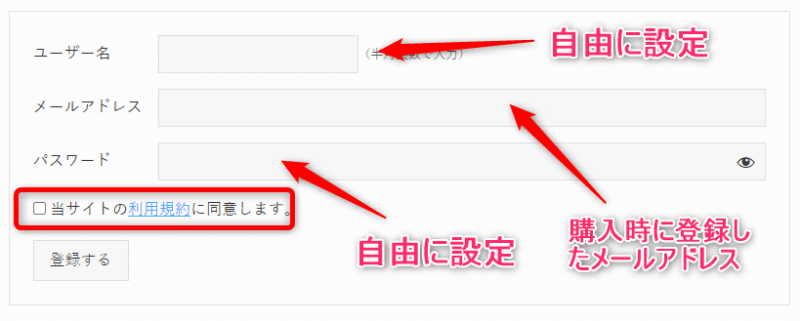
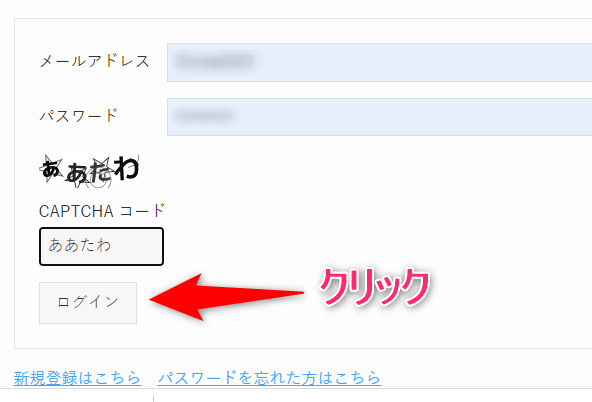
SWELL購入時に登録した「メールアドレス」「パスワード」と「CAPTCHAコード」を入力し【ログイン】をクリックします。
これで「SWELLERS’」会員画面へのログインは完了です。
SWELL乗り換えプラグインのダウンロード

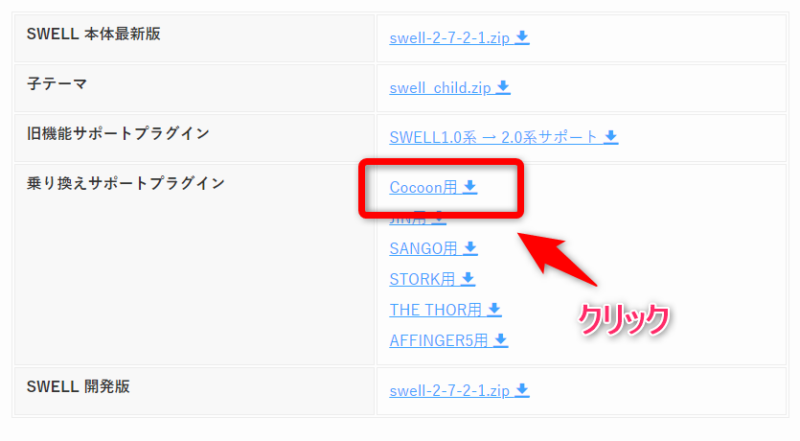
「SWELLERS’」会員画面から「Cocoon用-SWELL乗り換えプランイン」をダウンロードします。

「cocoon-to-swell」と表記された圧縮ファイルがダウンロードされます。
乗り換えプラグインは圧縮ファイルのまま使用します。
 Shota
Shota誤って解凍してしまったら再度ダウンロードしてください。
SWELL乗り換えプラグインのインストール

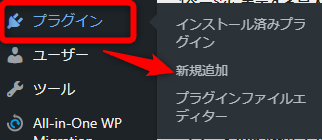
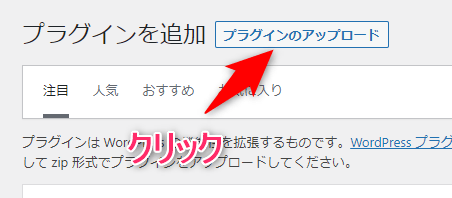
WordPress管理画面から【プラグイン】⇒【新規追加】をクリックします。

【プラグインのアップロード】をクリックします。

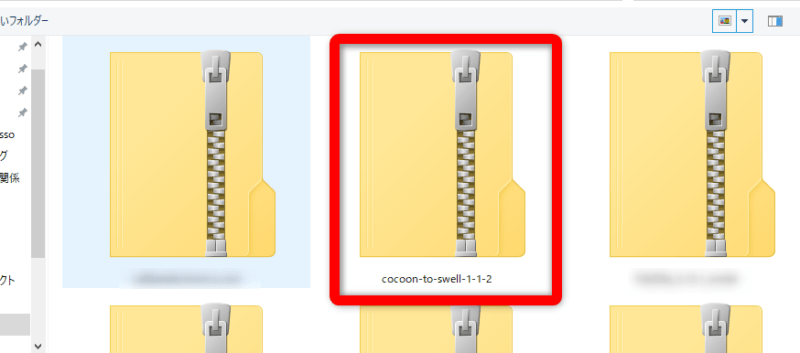
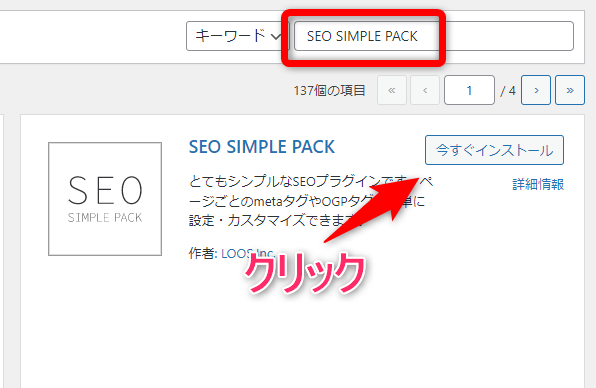
ダウンロードした「SWELL乗り換えプラグイン」を選択します。

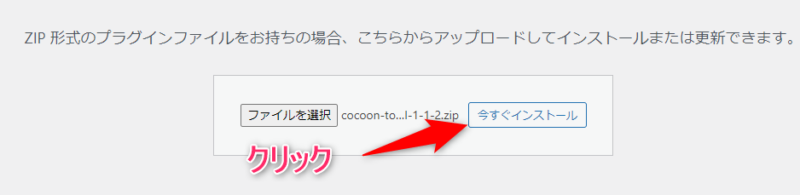
【今すぐインストール】をクリックしましょう。

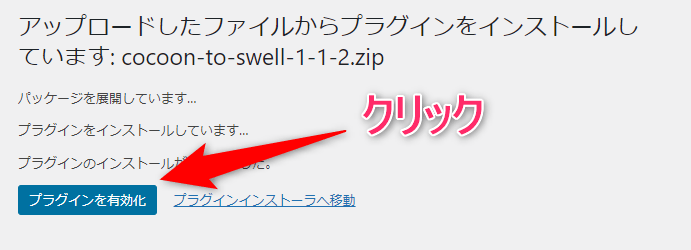
【プラグインを有効化】をクリックすれば、SWELL乗り換えプラグインのインストールは完了です。
CocoonからSWELLへ移行するための準備をする
SWELLに移行するために必要な準備は、以下の3点です。
- メタデータをSEO SIMPLE PACKへ移行
- CocoonのCSSコードを保管
- アドセンスコード、アナリティクスコード、サーチコンソール認証コードを保管
メタデータをSEO SIMPLE PACKへ移行
CocoonからSWELLへ移行する際に、メタデータを引き継ぐことはできません。
- 記事のタイトル
- 記事のメタディスクリプション
- アドセンスコード
- アナリティクスコード
- サーチコンソールの認証コード
- OPG
先に済ませてしまいましょう。



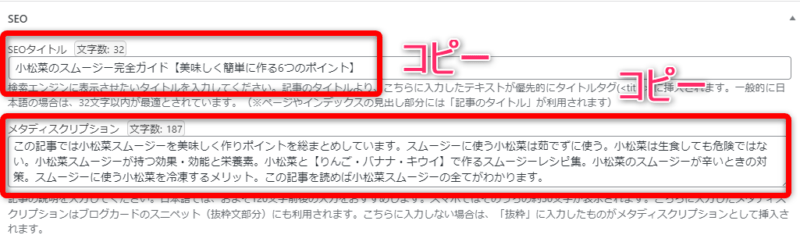
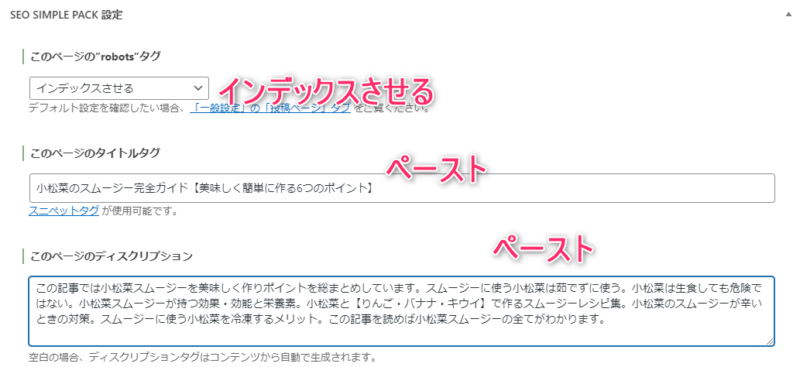
- Cocoonの【SEOタイトル】と【メタディスクリプション】のすぐ下に設定項目が表示されます

固定ページを含め、全記事でこの作業を実施します。
 フェニック
フェニックがんばるぞ!
CocoonのCSSコードの保管
CocoonをCSSコードで装飾している方は、CSSコードを保管しておきましょう。
今回は【追加CSS】から、CSSコードをコピーする方法を解説します。

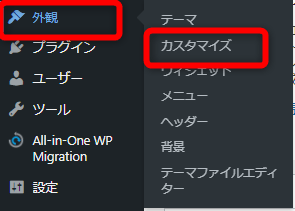
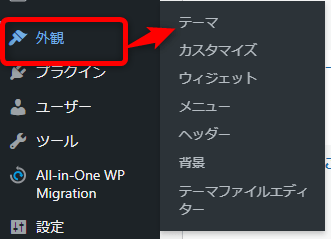
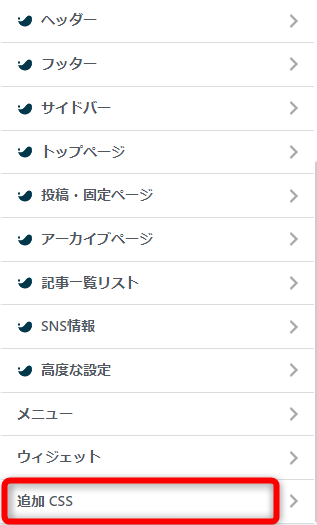
WordPress管理画面から【外観】⇒【カスタマイズ】⇒【追加CSS】をクリックします。

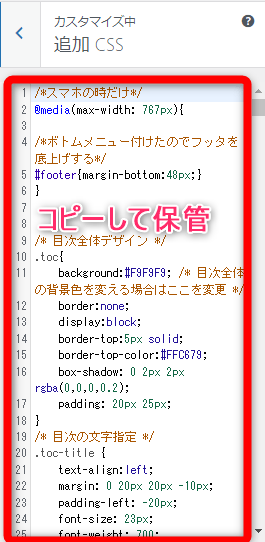
CSSコードを全てコピーします。
コピーしたCSSコードは、メモ帳またはコードエディターに貼り付けて保管しましょう。
アドセンスコード、アナリティクスコード、サーチコンソール認証コードの保管

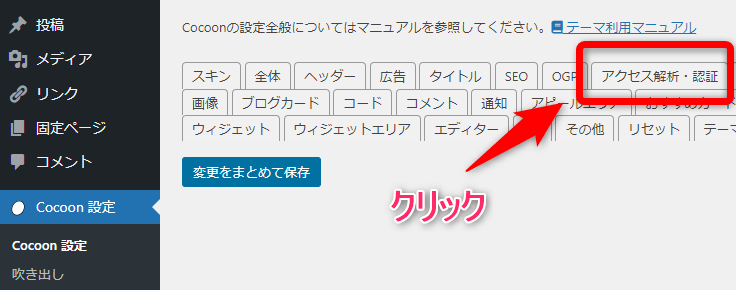
WordPress管理画面から【Cocoon設定】⇒【アクセス解析】をクリックします。

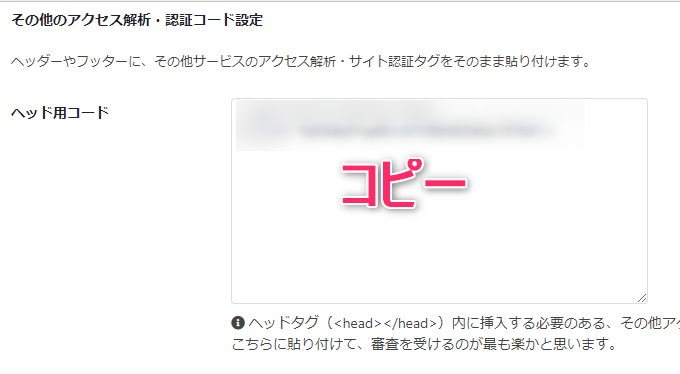
【ヘッダー用コード】に記載しているアドセンスコードをコピーします。
コピーしたアドセンスコードは、メモ帳またはコードエディターに貼り付けて保管しましょう。
同様の手順で、アナリティクスコードとサーチコンソール認証コードも保管します。
SWELLの子テーマを有効化する

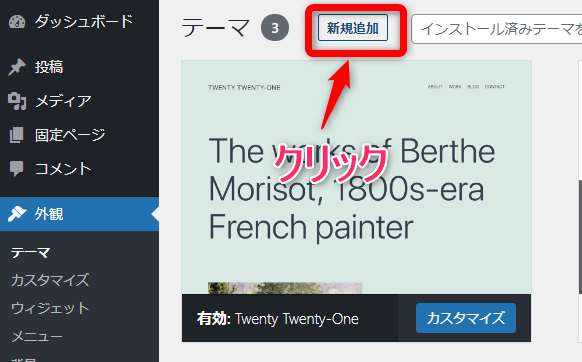
WordPress管理画面から【外観】⇒【テーマ】をクリックします。

【SWELL CHILD】を有効化してください。

これでCocoomからSWELLへテーマが移行しました。
SWELLの子テーマのみ有効化する理由
WordPressテーマは、親テーマと子テーマの片方しか有効化できないように設計されています。
SWELLの子テーマを有効化させる理由は、テーマのバージョンアップ時に設定をリセットさせないためです。
親テーマは、バージョンアップすると設定がリセットされます。
- 外観のカスタマイズ
- 内部SEOの設定
- OPG設定
子テーマを有効化しておけば、設定情報は全て子テーマに残ります。
以上の理由からSWELLは子テーマのみ有効化してください。
SWELLからCocoonに移行した後の設定

SWELLからCocoonに移行した後の設定は、以下になります。
SWELLユーザー認証の設定

まずはユーザー認証を設定しましょう。
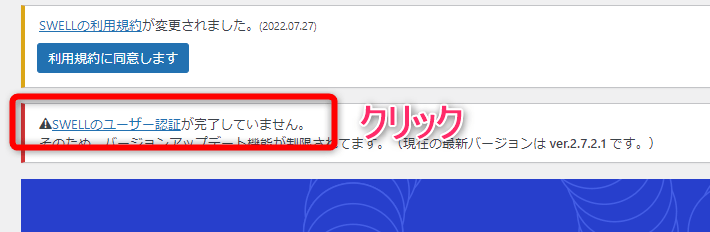
WordPress管理画面から【SWELLのユーザー認証が完了していません。】をクリックします。

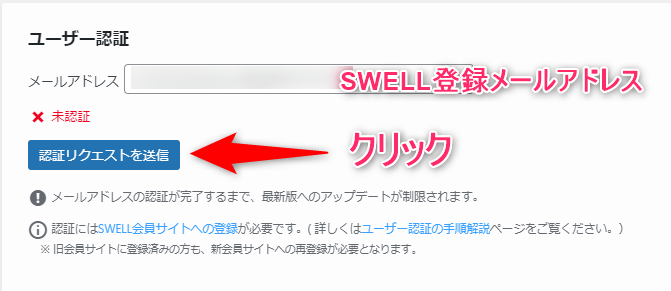
ユーザー認証の画面が表示されたら、SWELLに登録したメールアドレスを入力し【認証リクエスト送信】をクリックします。

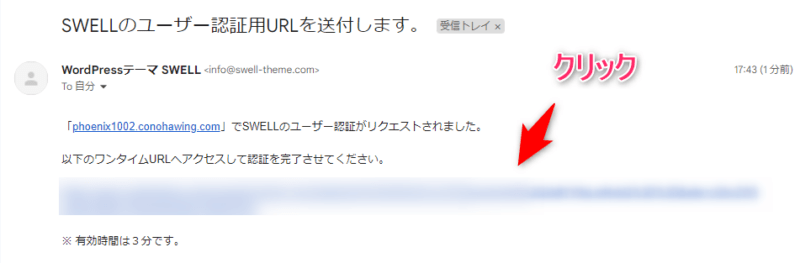
登録したメールアドレスにSWELLからメールが届きます。
3分以内に、メールに添付されたユーザー認証用URLをクリックしましょう。

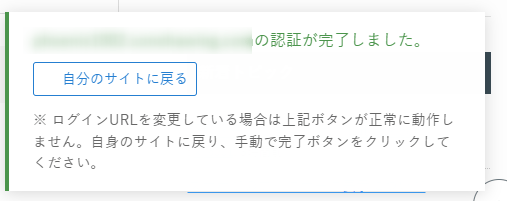
「(ドメイン名)の認証が完了しました。」と表示されたことを確認します。

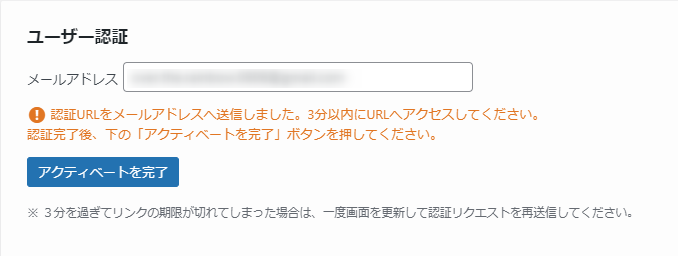
WordPress管理画面に戻り【アクティベート完了】をクリックすれば、SWELLのユーザー認証は完了です。
SWELLへのメタデータの移行
CocoonからSWELLへ引き継げていない、以下のメタデータを設定します。
- アドセンスコード
- アナリティクスコード
- サーチコンソールの認証コード
- OPG
この項目では「アドセンスコード」「アナリティクスコード」「サーチコンソール認証コード」の設定方法を解説します。
Googleアドセンスコードの設定

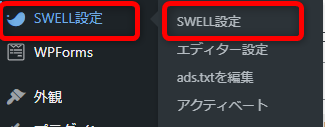
WordPress管理画面から【SWELL設定】⇒【SWELL設定】をクリックします。

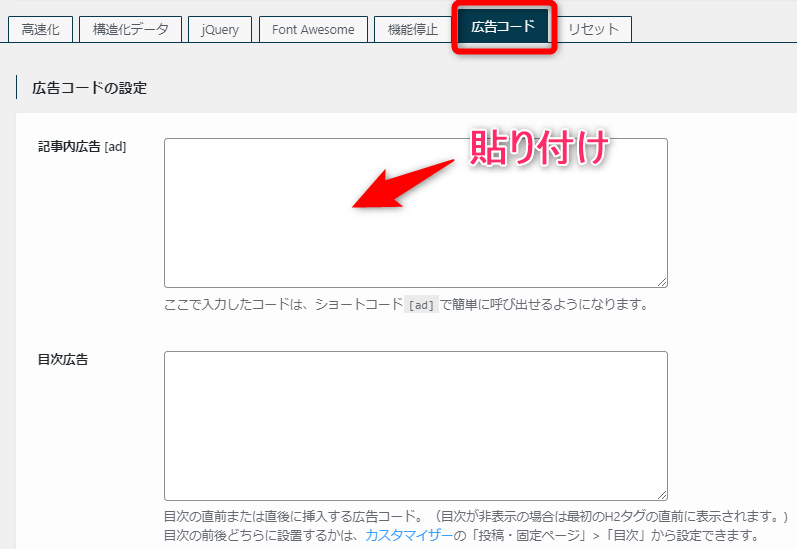
広告コードのタブを選択し【記事内広告】にアドセンスコードを貼り付けます。
【変更を保存】をクリックすれば、アドセンスコードの設定は完了です。
Googleアナリティスクコードの設定

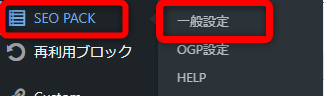
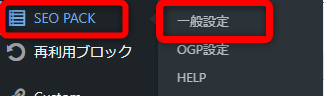
WordPress管理画面から【SEO PACK】⇒【一般設定】をクリックします。

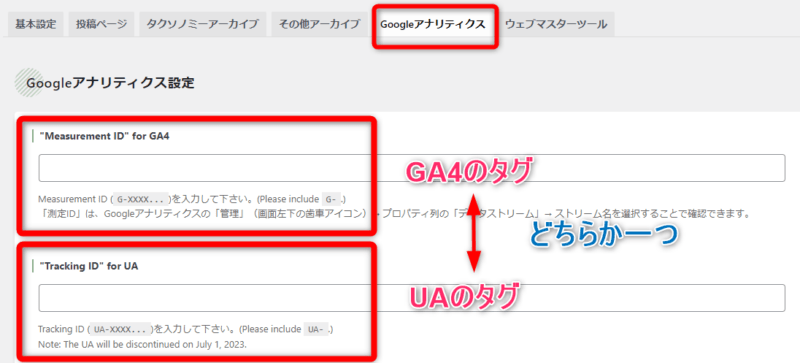
Googleアナリティクスのタブを選択し【UAのタグ】または【GA4のタグ】を入力します。
 Shota
Shotaアクセス数がダブルカウントされる可能性があるので、設定はどちらか一つにしてください。
【設定を保存する】をクリックすれば、アナリティスクコードの設定は完了です。
Googleサーチコンソールの認証コードの設定

WordPress管理画面から【SEO PACK】⇒【一般設定】をクリックします。

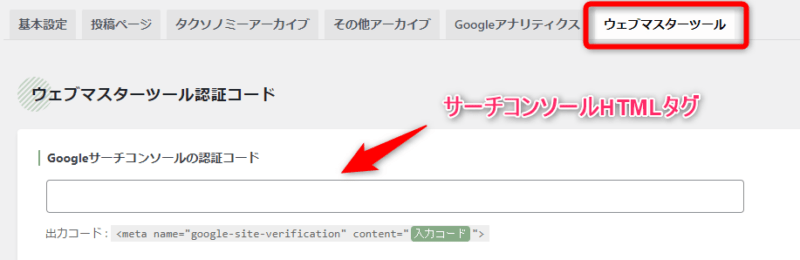
ウェブマスターツールのタブを選択し【Googleサーチコンソール認証コード】に認証コードを入力します。
<meta name="google-site-verification" content="〇〇〇〇〇〇〇〇〇" />〇〇〇〇〇〇〇〇〇がサーチコンソールの認証コードです。
【設定を保存する】をクリックすれば、サーチコンソールの認証コードの設定は完了です。
SWELLでのデザインの修正
デザインの修正が必要なのは、以下の6項目です。
- ブログ全体の基本カラーの修正
- SWELLのメインビジュアルの削除
- Cocoonで使用していたCSSコードの入力
- アイキャッチ画像の削除
- テキストリンクへの下線の追加
- サイドバーへのプロフィールの設置
ブログ全体の基本カラーの修正
SWELLの初期設定では、ブログ全体の基本カラーは青色に設定されています。
Cocoonで使用していた基本カラーに修正しましょう。

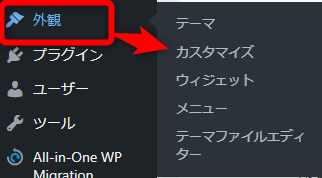
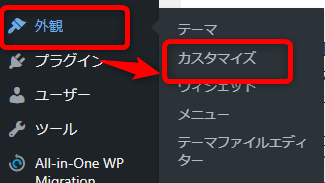
WordPress管理画面から【外観】⇒【カスタマイズ】をクリックします。


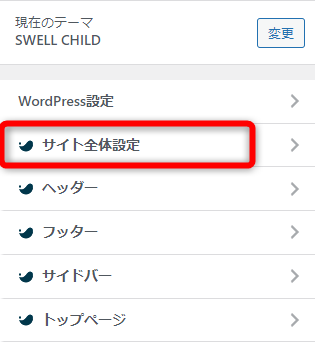
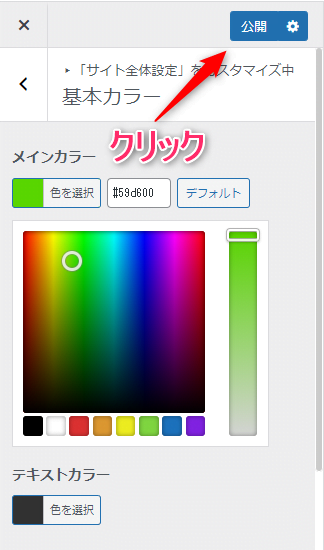
【サイト全体設定】⇒【基本カラー】をクリックします。

Cocoonで使用していた基本カラーを選択し【公開】をクリックします。
これでブログ全体の基本カラーの修正は完了です。
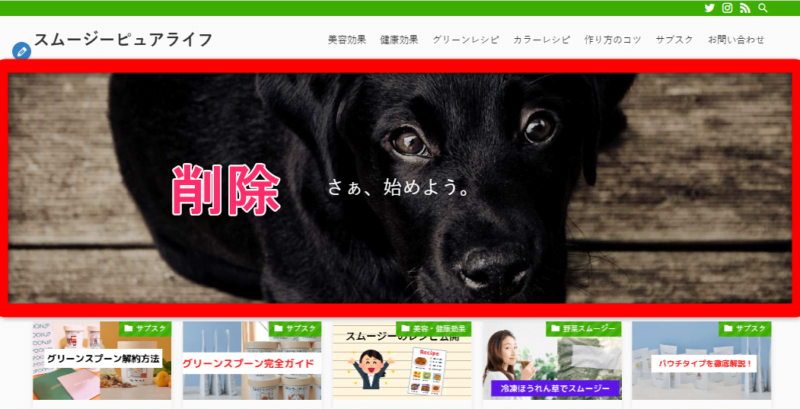
SWELLのメインビジュアルの削除

Cocoonにはメインビジュアルの設定機能はありません。
SWELL移行後に削除しましょう。
 Shota
Shota残したい方は残してください。
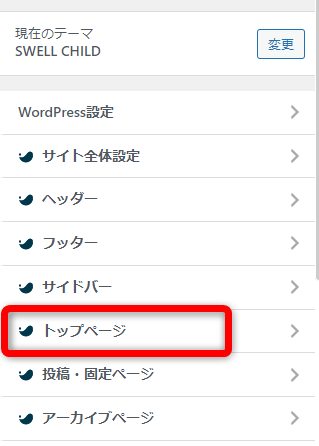
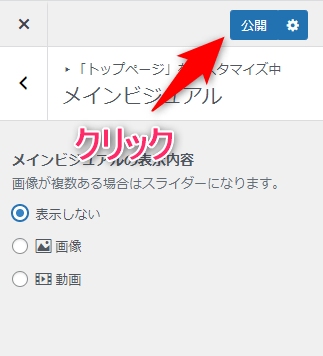
WordPress管理画面から【外観】⇒【カスタマイズ】をクリックします。


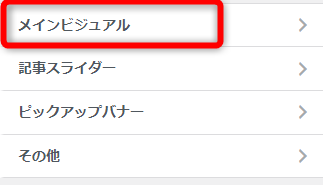
【トップページ】⇒【メインビジュアル】をクリックします。

【メインビジュアルの表示内容】では【表示しない】にチェックを入れます。
【公開】をクリックすれば、メインビジュアルの削除は完了です。

 フェニック
フェニックトップページのデザインが整ってきたね!
Cocoonで使用していたCSSコードの入力

先ほど保管したCocoonのCSSコードを、SWELLに貼り付けましょう。

WordPress管理画面から【外観】⇒【カスタマイズ】をクリックします。
【追加CSS】をクリックしましょう。

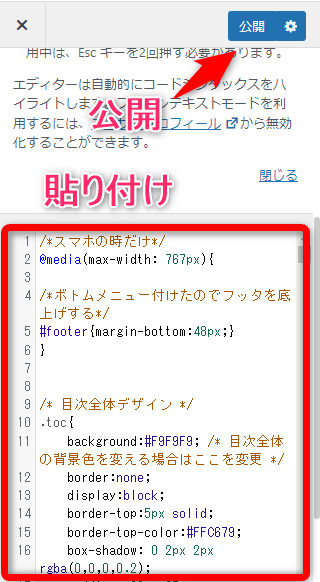
CocoonのCSSコードを貼り付けて【公開】をクリックします。

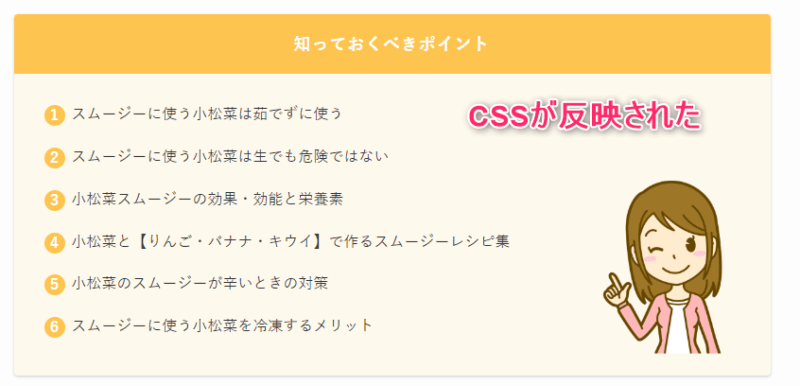
これでSWELLにもCocoonのCSSが反映されました。
アイキャッチ画像の削除

タイトル下にアイキャッチ画像を設置していた場合、デフォルト設定では二重でアイキャッチ画像が表示されてしまいます。
タイトル下にアイキャッチ画像を設置していた方は、SWELLにより設置されるアイキャッチ画像を削除しましょう。


WordPress管理画面から【外観】⇒【カスタマイズ】をクリックします。
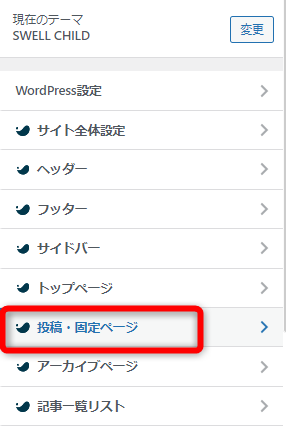
【投稿・固定ページ】⇒【アイキャッチ画像】をクリックします。

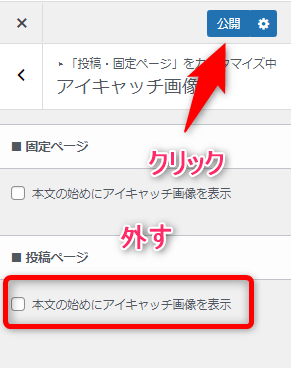
【本文の初めにアイキャッチ画像を表示】のチェックを外し【公開】をクリックしましょう。
これでアイキャッチ画像の削除は完了です。
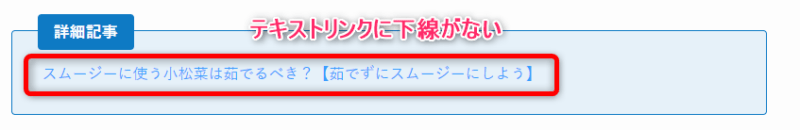
テキストリンクへの下線の追加

CocoonからSWELLに移行すると、テキストリンクの設置されていた下線が消えてしまいます。
テキストリンクのクリック率が下がってしまうので、下線を追加しましょう。


WordPress管理画面から【外観】⇒【カスタマイズ】をクリックします。
【投稿・固定ページ】⇒【コンテンツのデザイン】をクリックしましょう。

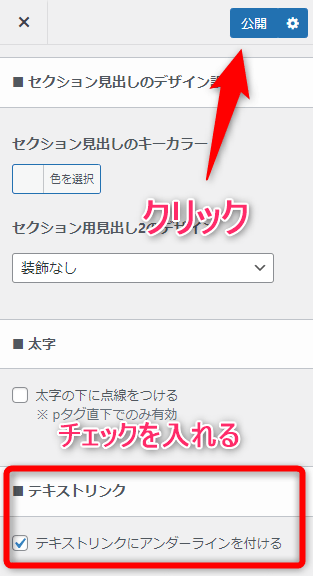
【テキストリンクにアンダーラインを付ける】にチェック入れ【公開】をクリックします。
これで、テキストリンクへの下線の追加は完了です。
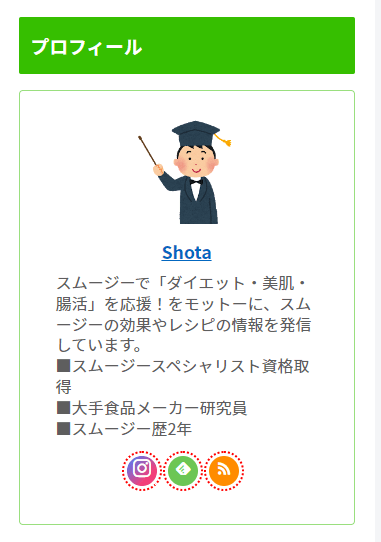
サイドバーへのプロフィールの設置


CocoonからSWELLに移行すると、サイドバーに設置されていたプロフィールが消えてしまいます。
プロフィールは重要項目なので、必ず設置しましょう。

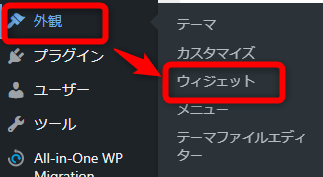
WordPress管理画面から【外観】⇒【ウィジェット】をクリックします。

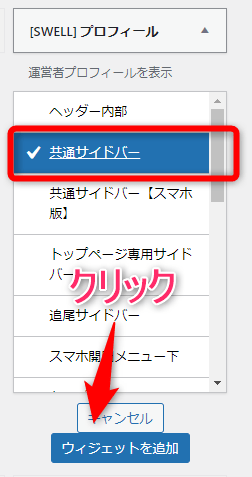
【[SWELL]プロフィール】のブロックを開きます。
【共通サイドバー】にチェックを入れ【ウィジェットを追加】をクリックします。


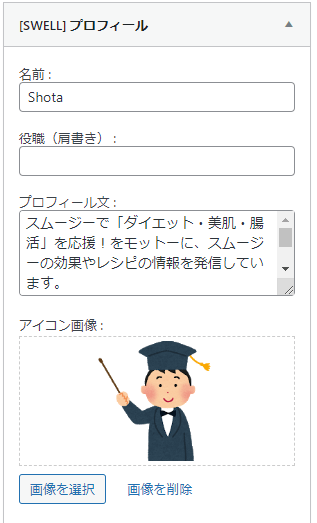
プロフィールは以下のように設定します。
| 項目 | 設定方法と解説 |
|---|---|
| 名前 | 名前を入力 |
| 役職 | 空欄でOK |
| プロフィール文 | Cocoonで使用していたプロフィール文を貼り付け |
| アイコン画像 | Cocoonで使用したアイコン画像を選択 |
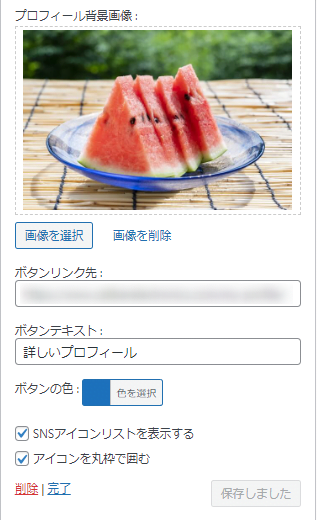
| プロフィール背景画像 | 好みの画像を選択 |
| ボタンリンク先 | プロフィールページのURLを入力 |
| ボタンテキスト | 「詳しいプロフィール」と入力 |
| ボタンの色 | ブログ全体の基本カラーに合致する色を選択 |
| SNSアイコンリストを表示する | チェックを入れる |
| アイコンを丸枠で囲む | チェックを入れる |
設定が完了したら【完了】をクリックしましょう。

WordPress管理画面から【外観】⇒【カスタマイズ】をクリックします。

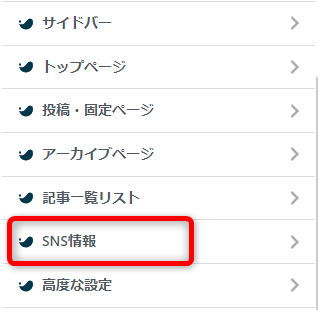
【SNS情報】をクリックしましょう。

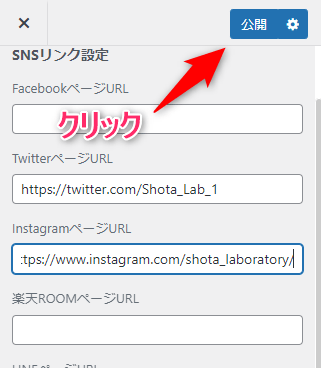
以下の項目に、使用しているSNSのリンクを入力します。
- TikTok
- 楽天ROOM
- LINE
- Github
- YouTube
- Amazon欲しいものリスト
- Feedly
- RSS ページ
- お問い合わせページ
入力したら【公開】をクリックしましょう。

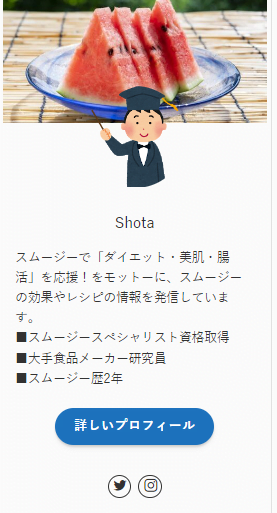
これで、サイドバーへのプロフィールの設置は完了です。
SWELLのプラグイン設定
SWELLは機能性が高いため、プラグインを最小限に抑えることができます。
- Classic Editor
- Table of Contents Plus
- WP Super Cache
- SiteGuard WP Plugin
以下の記事では、SWELLにおすすめのプラグインと相性が悪いプラグインを解説しています。
ぜひ参考にしてください。
SWELLの高速化機能を設定する
SWELLには、独自の高速化機能が搭載されています。
- キャッシュ機能
- 遅延読み込み機能
- CSSのインライン読み込み機能
- ページ遷移高速化機能
 Shota
ShotaSWELLはWordPressテーマで、最も高速化機能が充実しています。
SWELLの高速化機能は必ず利用しましょう。
SWELLの高速化機能の設定方法はSWELLの高速化設定で解説しています。
HTMLサイトマップを作成する
Cocoonでは固定ページに[sitemap]を入力するだけで、HTMLサイトマップを作成できました。
HTMLサイトマップは、プラグインで作成します。

おすすめのプラグインは、WP Sitemap Pageです。
WP Sitemap Pageを使えば、10分でHTMLサイトマップを作成できます。
\ ブログフェニックス /
WP Sitemap Pageの使い方は、以下の記事で解説しています。
CocoonからSWELLへの移行手順のまとめ

今回はCocoonからSWELLへの移行手順を解説しました。
さくっと内容を振り返ります。
- SWELLをインストールする
- SWELL乗り換えプラグインをインストールする
- SWELL移行前の準備をする
- SWELLの子テーマを有効化する
- SWELLユーザー認証の設定
- SWELLへのメタデータの移行
- デザインの修正
- プラグイン設定
- 高速化設定
- HTMLサイトマップの作成
CocoonからSWELLへの移行は以上になります。
SWELLを使いブログを、より一層楽しく運営しましょう。
\ 人気No,1のWordPressテーマ /