
 フェニック
フェニックWordPressのインストールまで終わったけど、次に何をやればいいのかな。
今回はこのような疑問に答えます。
インストール後にすることはWordPressの初期設定です。
ここは記事を書きたい気持ちをグッとこらえましょう。
そこで今回は、WordPressの初期設定を全て解説します。
WordPressの初期設定を一気に終わらせてしまいましょう。
追記です。
レンタルサーバーと未契約に人はWordPress対応レンタルサーバーのおすすめ比較をご覧ください。
この記事の著者

Shota
副業ブロガー歴3年。月間32,000PVのブログフェニックスを運営。
WordPressの初期設定が必要な理由

WordPressの初期設定を行う前に、概要を理解しておきましょう。
初期設定が必要な理由は主に3点です。
- WordPressのセキュリティを強化する
- ブログのSEOを強化する
- WordPress運営後の不具合を予防する
WordPressのセキュリティを強化する

WordPressの最大の弱点はセキュリティの弱さです。
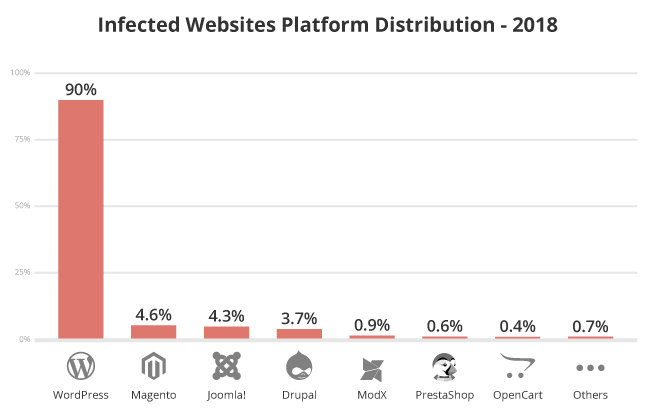
SUCURIのレポートではCMSのハッキング被害の内、90%がWordPressでした。
CMSとは文章や画像などを入力するだけで、Webページを生成できるシステムのことです。
ハッカーに攻撃される前に、早急にセキュリティ対策を実施する必要があります。
ブログのSEOを強化する

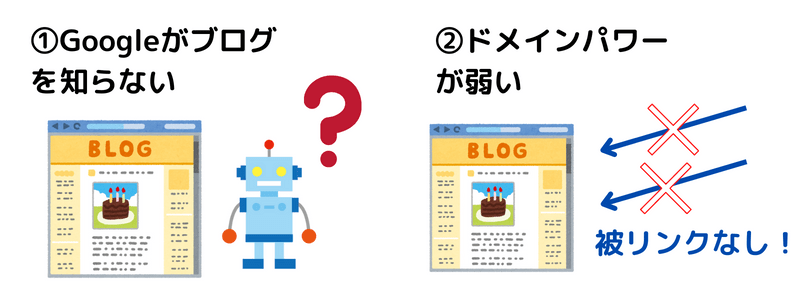
WordPressインストール後、すぐに記事を書いても誰にも見てもらえません。
理由は以下の2点です。
- Googleがブログの存在を知らないため、検索結果に記事が表示されない
- ブログのドメインパワーが弱いため、検索結果に記事が反映されない
ブログのSEO強化のため「Googleへのブログの存在通知」「キュレーションサイトへの記事の拡散」などの初期設定が必要です。
WordPress運営後の不具合を予防する

WordPressインストール後、初期設定を行わないと以下の不具合が発生します。
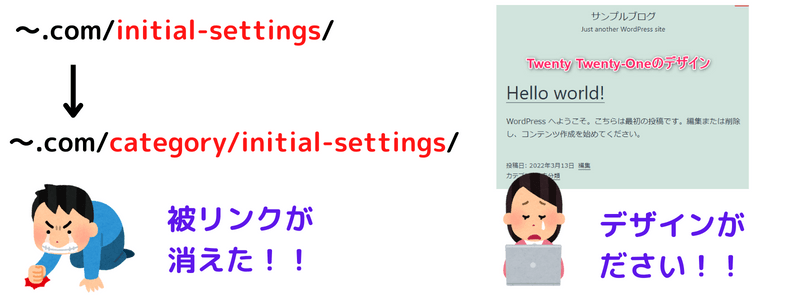
- 記事ページのURLが途中で変換されてしまう
- ブログのデザインを変更できない
このような不具合を予防のため、「パーマリンク」「WordPressテーマ」などの初期設定が必要です。
 Shota
Shota緊急性の高いWordPressの初期設定から順に解説していきます。
WordPressインストール後の初期設定

WordPressインストール後の「セキュリティ関係の初期設定」から解説します。
①WordPressの初期URLの確認

WordPressが「独自ドメイン」に正しくインストールされていることを確認しましょう。

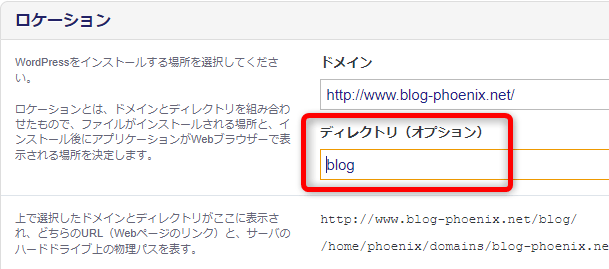
WordPressインストール時にディレクトリを設定すると、誤ったURLにインストールされてしまいます。
| ディレクトリ設定 | WordPressのインストール先(例) |
|---|---|
| なし | http://blog-phoenix.net/ |
| blog | https://blog-phoenix.net/blog/ |
WordPressが「独自ドメイン」に正しくインストールされなかった場合、WordPressを削除します。
削除後にWordPressを再インストールします。
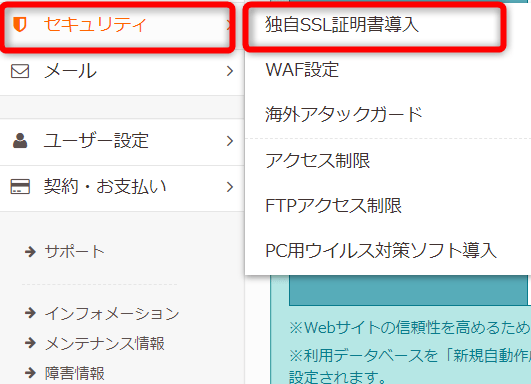
②WordPressの常時SSL化設定

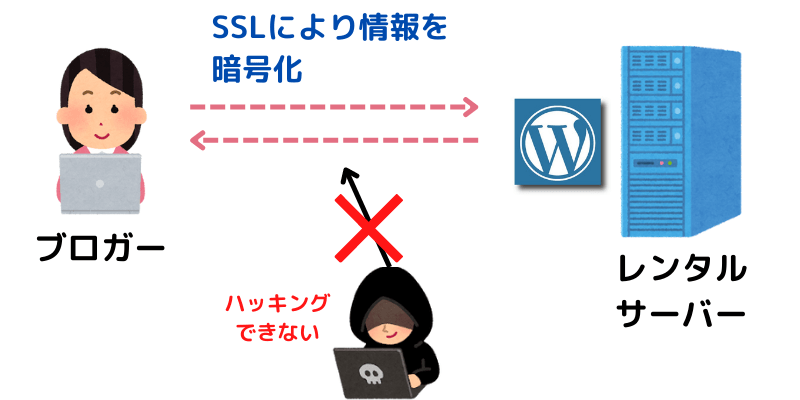
SSL化とは、WordPressと閲覧ユーザーの間で行われる「通信データを暗号化する仕組み」です。
通信データを暗号化することで、WordPressブログの改ざんや乗っ取りを防ぐことができます。

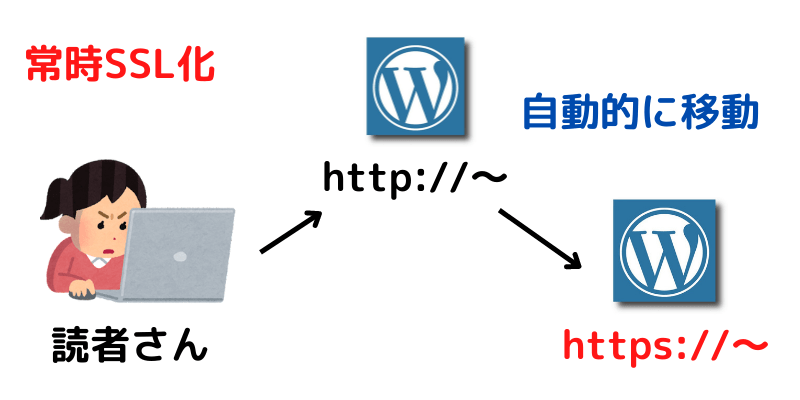
また、常時SSL化とはhttpのブログURLに訪れた読者を、自動的にhttpsのブログURLに遷移させる仕組みです。
WordPressの常時SSL化設定もすぐに終わらせましょう。
レンタルサーバーごとで常時SSL化設定の方法が異なるので、マニュアルを確認してください。
今回はレンタルサーバーがロリポップでの常時SSL化設定を解説します。



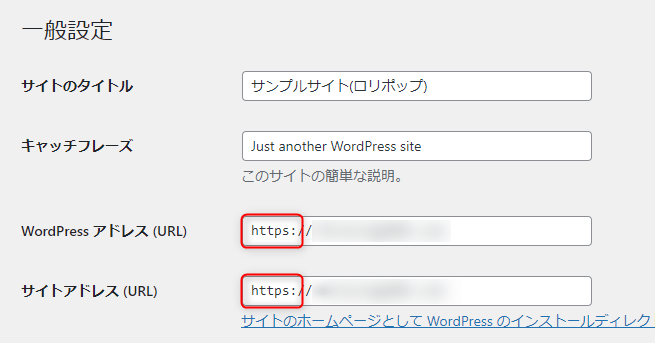
| 項目 | 設定方法と解説 |
|---|---|
| WordPressアドレス(URL) | httpをhttpsに変更 |
| サイトアドレス(URL) | httpをhttpsに変更 |
設定が完了したら【変更を保存】をクリックしましょう。

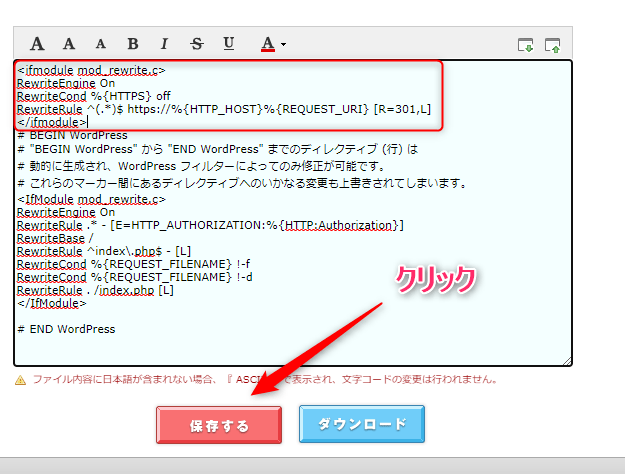
「.htaccessファイル」の一番上に以下のコードを追記します。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
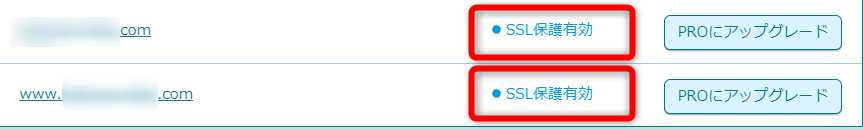
常時SSL化設定が終わったら、アドレスバーに「httpから始まるブログURL」を入力しましょう。
以下の2つの変化が見られたら、常時SSL化は成功です。
- ブログURLに鍵マークが表示される
- 「https」から始まるブログURLに遷移する
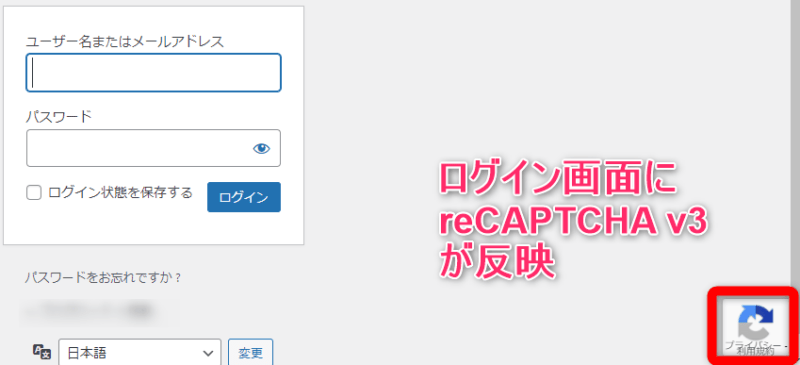
③総合セキュリティプラグインの導入

WordPressのセキュリティ対策で最も効果があるのは、セキュリティプラグインの導入です。
WordPressのログイン画面を防御できるからです。
ハッカーはWordPressのログイン画面を集中攻撃します。

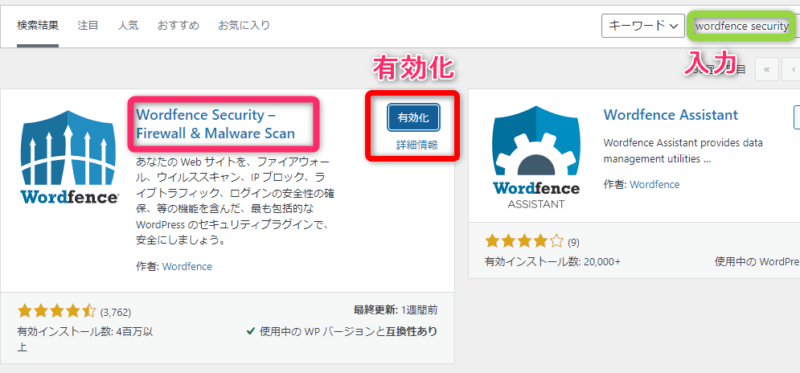
「Wordfence Security」はWordPressが推奨するプラグインです。
最も人気のある WORDPRESS ファイアウォールとセキュリティスキャナー
Wordfence には、WordPress を保護するためにゼロから構築されたエンドポイントファイアウォールとマルウェアスキャナーが搭載されています。当社の脅威防御フィードは、Webサイトを安全に保つために必要な最新のファイアウォールルール、マルウェア署名、および悪意のあるIPアドレスを Wordfence に提供します。さらに、2ファクタ認証や一連の追加機能を備えた Wordfence は、最も包括的な WordPress セキュリティソリューションです。
引用:WordPress公式サイト-Wordfence Security
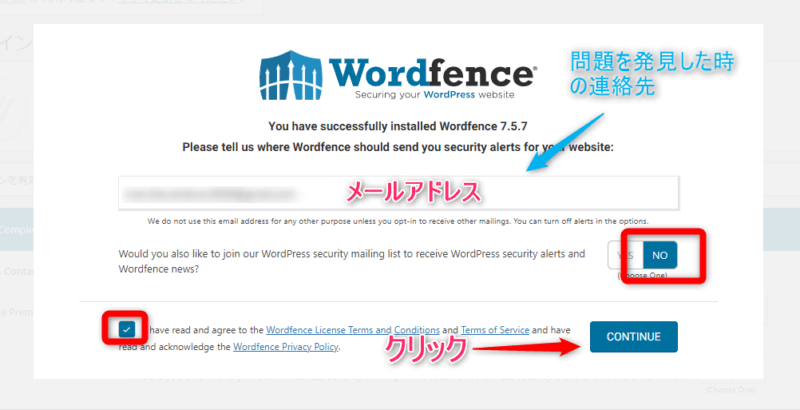
まずは「Wordfence Security」の初期設定まで終わらせましょう。

プラグインの検索画面に移動します。


登録したメールアドレスに「Wordfence Security」から連絡が届きます。


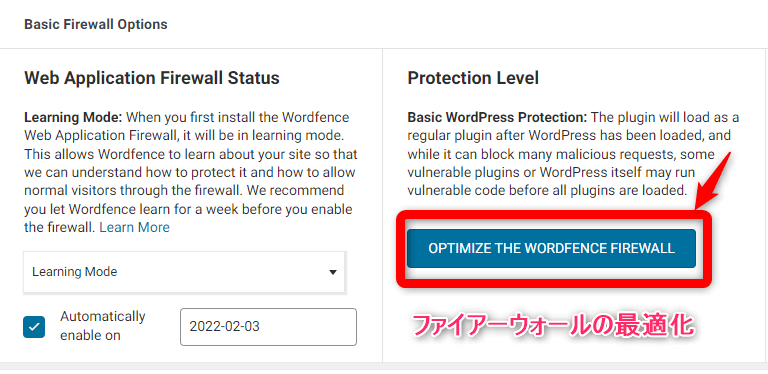
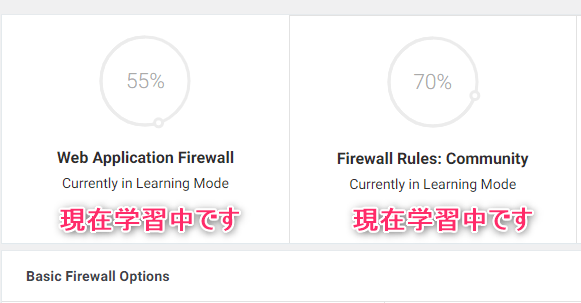
Learning Modeになると「Wordfence Security」が最適なセキュリティ方法を考えてくれます。
ここまで終われば一安心です。

「Wordfence Security」の設定方法は、以下の記事で解説しています。
④WordPressのニックネームの変更

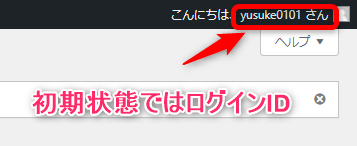
WordPressのログイン画面右上に【こんにちは、〇〇さん】と記載してあると思います。
〇〇の部分は初期設定ではログインIDになっています。
ログインIDが流出したら大変なので変更しましょう。

WordPressダッシュボードから【ユーザー】⇒【プロフィール】をクリックします。

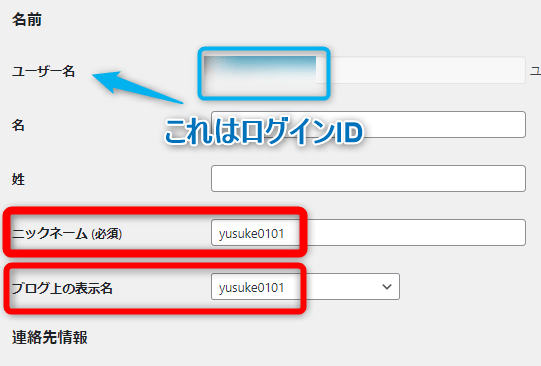
プロフィール設定の管理画面をスクロールすると【ニックネーム(必須)】【ブログ上の表示名】という項目があります。
【プロフィールを更新】をクリックしたら、ニックネームの変更は完了です。
ニックネーム(ハンドルネーム)の決め方
 フェニック
フェニックいいニックネームが思いつかないよ。
 Shota
Shotaその声を受けてニックネームの事例集を作りました。
以下の記事では、140サイト以上のニックネーム(ハンドルネーム)とニックネームの付け方について解説しています。
ニックネームが思いつかない人はぜひ参考にしてください。
⑤WordPressの不要な初期プラグインの削除
プラグイン由来のハッキングリスクを低減させるためです。
プラグインの脆弱性をついたハッキングが数多く報告されています。
2020年1月、複数サイトを統合管理できるプラグインの脆弱性が発覚。認証を突破できてしまう脆弱性で、パスワードなしで管理画面へログインできるリスクがあったという。同プラグインを導入している50万以上のサイトへ影響を与えた。現時点ではアップデート版がリリースされ、修正されている。
引用:Canon-サイバーセキュリティ情報局

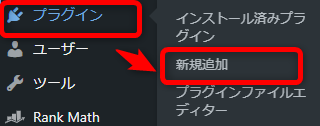
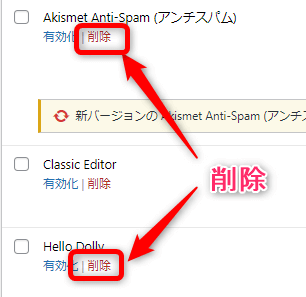
WordPressダッシュボードから【プラグイン】⇒【新規追加】をクリックします。

以下の不要プラグインを削除しましょう。
- Akismet Anti-Spam (アンチスパム)
- Hello Dolly
- Site Kit by Google
- SiteGuard WP Plugin
 Shota
Shotaお疲れ様でした。これでセキュリティ関連の初期設定は完了です。
 フェニック
フェニックとりあえず一安心だね!
記事を書く前に行うWordPressの初期設定

記事を書く前に必ず行う「デザイン」「SEO」に関連する初期設定を解説します。
⑥WordPressのテーマ設定
テーマにはデザインやSEOに関する機能が一式セットになっています。

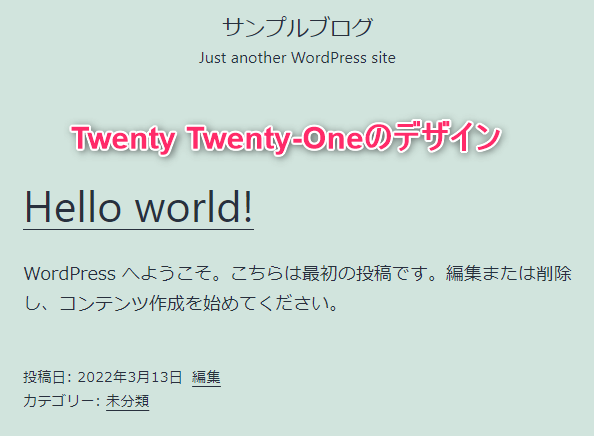
デフォルトのWordPressテーマは「Twenty Twenty-One」ですが、デザインも機能もいまいちなので変更しましょう。


おすすめのテーマは有料ならSWELL、無料ならCocoonです。
- 2022年一番売れた有料テーマ
- HTMLやCSSなどの知識がなくても、おしゃれなブログを作れる
- 表示速度など、SEOに影響する機能が優れている
- 無料とは思えないほど高機能
- Cocoonマニュアルがかなり充実
- 利用者が多いので、困ったことがあった場合は検索すれば解決できる
今回はWordPressへのSWELLの設定方法を解説します。
SWELLとCocoonのダウンロード方法は、以下の記事で解説しています。
WordPressテーマのインストール方法

SWELLのダウンロードが完了したら、WordPressのダッシュボードに戻ります。
ダッシュボードから【外観】⇒【テーマ】をクリックしページを進めます。

管理画面の上部にある【新規追加】をクリックします。

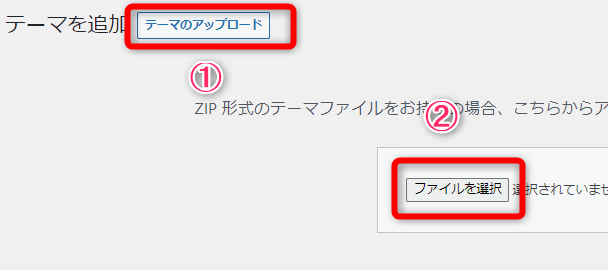
画面が切り替わるので【テーマのアップロード】⇒【ファイルを選択】をクリックしましょう。

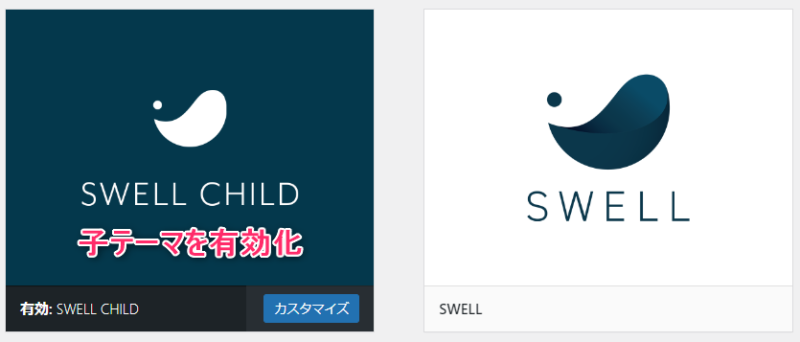
「swell」と「swell_child」のzipファイル(圧縮ファイル)をそれぞれインストールします。

子テーマだけを有効化すれば作業完了です。
WordPressテーマは、子テーマにカスタマイズ情報を追記します。
そのため親テーマを有効化せず、子テーマのみ有効化します。

WordPressの不要テーマの削除
WordPress中に残っている不要なテーマを削除します。
理由は以下の2点です。
- サイトを軽くして、ページ表示速度を速くする
- ハッキングを予防する

脆弱性のあるテーマを保有しているとハッキングの要因になります。
WordPressのソフトウェアだけでなく、テーマやプラグインにも脆弱性が見つかる場合があります。特にプラグインは複数の種類をインストールしていることが多く、その中の1つにでも脆弱性があれば、攻撃されてしまいます。
引用:Value Note
初期設定で不要なテーマは削除しましょう。

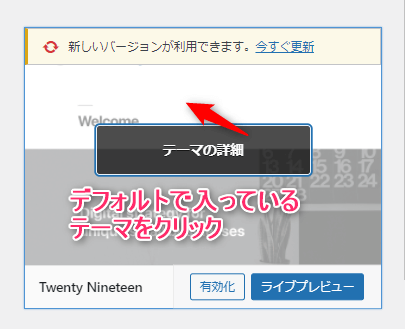
ダッシュボードから【外観】⇒【テーマ】をクリックします。

不要なテーマをクリックします。

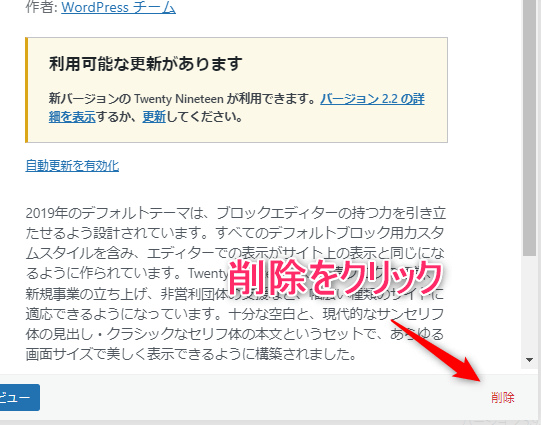
画面右下にある【削除】をクリックすると削除完了です。
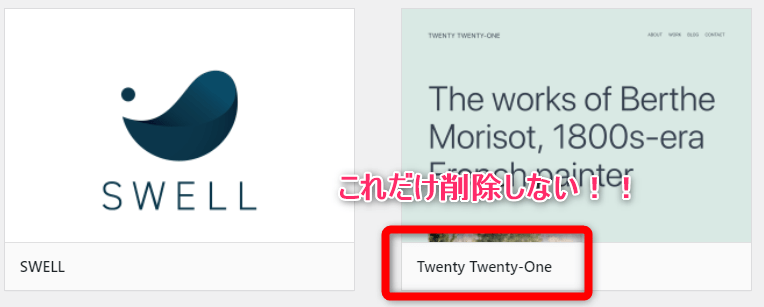
Twenty Twenty-Oneを削除しない理由

使用しているテーマに異常があった場合、WordPressが自動でTwenty Twenty-Oneに乗せ換えてくれます。

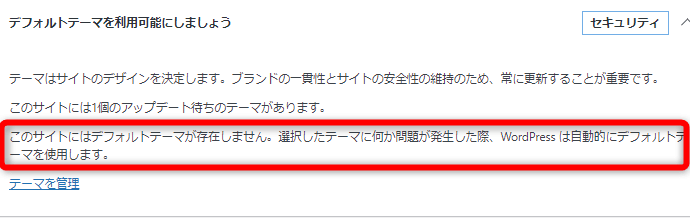
使用しないテーマを全て削除すると【WordPress-サイトヘルス】に以下の文言が表記されます。
デフォルトテーマを利用可能にしましょう
テーマはサイトのデザインを決定します。ブランドの一貫性とサイトの安全性の維持のため、常に更新することが重要です。
このサイトには1個のアップデート待ちのテーマがあります。
このサイトにはデフォルトテーマが存在しません。選択したテーマに何か問題が発生した際、WordPress は自動的にデフォルトテーマを使用します。

万が一に備えてTwenty Twenty-Oneを残しておきましょう。
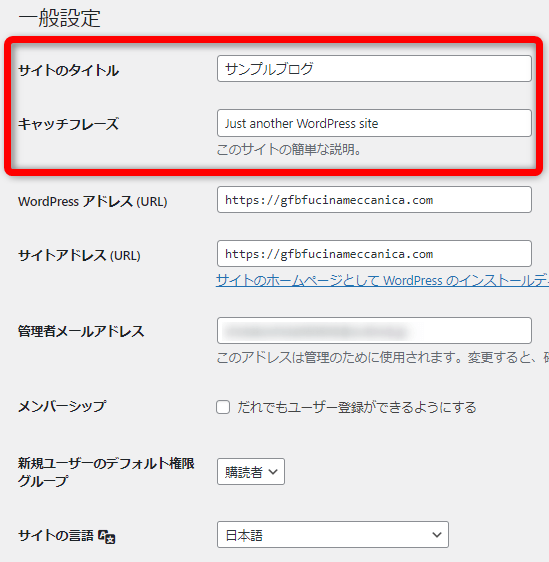
⑦WordPressの一般設定


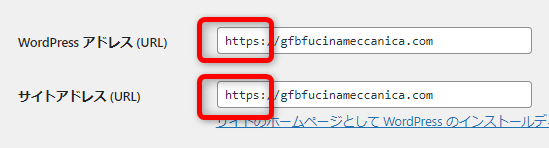
一般設定ではブログ名の設定、URLのSSL化、住んでいる地域などの設定を行います。
- サイトのタイトル
- キャッチフレーズ
- WordPress アドレス (URL)
- サイトアドレス (URL)
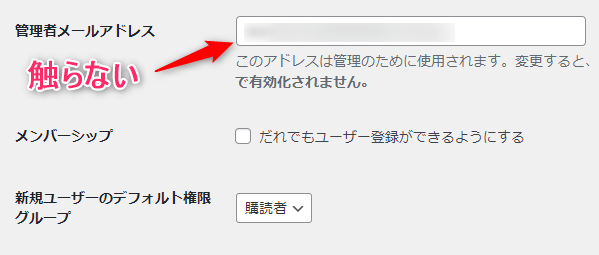
- 管理者メールアドレス
- メンバーシップ
- 新規ユーザーのデフォルト権限グループ
- サイトの言語
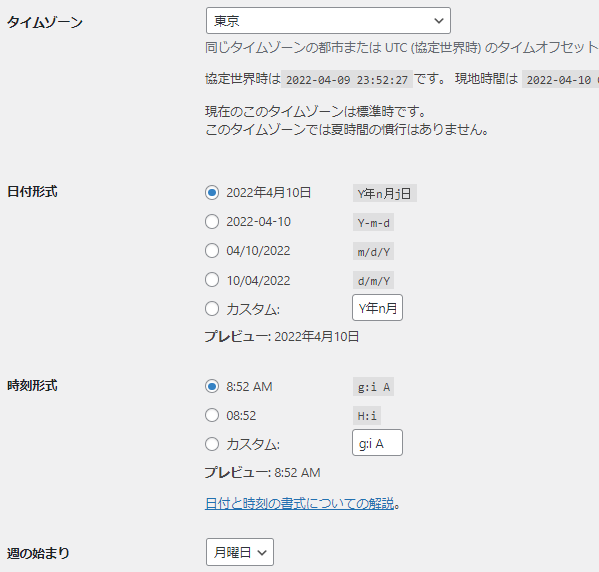
- タイムゾーン
- 日付形式
- 時刻形式
- 週の始まり
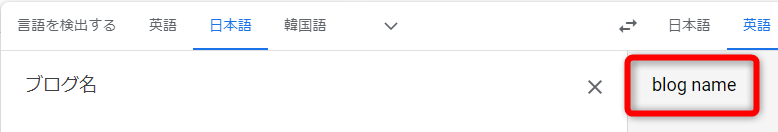
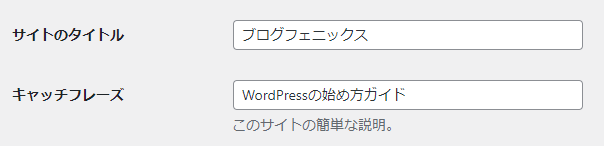
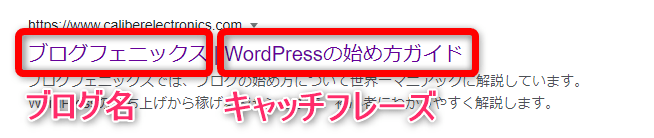
サイトのタイトル、キャッチフレーズ


検索結果ではブログ名が左側に表示され、キャッチフレーズが右側に表示されます。
キャッチフレーズには、ブログテーマを端的に説明する文章を設定します。
当サイトは「WordPressの始め方」をプログテーマとしています。
そのためキャッチフレーズに「WordPressの始め方ガイド」という文章を設定しています。
 Shota
Shotaブログテーマが決まってない方はキャッチフレーズは空欄でOKです。
ブログ名とキャッチフレーズに悩んでいる人は、以下の記事を参考にしてください。
その他の項目は、デフォルト設定でOKです。
WordPress アドレス (URL)、サイトアドレス (URL)

この項目では、URLのSSL化を行います。
既にWordPressの常時SSL化設定で、SSL化は完了しているため設定は不要です。
管理者メールアドレス

WordPressインストール時に登録したメールアドレスがデフォルトで設定されています。
そのため変更しなくてOKです。
メンバーシップ

チェックを外したままにしておきましょう。
ユーザー登録とは、自分以外にWordPressの管理画面を操作する権限を与えることです。
ブログを複数人で運営する時に使用します。
個人ブロガーの場合は必要ありません。
新規ユーザーのデフォルト権限グループ

デフォルトのままでOKです。
サイトの言語

WordPressの管理画面に表示する言語を設定します。
デフォルトの日本語でOKです。


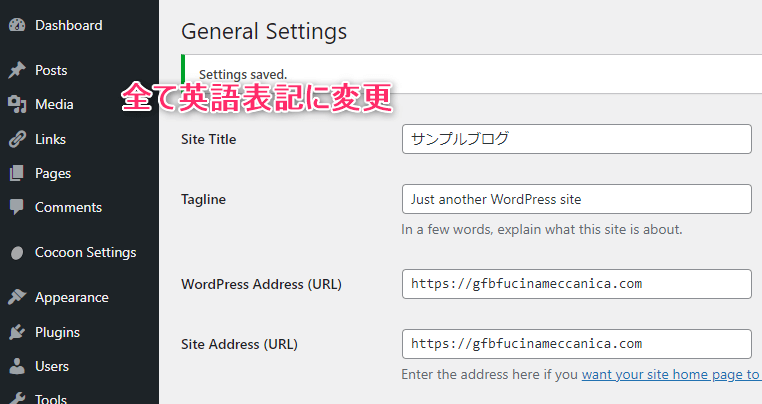
サイトの言語を「English」にした場合、管理画面は全て英語表記されます。
タイムゾーン

日本在住の方はデフォルトの東京でOKです。
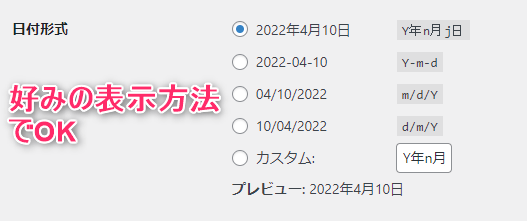
日付形式

デフォルト設定でOKです。

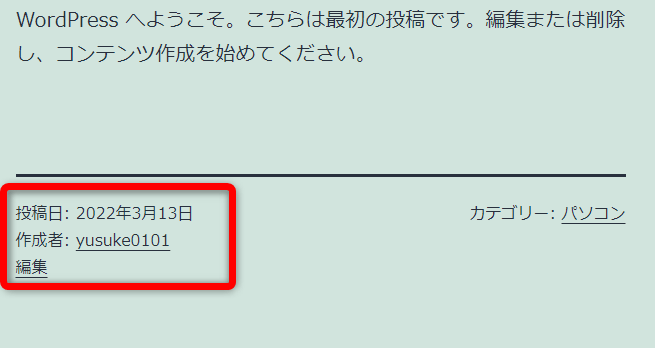
デフォルトの【Y年n月j日】を選択すると、投稿日は「2022年3月13日」と表記されます。
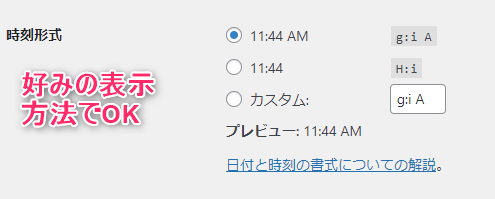
時刻形式

デフォルト設定でOKです。

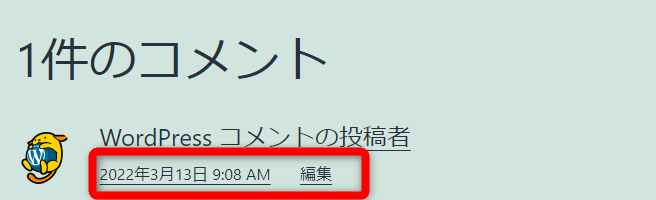
デフォルトの【g:i A】を選択すると、コメント時間は「9:08 AM」と表記されます。
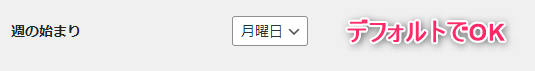
週の始まり

デフォルトの月曜日でOKです。
⑧WordPressの投稿設定

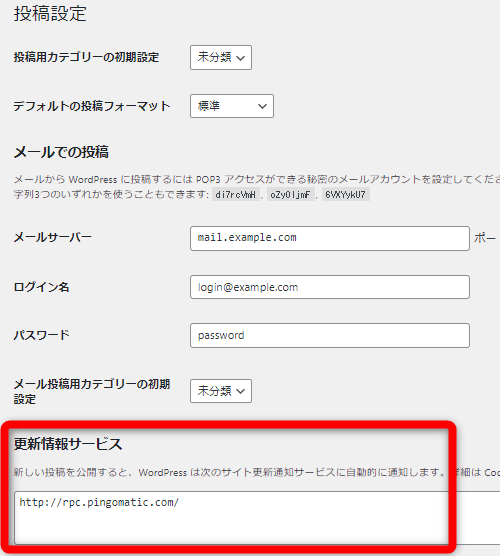
投稿設定はメールでの記事の投稿、Ping送信に関する設定を行います。
- 更新情報サービス
- 投稿用カテゴリーの初期設定
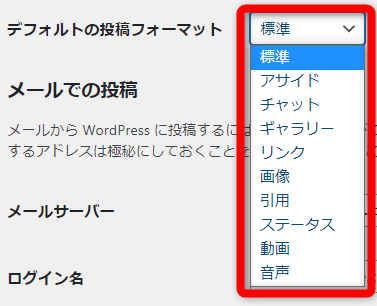
- デフォルトの投稿フォーマット
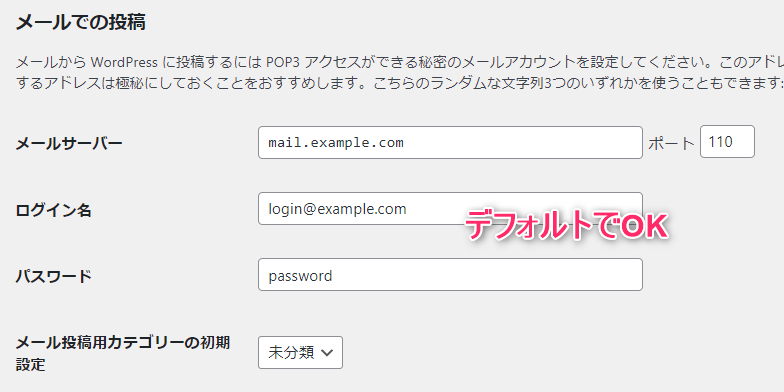
- メールでの投稿
- メンバーシップ
更新情報サービス

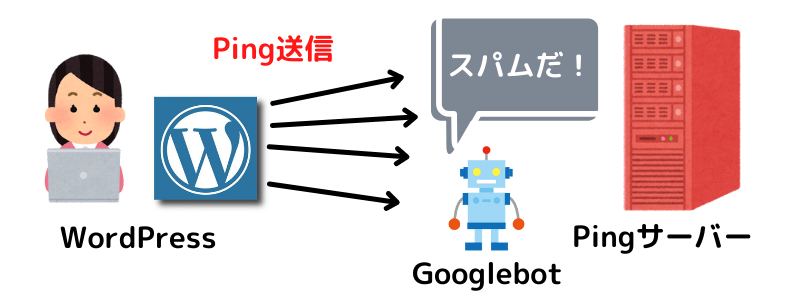
この項目ではPing送信先を入力します。

Ping送信とは新規で記事を投稿した際に、指定したPingサーバーに記事を送信する機能です。
Pingサーバーは連携しているWEBサイトに記事を送信します。
記事を受け取ったWEBサイトは、記事をサイトに掲載してくれます。
つまり「記事の拡散」や「被リンクの獲得」に繋がります。

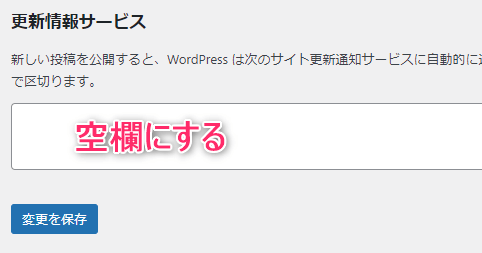
ただし【更新情報サービス】にPing送信先を入力すると、Googleからスパム判定されるリスクがあります。
WordPressは記事を修正するたびに、何度もPing送信するためです。

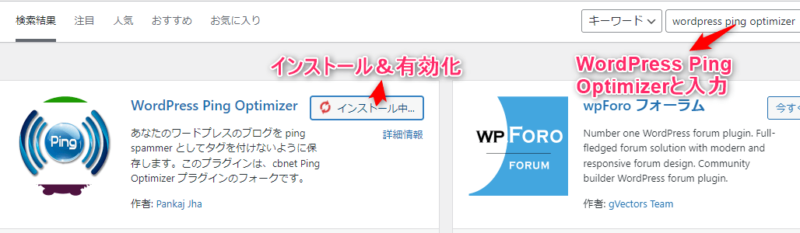
そこで活躍するのが「WordPress Ping Optimizer」というプラグインです。

WordPress Ping OptimizerはPing送信回数を制御することで、Googleからスパム判定されるのを防ぎます。

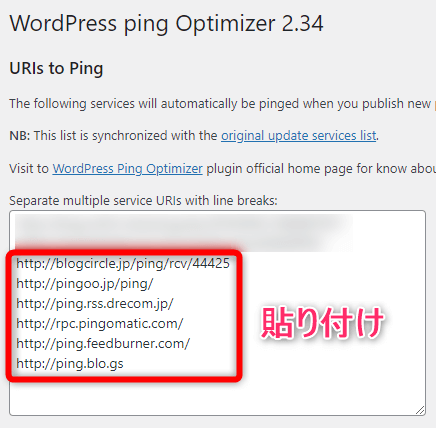
2022年最新のPing送信先を、WordPress Ping Optimizerの設定画面に貼り付ければOKです。
http://blogcircle.jp/ping/rcv/44425
http://pingoo.jp/ping/
http://ping.rss.drecom.jp/
http://rpc.pingomatic.com/
http://ping.feedburner.com/
http://ping.blo.gs
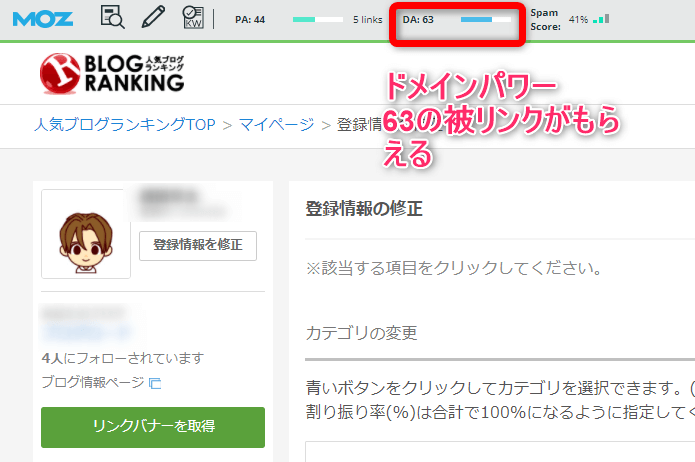
以下の記事ではWordPress Ping Optimizerを使ったPing送信の方法や、人気ブログランキングへの登録方法を解説しています。
 Shota
Shota人気ブログランキングからは強い被リンクが貰えます。登録しておきましょう。
その他の項目は、デフォルト設定でOKです。
投稿用カテゴリーの初期設定

WordPress初心者の方は「未分類」のままでOKです。
デフォルトの投稿フォーマット

ただし「標準」のままでOKです。
WordPressのテーマの多くが【デフォルトの投稿フォーマット】に対応していないからです。
メールでの投稿

デフォルト設定のままでOKです。
スマホからWordPressの管理画面にアクセスできます。
そのためメールで記事を投稿する機会はありません。
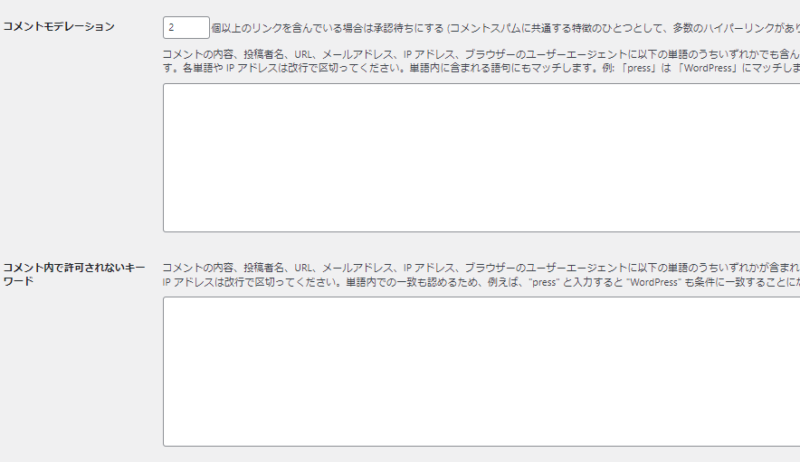
⑨WordPressのディスカッション設定



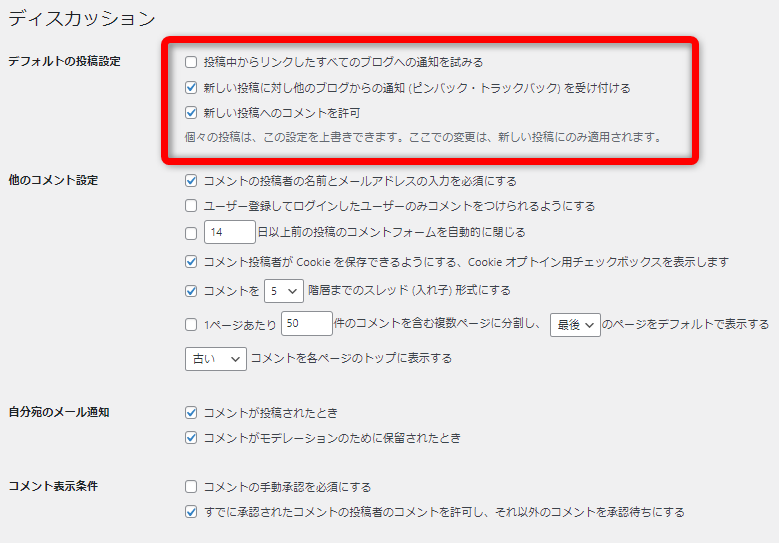
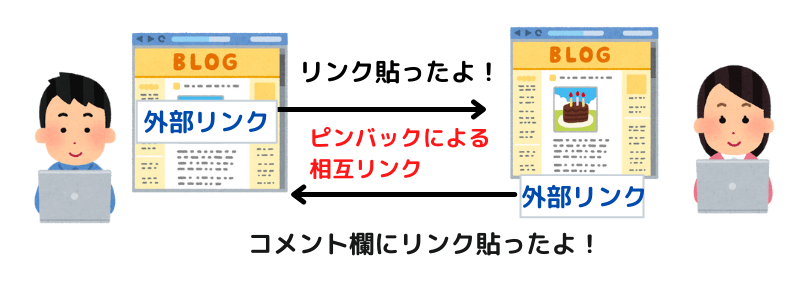
ディスカッション設定では「ピンバック」や「コメント欄」に関する設定を行います。
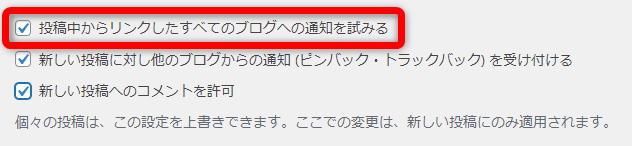
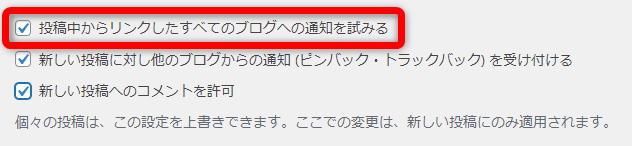
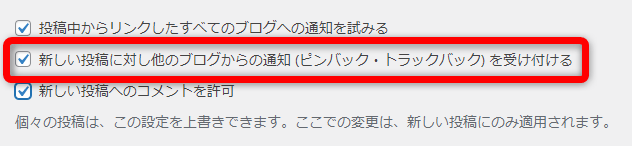
投稿中からリンクしたすべてのブログへの通知を試みる

この項目にチェックを入れると、記事に外部リンクを貼った際に、外部リンク先にリンクを貼ったことを通知することができます。

外部リンク先の相手には、ダッシュボードの【コメント】に通知が届きます。

通知する目的はピンバックと呼ばれる相互リンクです。

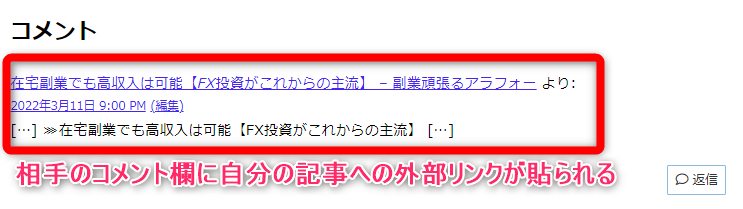
外部リンク先の相手がピンバックを承認すると、相手のコメント欄に自分の記事が外部リンクとして貼られます。

ブログを立ち上げたばかりの方は、この項目にチェックを入れましょう。
被リンク獲得のためにも【投稿中からリンクしたすべてのブログへの通知を試みる】には、チェックを入れておきましょう。
ピンバックは必ず成功するわけではない

外部リンク先の相手が「ピンバックの通知」を受け付けていない場合、ピンバックは成功しません。
ピンバックは「成功したらラッキー」ぐらいの気持ちで設定しましょう。
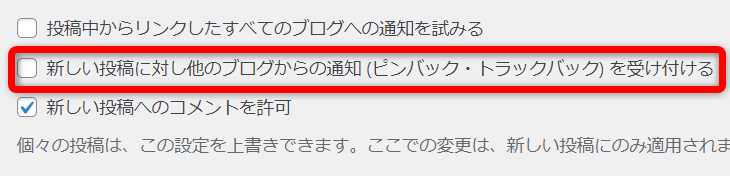
新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける

相互リンクによるドメインパワーアップのためにも、チェックを入れておきましょう。
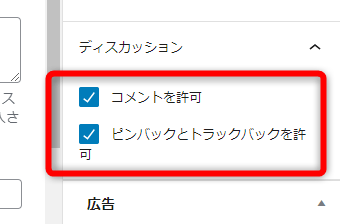
ピンバックの投稿画面での設定

ブロックエディタでは投稿画面のサイドバーから設定します。
ピンバックにより被リンクを獲得したい方は、投稿画面の【ピンバックとトラックバックを許可】にチェックを入れておきましょう。
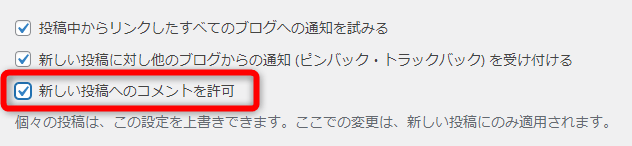
新しい投稿へのコメントを許可

コメント欄を設置したい方は、必ずチェックを入れましょう。
以降の項目は【新しい投稿へのコメントを許可】にチェックを入れた人だけ設定すればOKです。
以降の項目はコメント欄に関する設定だからです。
 Shota
Shota設定の方法は、以下の記事を参考にしてください。
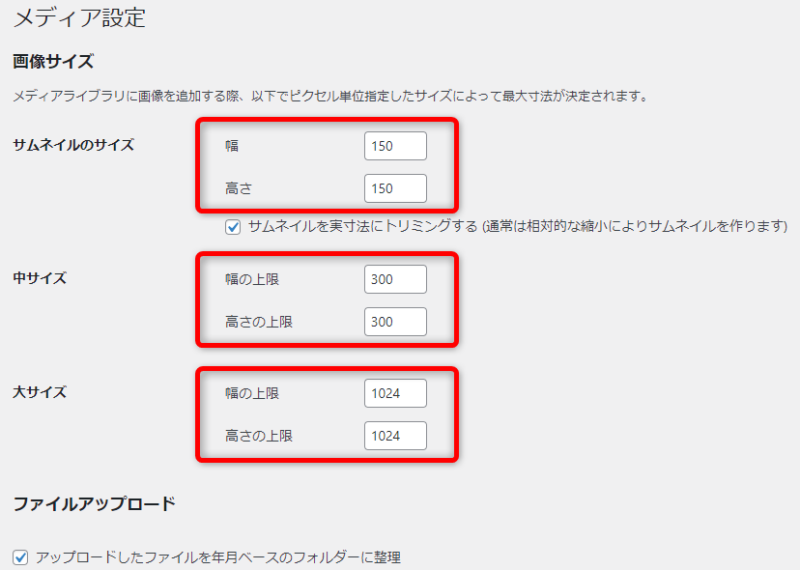
⑩WordPressのメディア設定


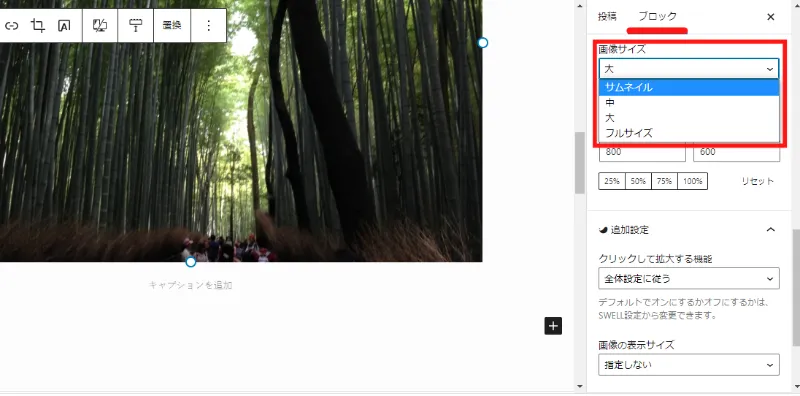
WordPressでは、投稿画面で以下の3種類のサイズにリサイズして画像を挿入します。
- サムネイルサイズ
- 中サイズ
- 大サイズ
 Shota
Shotaサムネイルとアイキャッチは別物です。
- サムネイルサイズ(幅、高さ)
- 中サイズ(幅、高さ)
- 大サイズ(幅、高さ)
- medium_large_size(幅、高さ)
- サムネイルを実寸法にトリミングする
- アップロードしたファイルを年月ベースのフォルダーに整理
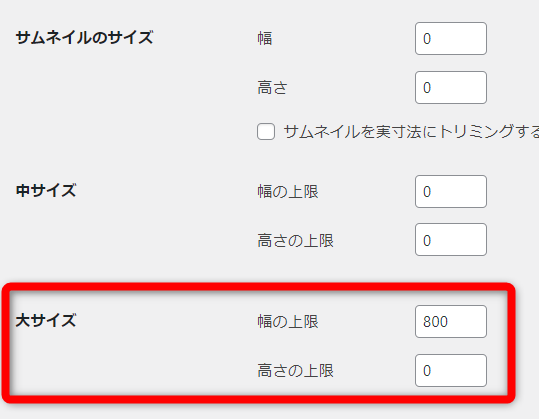
大サイズ

画像の「大サイズ」の幅の上限は、800px以下に設定しましょう。

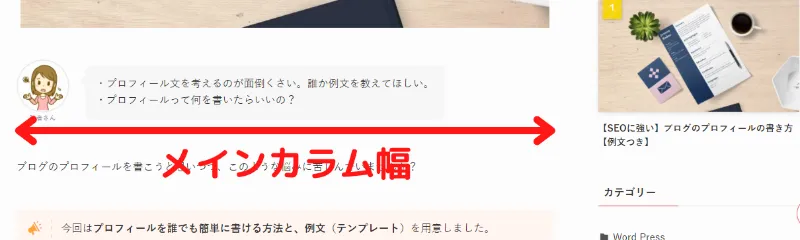
「大サイズ」の画像は、メインカラムに画像を1列挿入するときに使うためです。
| 項目 | 大サイズの設定値 |
|---|---|
| 幅の上限 | 800px以下 |
| 高さの上限 | 0px |
縦横比率を変えずに、画像の大きさをリサイズできます。
メディア設定で「大サイズ」の幅を設定すると画像容量は低下する

メディア設定で「大サイズ」の幅を800pxに設定すると、画像容量は大幅に低下します。


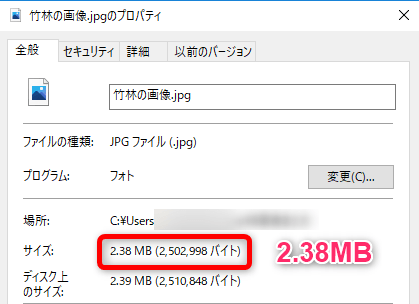
スマホで撮った写真は、画像容量が約2.1MBも低下しました。
| 項目 | 画像容量 | 画像サイズ |
|---|---|---|
| リサイズ前の写真 | 2.38MB | 3264px×2448px |
| リサイズ後の写真 | 243KB | 800px×600px |
必ずメディア設定で「大サイズ」の幅の上限を800px以下に設定しましょう。
サムネイルサイズ、中サイズ

| 項目 | サムネイルサイズの設定値 | 中サイズの設定値 |
|---|---|---|
| 幅の上限 | 0px | 0px |
| 高さの上限 | 0px | 0px |
幅と高さの上限を0pxにする理由は「サムネイルサイズ」と「中サイズ」の画像を自動生成させないためです。
「サムネイルサイズ」と「中サイズ」の画像を使用することは、ほとんどありません。
無駄な画像を自動生成させないことで、サーバーの使用容量を抑えることができます。
メディア設定がデフォルト設定時に自動生成される画像枚数

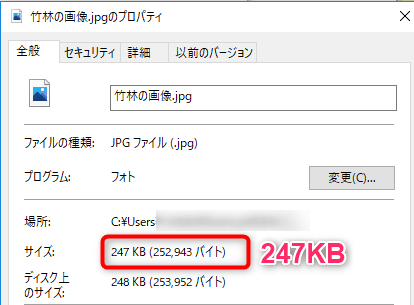
メディア設定がデフォルト値の場合「竹林の画像」をアップロードすると、画像が12枚も自動生成されました。


| 自動生成された画像 | 画像の生成要因 |
|---|---|
| ①竹林の画像-100px×100px.jpg | WordPressテーマにより自動生成 |
| ②竹林の画像-1024px×768px.jpg | 【メディア設定-大サイズ】により生成 |
| ③竹林の画像-128px×68px.jpg | WordPressテーマにより自動生成 |
| ④竹林の画像-150px×150px.jpg | 【メディア設定-サムネイルサイズ】により生成 |
| ⑤竹林の画像-1536px×1152px.jpg | WordPressにより自動生成 |
| ⑥竹林の画像-160px×90px.jpg | WordPressテーマにより自動生成 |
| ⑦竹林の画像-2048px×1536px.jpg | WordPressにより自動生成 |
| ⑧竹林の画像-300px×225px.jpg | 【メディア設定-中サイズ】により生成 |
| ⑨竹林の画像-320px×180px.jpg | WordPressテーマにより自動生成 |
| ⑩竹林の画像-768px×576px.jpg | WordPressにより自動生成(スマホ用) |
| ⑪竹林の画像-scaled.jpg(2560px×1920px) | WordPressにより自動生成(フルサイズ用) |
| ⑫竹林の画像.jpg | 元の画像(3264px×2448px) |
メディア設定がデフォルト値の場合、サーバー容量がすぐに圧迫されます。
無駄な画像を自動生成させないように、画像の「サムネイルサイズ」と「中サイズ」の幅と高さの上限は0pxに設定しましょう。
medium_large_size
WordPressが生成する「幅768px×高さ?px」の画像も、自動生成を抑制できます。

アドレスバーに「https://「ドメイン名」/wp-admin/options.php」と入力してください。
隠しページが表示されます。

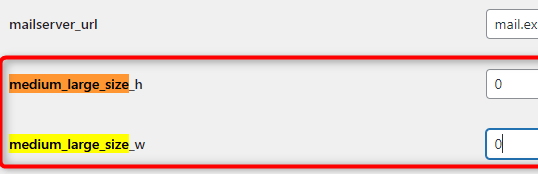
隠しページにログインしたら「medium_large_size」の項目を、以下のように設定します。
| 項目 | 設定値 |
|---|---|
| medium_large_size_h | 0px |
| medium_large_size_w | 0px |

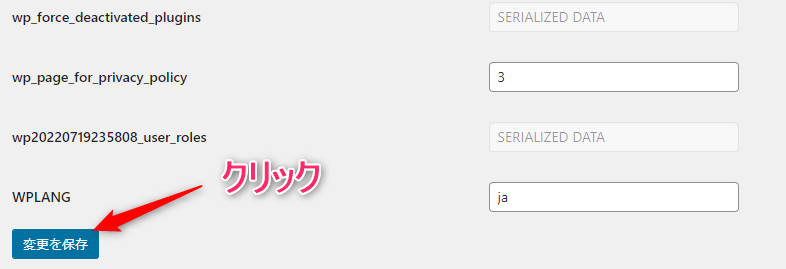
【変更を保存】をクリックすれば完了です。
これで「幅768px×高さ?px」の画像の自動生成を抑制できます。
レンタルサーバーのWAF設定がONの時は、隠しページの変更を保存できません。
隠しページの設定を変更する際は、一時的にWAF設定をOFFにしてください。
なおアップロードする画像を圧縮する方法は、以下の記事で解説しています。
その他の項目は、デフォルト設定でOKです。
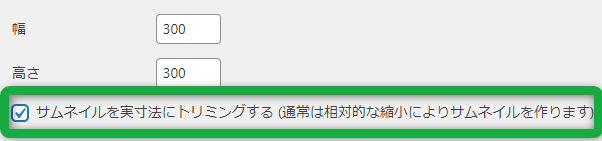
サムネイルを実寸法にトリミングする

【サムネイルを実寸法にトリミングする】にチェックを入れると、サムネイルサイズの画像はトリミングされて記事に挿入されます。

元画像の縦横比を無視して、設定した画像サイズ(幅300px×高さ300px)にトリミングされるためです。

ただし今回の設定では「サムネイルサイズ」の画像を生成しないように設定しています。
そのためチェックを入れたままでOKです。
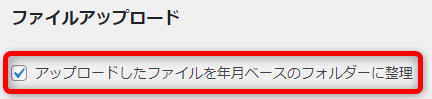
アップロードしたファイルを年月ベースのフォルダーに整理

デフォルト設定のままでOKです。

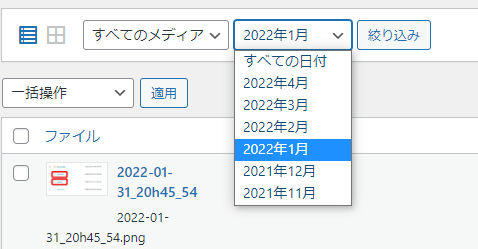
時系列にアップロードした画像は月ごとに検索できるので、とても便利です。

アップロードした画像の年月は、画像を使用した記事の投稿日を見れば分かります。
以上のことから、チェックを入れておきましょう。
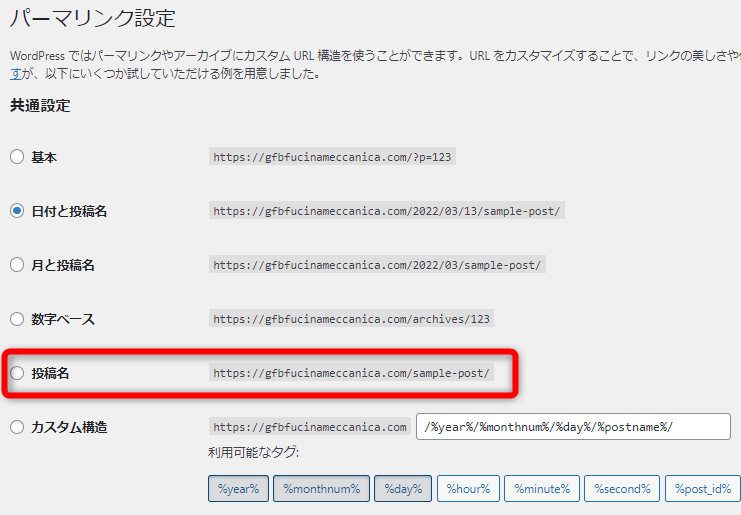
⑪WordPressのパーマリンク設定

パーマリンクを設定することで、ブログ全体のURL構造が決定されます。

初心者の方は「投稿名」を選びましょう。
「投稿名」を選択すると、パーマリンクをシンプルで意味のあるものに設定できるからです。
Googleはパーマリンクを、シンプルで意味のあるものにすることを推奨しています。
可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
引用:Googleセントラル
推奨 – シンプルでわかりやすい
URL:http://en.wikipedia.org/wiki/Aviation
非推奨 – 複雑でわかりにくい
URL:https://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f
以上のことからパーマリンクは「投稿名」を選択しましょう。
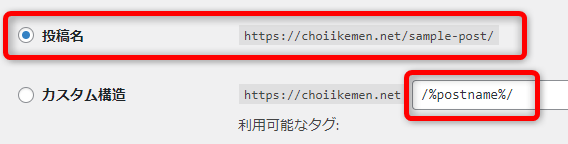
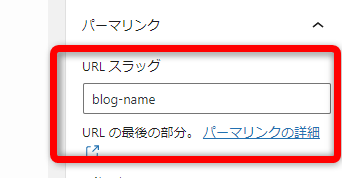
パーマリンクの設定方法

カスタム構造のURLの末尾が「/%postname%/」に変化したことを確認します。

設定が完了したら【変更を保存】をクリックしましょう。

投稿記事を書き終えたら、サイドバーにある【URLスラッグ】の項目にスラッグ(URLの末尾)を入力します。
 Shota
Shotaスラッグを見るだけで、Googleや読者が記事内容がわかるように設定しましょう。

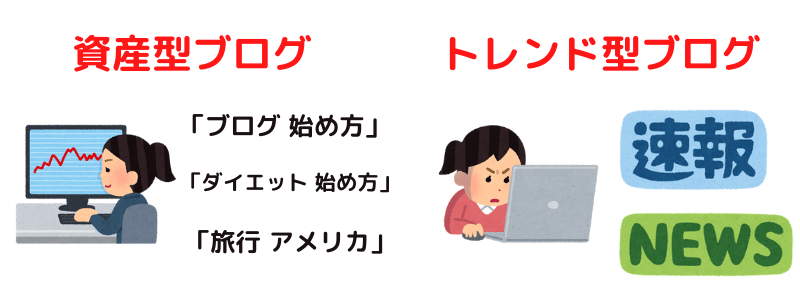
以下の記事では応用編として「資産型ブログ」と「トレンド型ブログ」に最適なパーマリンク設定の方法を解説しています。
ぜひ参考にしてください。
⑫WordPressのサンプルページの削除

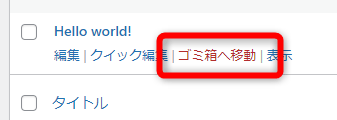
WordPressのサンプルページ「Hello world」を削除します。
サイトに価値の低いページがあると、サイト全体のSEO評価がマイナスになるからです。


【ゴミ箱へ移動】をクリックします。

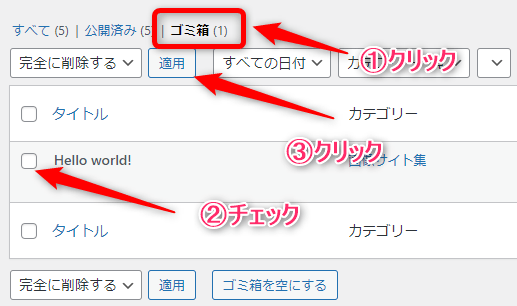
- 【ゴミ箱】をクリック
- 【Hello world】にチェックを入れる
- 【完全に削除】を選択
- 【適用】をクリック
これでサンプルページの削除は完了です。
 Shota
Shotaお疲れさまでした。これでWordPressの初期設定は完了です。
初期設定後のWordPressの基本設定

この項目では「初期設定後に早めに済ませたいWordPressの基本設定」について解説します。
⑬プライバシーポリシーの設定
個人ブログでも、プライバシーポリシーの設置は義務になります。
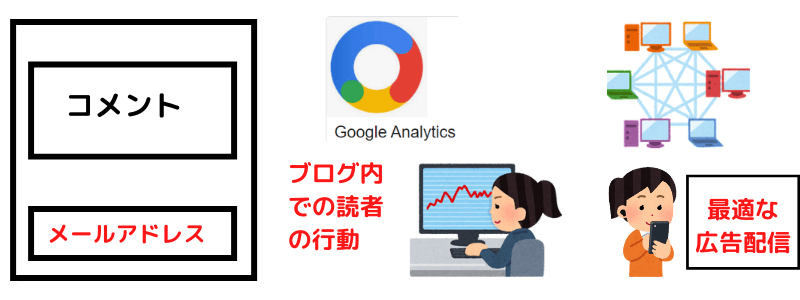
ブログをWEBで公開する限り、必然的に読者の個人情報を取り扱うことになるからです。

- コメントしてくれた「読者のメールアドレス」を取得する
- アナリティクスで「読者のブログ内での行動履歴」を取得する
- アドセンス広告を配信のため「読者のWEB上での行動履歴」を取得する
以下の記事では「コピペで簡単に作れるプライバシーポリシー」の作り方を解説しています。

このプライバシーポリシーを設置することで、Googleアドセンスにも合格しています。
ぜひ参考にしてください。
\ ブログフェニックス /
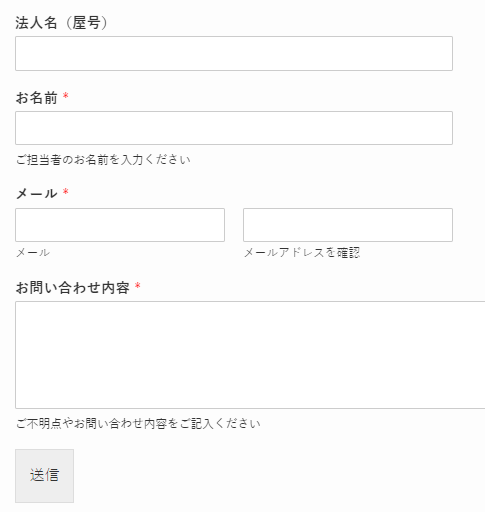
⑭お問い合わせフォームの設置

お問い合わせフォームとは、読者や企業担当者がブログ運営者と連絡を取るためのツールです。


ブログのヘッダーやフッターに設置します。
ブログ運営において、お問い合わせフォームの設置は必須です。
- Google Adsenseに合格するため
- ASPから高単価案件を紹介してもらうため
- 読者とコミュニケーションをとるため
- 企業から仕事の依頼を受けることもあるため

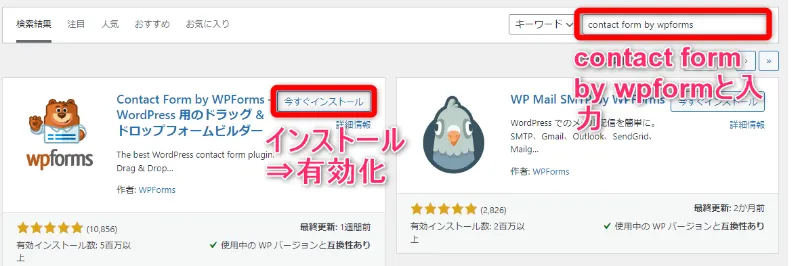
お問い合わせフォームは「Contact form by wpforms」というプラグインで簡単に作ることができます。
お問い合わせフォームの作り方は、以下の記事で解説しています。
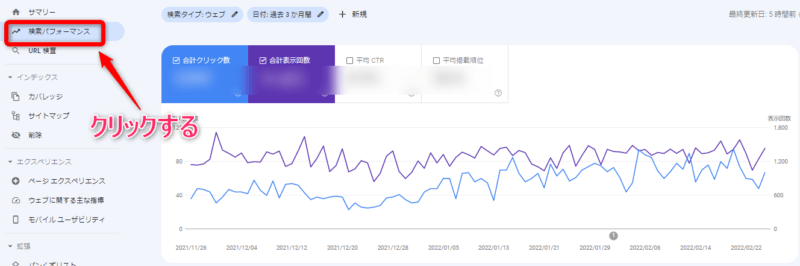
⑮Googleアナリティクス、Googleサーチコンソールとの連携


Googleアナリティクス、Googleサーチコンソールはブログの存在をGoogleに知らせるツールです。
ブログと両者を連携できなければ、記事を書いても検索結果に表示されません。
WordPressの初期設定が終わったら、早めに両者との連携を済ませましょう。
連携方法は、以下の記事で解説しています。
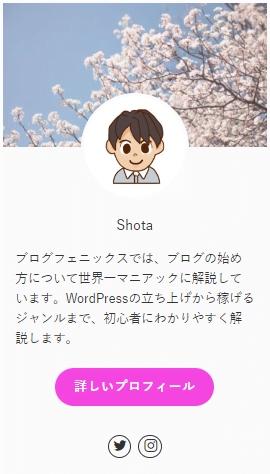
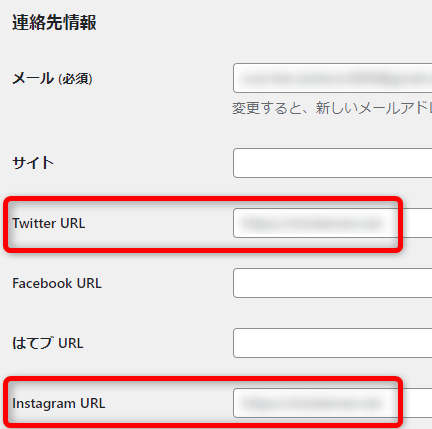
⑯WordPressのプロフィール設定

プロフィール設定とは、アイコン付きのプロフィールをサイドバーに設定することです。
プロフィール設定の手順は以下の通りです。


設定が完了したら【プロフィールの更新】をクリックしましょう。


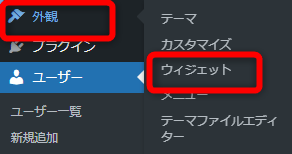
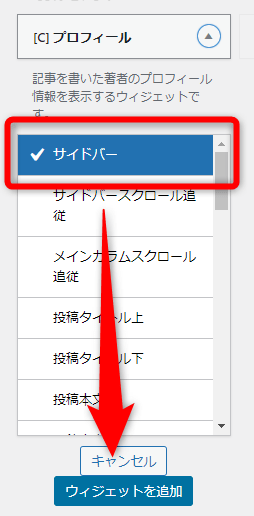
【サイドバー】にチェックを入れて【ウィジェットの追加】をクリックします。


なお「詳しいプロフィール」の設定には、プロフィールページの作成が必要です。
プロフィールページの作り方は、以下の記事を参考にしてください。
⑰WordPressのプラグイン設定
「プラグインの機能」を確認し、重要度の高いプラグインからインストールしてください。
| 導入必須プラグイン | プラグインの機能 | 重要度 |
|---|---|---|
| All in One WP Migration | ブログのバックアップ | 高 |
| Throws SPAM Away | コメント欄のセキュリティ | 中 |
| WP Multibyte Patch | WordPressを日本語対応 | 高 |
| XML Sitemap & Google News | XMLサイトマップの作成 | 高 |
| XML Sitemaps | XMLサイトマップの作成 | 高 |
| LiteSpeed Cache | ページ表示速度の高速化 | 中 |
| WP Sitemap Page | HTMLサイトマップの作成 | 中 |
| EWWW Image Optimizer | ブログ内の画像を圧縮 | 高 |
| SEO SIMPLE PACK | SEO対策、SNS対策 | 高 |
| WP Mail SMTP by WPForms | 自動返信メールの最適化 | 中 |
| Pochipp(ポチップ) | 物販系アフィリエイトリンクの作成 | 低 |
リンクをクリックすると、プラグインの解説記事にジャンプします。
気になるプラグインはチェックしてください。
お知らせです。
SWELLユーザーの方にはSWELLプラグインの記事もおすすめです。

⑱ブログ収益化ツールの導入
ブログツールを導入すると、より確実に稼げます。

以下の記事では、開設14ヶ月で「月間28,000PV、月間収益5万円」を実現させた神ツールを紹介しています。
ぜひチェックしてみてください。
>>ブログアフィリエイト収益化を加速させるおすすめツール20選

WordPress初期設定のまとめ

WordPressインストール後の初期設定を全て解説しました。
これで一人前のブロガーに仲間入りです。
- 初期URLの確認
- 常時SSL化
- セキュリティプラグインの導入
- ニックネームの変更
- 不要な初期プラグインの削除
- WordPressテーマの設定
- 一般設定
- 投稿設定
- ディスカッション設定
- メディア設定
- パーマリンク設定
- サンプルページの削除
ゆっくりでいいので一つ一つ着実に設定を完了させてください。
なお、WordPressの初期設定が終わったらブログを収益化させましょう。
ブログで月5万円稼ぐ方法は、以下の記事で解説しています。
WordPressの初期設定の質問集
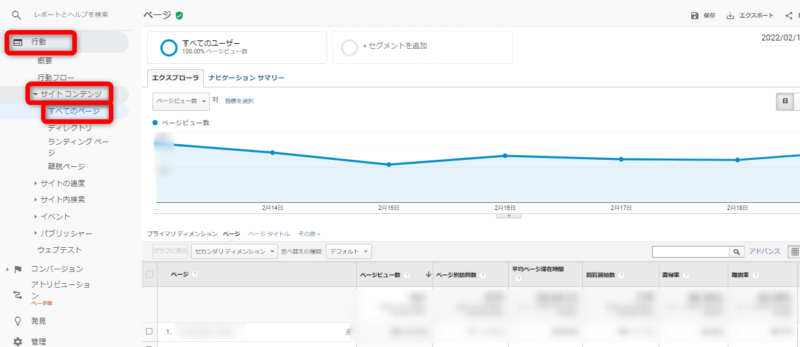
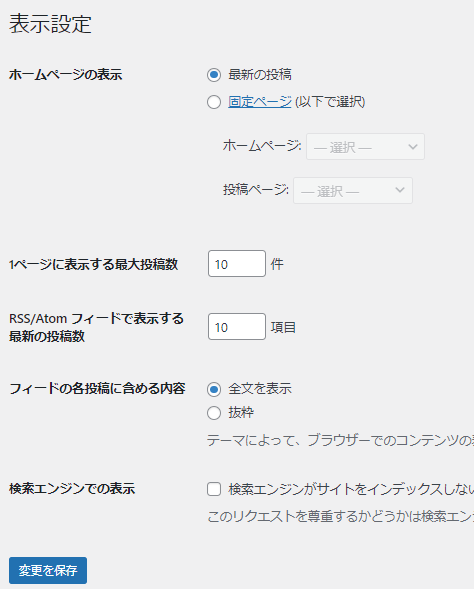
WordPressの表示設定は?

表示設定では、トップページのデザインやRSSフィードに掲載する記事数などを設定します。
表示設定の概要を簡単に解説します。興味があればのぞいてみてください。
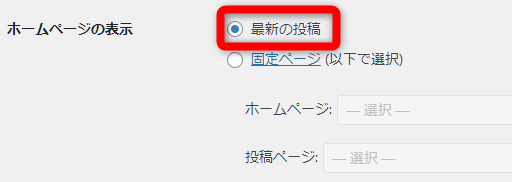
ホームページの表示

【最新の投稿】のままでOKです。

【最新の投稿】を選択すると、トップページが「記事一覧ページ」として表示されます。
記事が少ないうちは「記事一覧ページ」で十分です。



【固定ページ】を選択すると、トップページを「サイト型ページ」として表示できます。
\ ブログフェニックス /
記事がたまったら「サイト型ページ」にカスタマイズしてみましょう。
 Shota
ShotaSWELLなら簡単にトップページを「サイト型ページ」にカスタマイズできます。
SWELLの記事も参考にしてみてください。

1ページに表示する最大投稿数

デフォルトの通り10件でOKです。
RSS/Atomフィードで表示する最新の投稿数

WordPressにも備わっているシステムです。

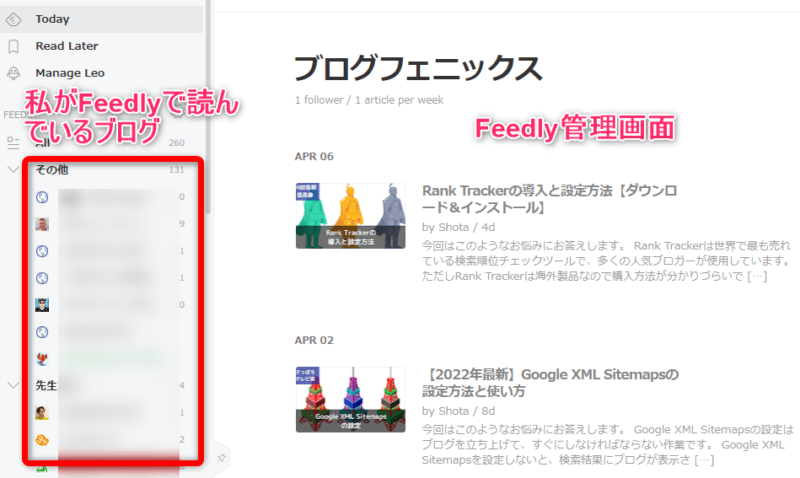
RSSから配信された情報はFeedlyというサービスを使うことで受信できます。

Feedlyに表示させる記事数は10項目でOKです。
フィードの各投稿に含める内容

【全文を表示】のままでOKです。
検索エンジンでの表示

チェックが外れていることを確認しましょう。
WordPressの管理画面ページが見つからない


WordPressのログイン画面が表示されます。
ユーザー名とパスワードを入力すれば、管理画面にアクセスできます。
WordPressインストール後に管理画面にログインできない

WordPressインストール後に管理画面にログインしようとすると「404ページ」が表示されることがあります。
まだWordPressが設置されていないということです。
数時間待ってから管理画面にログインしてみましょう。
 Shota
ShotaロリポップでWordPressを立ち上げた時にこの現象に遭遇しましたが、数時間後にログインできました。