フェニック
フェニックWordPressに使う画像サイズの目安が知りたいな。スマホの画像をそのまま使っちゃだめ?
今回はこのようなお悩みにお答えします。
ブログが表示されるまでに時間がかかり、読者に逃げられてしまいます。
そこで、今回はWordPressに使う画像サイズ(写真)を最適化させる方法を解説します。
画像たっぷりで解説するので、ぜひ参考にしてください。
追記です。
WordPressを立ち上げたばかりの人にはWordPressの初期設定の記事もおすすめです。
この記事の著者

Shota
副業ブロガー歴3年。月間32,000PVのブログフェニックスを運営。
WordPressブログの画像サイズには2種類の意味がある

WordPressに挿入する画像サイズには2種類の意味があります。
| 画像サイズの種類 | 画像サイズの意味 |
|---|---|
| 画像サイズ(px) | 画像の大きさ |
| ファイルサイズ(bytes) | 画像容量 |
画像サイズ(px)とは画像の大きさのこと
画像サイズ(px)とは画像の大きさのことです。
単位は画素数(px)です。

上の画像は幅が500pxで高さが300pxです
この時、画像サイズは幅500px×高さ300pxと表現されます。
ファイズサイズ(bytes)とは画像容量のこと
Web画像の場合、画像サイズと似た意味でファイルサイズという言葉があります。
ファイルサイズは画像容量のことで、単位はbytesで表します。

上の画像の画像サイズは幅500px×高さ300pxです。またファイルサイズは20KBです。
この時、画像容量は20KBと表現されます。
WordPressブログの画像サイズ(写真)の目安

この項目では、WordPressに挿入する画像サイズについてそれぞれ解説します。
| 画像の種類 | 画像サイズ |
|---|---|
| アイキャッチ画像 | 幅1,200px×高さ675px |
| 記事中の画像 | 幅800px以内 |
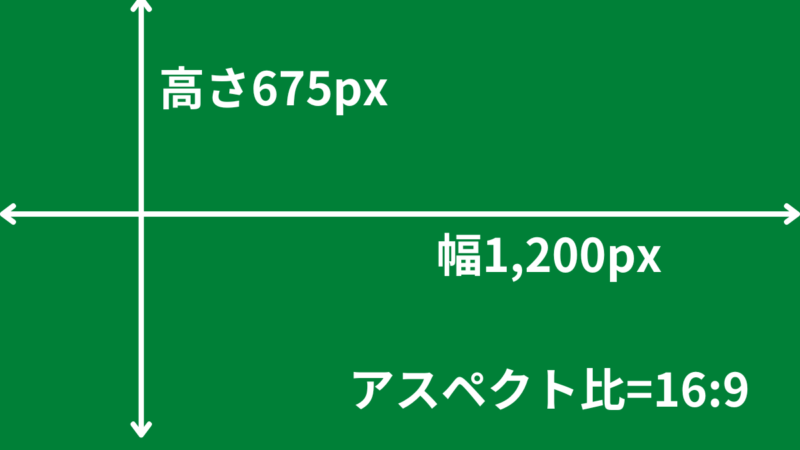
WordPressブログのアイキャッチ画像のサイズ

画像の幅を1,200pxに設定することで、Google Discoverに表示されやすくなるからです。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
引用:Gooleセントラル-Discover とウェブサイト
Google Discoverとは読者の興味関心に基づき、Googleが自動的に記事を表示する機能です。
Googleアプリまたは、Android端末からGoogleにアクセスすることで表示されます。

 Shota
ShotaいわゆるGoogle砲です。
アイキャッチ画像サイズは、幅1,200px×高さ675pxにしましょう。
アイキャッチ画像のアスペクト比は16:9に設定する
 フェニック
フェニック幅は1,200pxにするのは分かったけど、高さは何で675pxなの?
 Shota
Shota高さを675pxにすることで、アスペクト比が16:9になるからだよ。

アスペクト比を16:9にするべき理由はX(Twitter)に記事を投稿した際に、アイキャッチ画像が綺麗に表示されるからです。
被リンクを獲得できる無料サービス、合計70サイト公開しています。
— Shota@ブログフェニックス (@Shota_Lab_1) November 26, 2024
🔥Wantedly
🔥ブログサークル
など、登録手順も解説してます。
ドメパ20以上、上がった人が多数発生⤴️
被リンク獲得に悩む、ブロガーさんはぜひ参考にしてください☺https://t.co/rWtlZ7qjzU
X(Twitter)にアイキャッチ画像を綺麗に表示させるために、アスペクト比は16:9に設定しましょう。
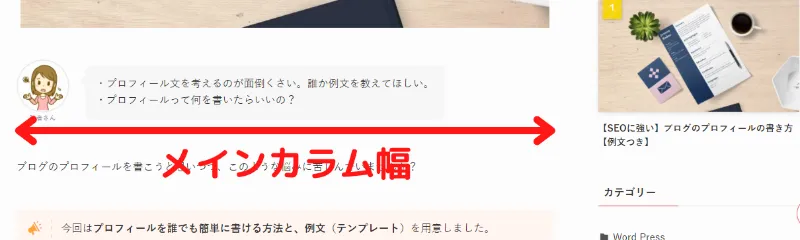
WordPressブログの記事中の画像サイズ

記事中の画像サイズは、幅800px以下に設定しましょう。
幅800px以下としたのは、WordPressのメインカラム幅が800px以下だからです。
幅800px以上の画像を挿入しても、画像は大きく表示されません。
画像容量が大きくなるだけで、ページ表示速度は低下します。
画像の高さは気にしなくてOKです。
高さを設定すると、画像のアスペクト比が変わりデザインが崩れるためです。
メインカラム幅はWordPressテーマによって異なる
メインカラム幅はWordPressのテーマによって異なります。
参考までにWordPressテーマごとのメインカラム幅を記載します。
- ALBATROS – 654px
- Manablog copy – 670px
- THE THOR – 698px
- JIN – 700px
- SANGO – 700px
- WING(AFFINGER5) – 700px(変更可)
- STORK19 – 728px
- HUMMING BIRD – 728px
- SWALLOW – 764px
- 賢威8 – 780px
- SWELL – 729px(変更可)
- STINGER8 – 640px
- Extension – 712px
- Base- 740px
- LIGHTNING – 730px
- SYDNEY – 775px
- ONEPRESS – 790px
- COCOON – 800px(変更可)
メインカラム幅の最大値はCocoonの800pxです。
よって記事中の画像サイズを幅800px以下としました。
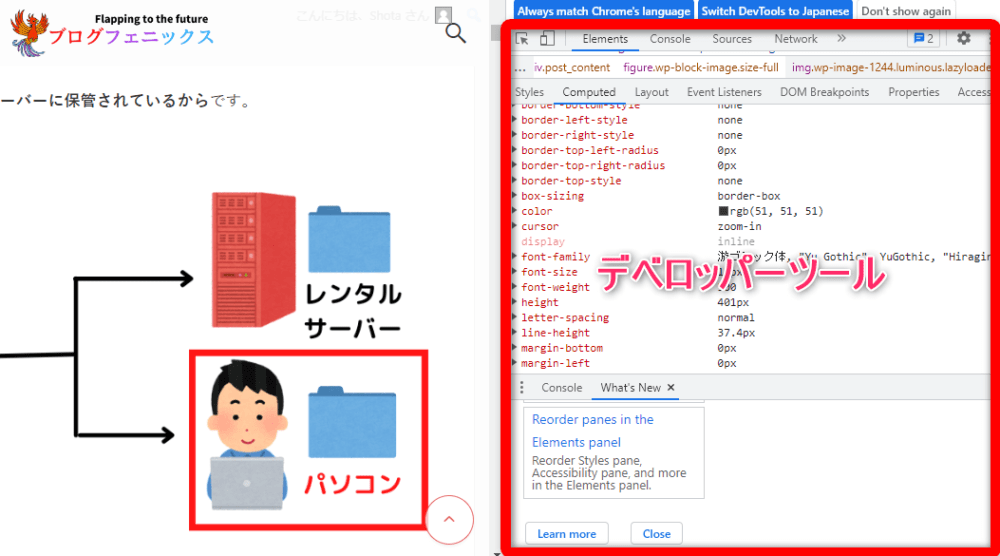
WordPressのメインカラム幅の調べ方
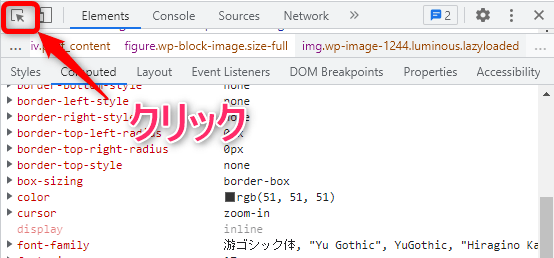
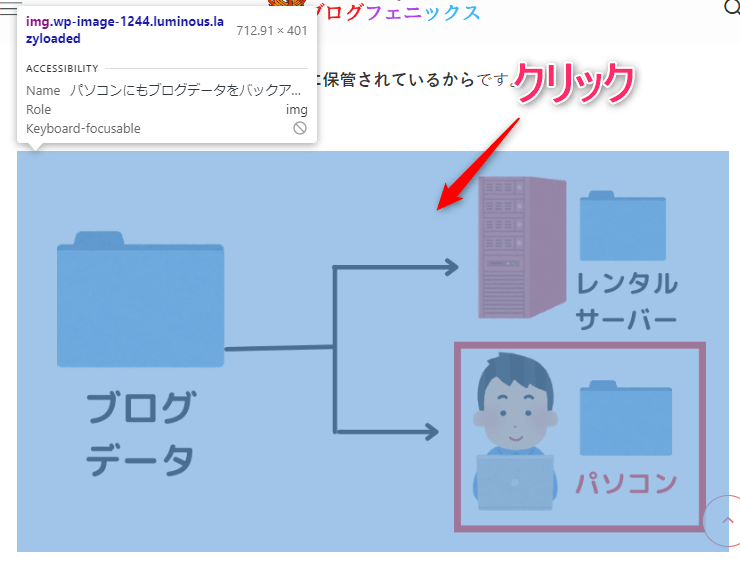
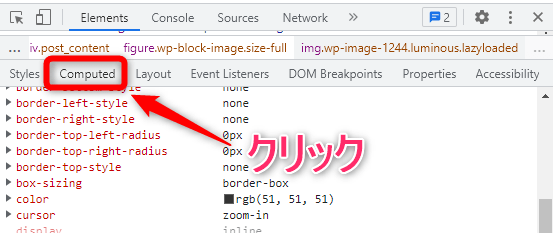
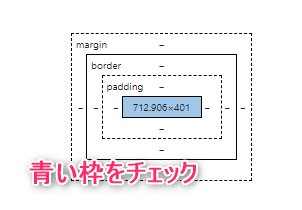
Google Chromeのデベロッパーツールを使ったメインカラム幅の調べ方を解説します。

- Windowsは「F12キー」をクリック
- MacOSは「Command+Option+Iキー」をクリック




この場合、WordPressのメインカラム幅は713pxです。
WordPressブログの画像容量(写真)の目安

画像容量は、1枚あたり200KB以下に設定しましょう。
Googleはサイト運営者に。ページ表示速度の改善に努めることを推奨しています。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。PageSpeed Insights や Webpagetest.org などのツールを使用してページの読み込み速度をテストすることをおすすめします。
引用:Googleセントラル-ウェブマスター向けガイドライン
当ブログは画像1枚当たりの容量を200KB以下に圧縮したところ、ページ表示速度が劇的に改善しました。


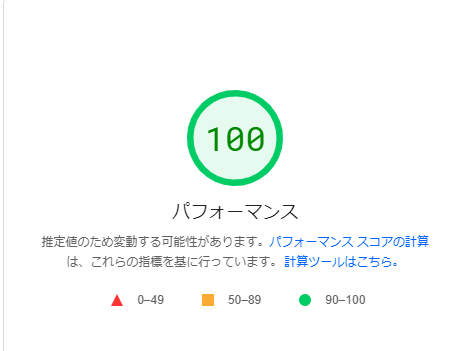
Page Speed Insightsでパフォーマンススコアを測定すると、モバイルでも90点以上を常に計測しています。
ページ表示速度を上げるため、画像容量は200KB以下に設定しましょう。
WordPressブログの画像サイズ(写真)を最適化する方法

この項目では、WordPressの画像サイズを最適化する方法を解説します。
以下の3つの方法を紹介します。
 Shota
Shota3つ紹介しますが、メディア設定でのリサイズを覚えればOKです。
WordPressのメディア設定で画像をリサイズする
WordPressに挿入する画像は【メディア設定】で指定したサイズにリサイズされます。

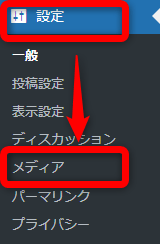
【メディア設定】の管理画面は、ダッシュボードの【設定】⇒【メディア】にあります。

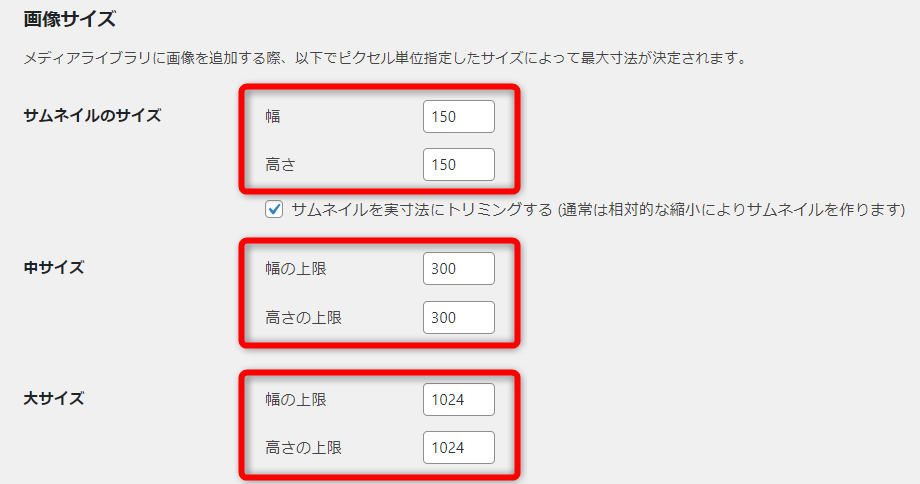
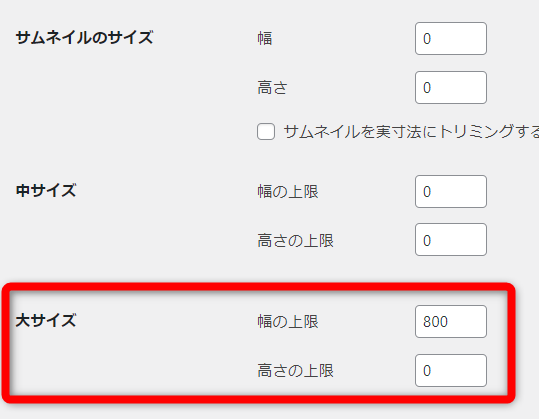
【メディア設定】では「サムネイルサイズ」「中サイズ」「大サイズ」の3つの設定が必要です。
大サイズは幅の上限を800px以下に設定する

画像の「大サイズ」の幅の上限は、WordPressのメインカラム幅(800px以下)に設定しましょう。
「大サイズ」の画像は、メインカラムに画像を1列挿入する際に使うためです。
| メディア設定 | 幅の上限 | 高さの上限 |
|---|---|---|
| 大サイズ | 800px以下 | 0px |
アスペクト比を変えずに、画像の大きさをリサイズできます。
メディア設定で画像をリサイズすると画像容量は低下する

【メディア設定】で画像をリサイズすると、画像容量は大幅に低下します。


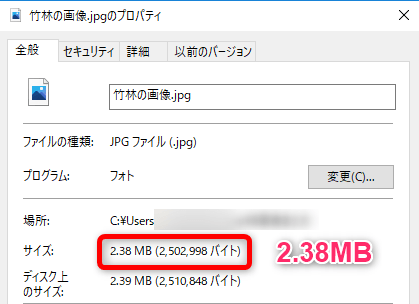
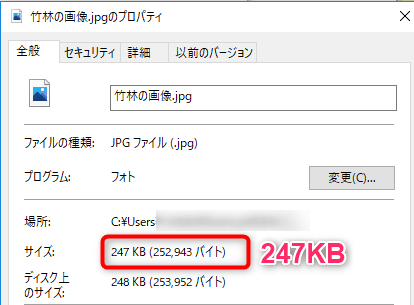
スマホで撮った竹林の写真はリサイズ後、画像容量が約2.1MBも低下しました。
| 項目 | 画像容量 | 画像サイズ |
|---|---|---|
| リサイズ前の竹林の写真 | 2.38MB | 3264px×2448px |
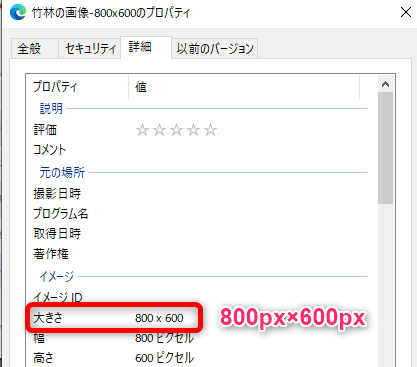
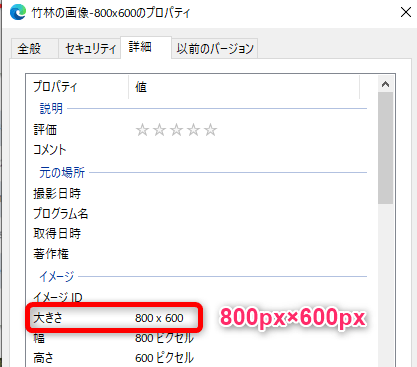
| リサイズ後の竹林の写真 | 243KB | 800px×600px |
WordPressブログ運用前には、必ず【メディア設定】で幅の上限を設定しましょう。
中サイズとサムネイルサイズの幅と高さの上限を0pxに設定する

| メディア設定 | 幅の上限 | 高さの上限 |
|---|---|---|
| サムネイルサイズ | 0px | 0px |
| 中サイズ | 0px | 0px |
幅と高さの上限を0pxにする理由は「中サイズ」と「サムネイルサイズ」の画像を生成させないためです。
「中サイズ」と「サムネイルサイズ」の画像を使用することは、ほとんどありません。
 Shota
Shota「サムネイル」と「アイキャッチ」は別物ですよ。
無駄な画像を生成させないことで、サーバーの使用容量を抑えることができます。
 フェニック
フェニックサーバーの使用容量が増えるとどうなるの?
 Shota
Shotaブログのバックアップに時間がかかるんだ。

メディア設定がデフォルト値の場合に生成される画像枚数

【メディア設定】がデフォルト値の場合「竹林の画像」をアップロードすると、画像が12枚も生成されました。


| 自動生成された画像 | 画像の生成要因 |
|---|---|
| ①竹林の画像-100px×100px.jpg | WordPressテーマにより自動生成 |
| ②竹林の画像-1024px×768px.jpg | 【メディア設定-大サイズ】により生成 |
| ③竹林の画像-128px×68px.jpg | WordPressテーマにより自動生成 |
| ④竹林の画像-150px×150px.jpg | 【メディア設定-サムネイルサイズ】により生成 |
| ⑤竹林の画像-1536px×1152px.jpg | WordPressにより自動生成 |
| ⑥竹林の画像-160px×90px.jpg | WordPressテーマにより自動生成 |
| ⑦竹林の画像-2048px×1536px.jpg | WordPressにより自動生成 |
| ⑧竹林の画像-300px×225px.jpg | 【メディア設定-中サイズ】により生成 |
| ⑨竹林の画像-320px×180px.jpg | WordPressテーマにより自動生成 |
| ⑩竹林の画像-768px×576px.jpg | WordPressにより自動生成(スマホ用) |
| ⑪竹林の画像-scaled.jpg(2560px×1920px) | WordPressにより自動生成(フルサイズ用) |
| ⑫竹林の画像.jpg | 元の画像(3264px×2448px) |
【メディア設定】がデフォルト値の場合、サーバー容量がすぐに圧迫されます。
無駄な画像を生成させないように「中サイズ」と「サムネイルサイズ」の幅と高さの上限は0pxに設定しましょう。
medium_large_sizeの幅と高さを0pxに設定する

アドレスバーに「https://「ドメイン名」/wp-admin/options.php」と入力してください。
隠しページが表示されます。

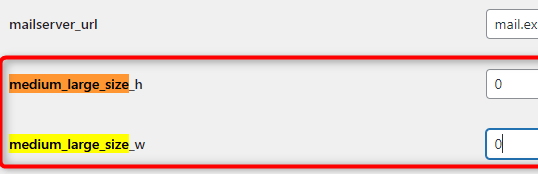
隠しページにログインしたら「medium_large_size」の項目を、以下のように設定します。
| 項目 | 設定値 |
|---|---|
| medium_large_size_h | 0px |
| medium_large_size_w | 0px |

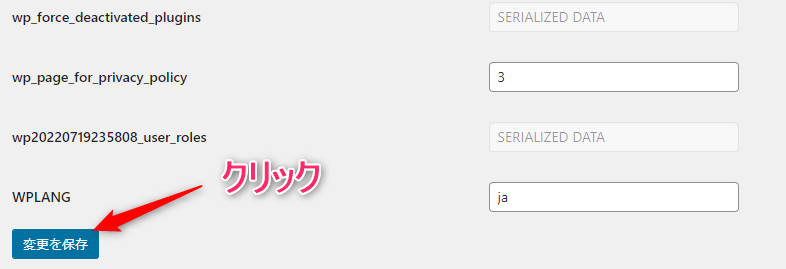
【変更を保存】をクリックすれば完了です。
これで「幅768px×高さ?px」の画像生成を抑制できます。
レンタルサーバーのWAF設定がONの時は、隠しページの変更を保存できません。
隠しページの設定を変更する際は、一時的にWAF設定をOFFにしてください。
メディアライブラリーで画像をリサイズする
画像の不要な部分をカットしたい場合に利用しましょう。

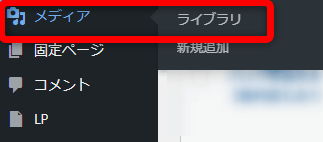
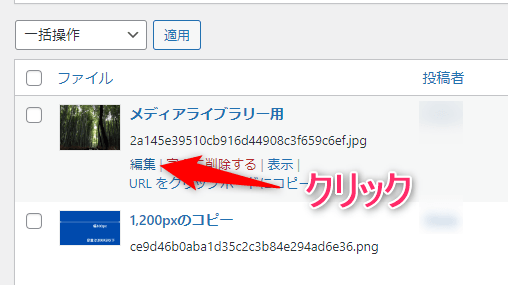
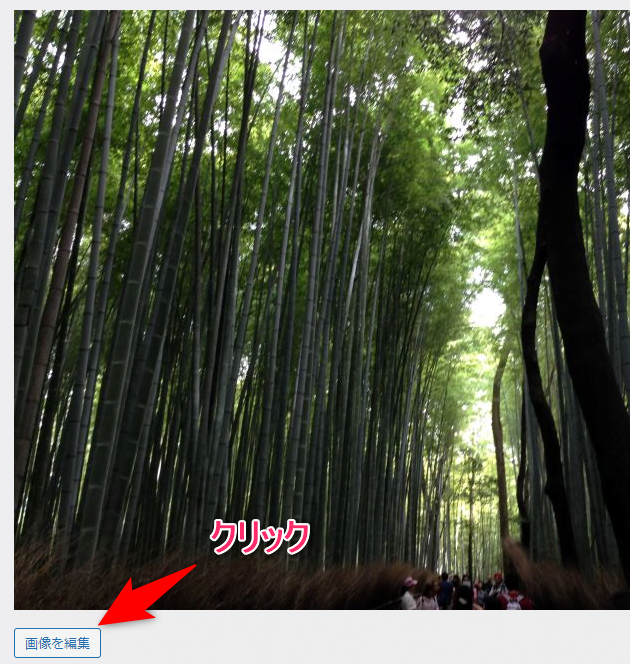
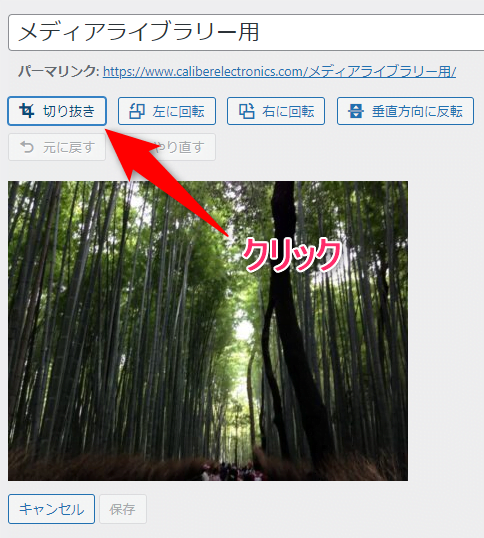
WordPress管理画面から【メディア】⇒【ライブラリ】をクリックし、メディアライブラリーにアクセスします。




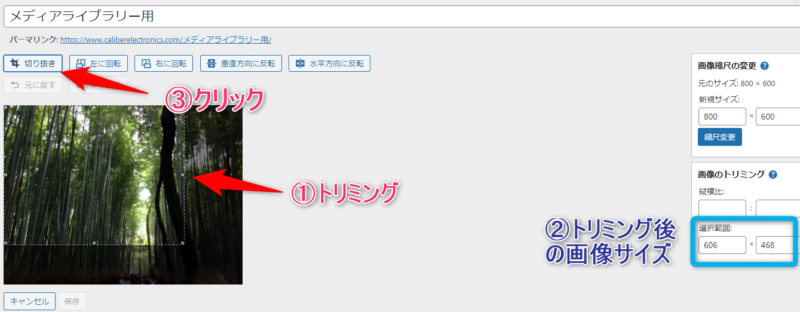
- 【選択範囲】でトリミング後の画像サイズを確認
- トリミング部分を選択したら【切り抜き】をクリック


これでメディアライブラリーでのリサイズは完了です。
Bulk RESIZEで画像をリサイズする
Bulk RESIZEを利用すれば、オンライン上で画像サイズをリサイズできます。

今回はスマホで撮影した「うな丼」の画像をBulk RESIZEでリサイズします。
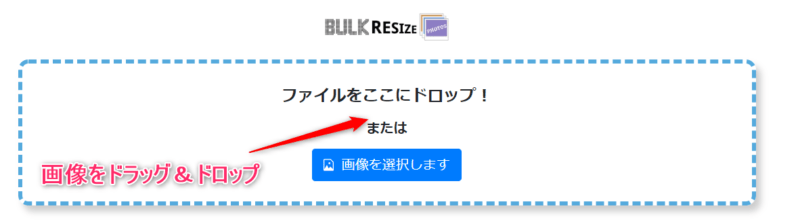
まずBulk RESIZEにアクセスします。

Bulk RESIZEにドラッグ&ドロップで画像をアップロードします。

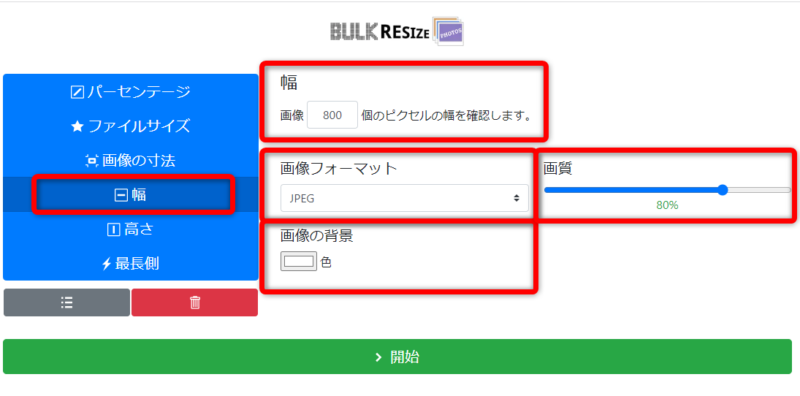
画面が切り替わるので「幅」を選択します。
幅の項目を以下のように設定しましょう。
| 項目 | 設定方法 |
|---|---|
| 幅 | 800 |
| 画像フォーマット | JPEG |
| 画像の背景 | デフォルト設定でOK |
| 画質 | 80% |
設定が完了したら【開始】をクリックします。

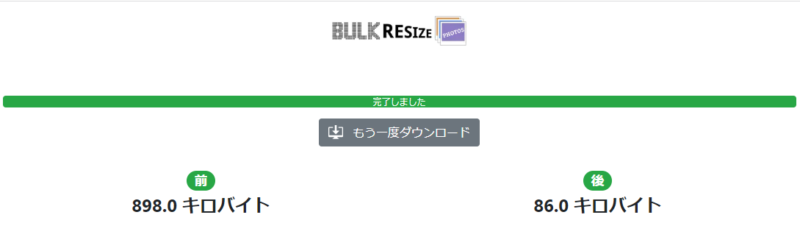
「完了しました」と表示されたら、リサイズされた画像が自動でダウンロードされます。


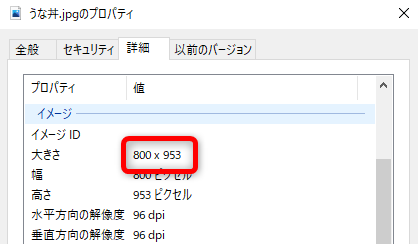
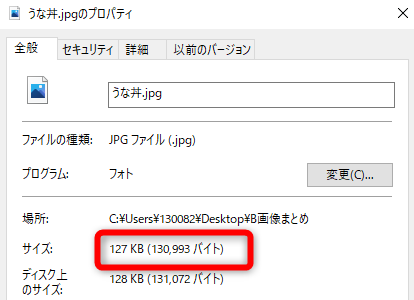
Bulk RESIZEで「うな丼」の画像をリサイズすると、画像サイズは以下のように変更されました。
| 画像 | 画像サイズ | 画像容量 |
|---|---|---|
| 元の画像 | 幅1,904px×高さ2,268px | 898KB |
| リサイズされた画像 | 幅800px×高さ953px | 127KB |
オンライン上で、画像をリサイズしたい方はBulk RESIZEをお試しください。
WordPressブログの画像容量を圧縮する方法


画像をアップロードするだけで、圧縮できるからです。
この項目では、竹林の画像容量(2.38MB)を200KB以下に圧縮できるプラグインを紹介します。
EWWW Image Optimizerで画像容量を圧縮する

EWWW Image Optimizerは、以下の方法で画像を圧縮してくれます。
- メタデータなど余分な情報をそぎ落とす
- アスペクト比を変えずに、画像サイズ(px)を小さくする
- 画像をWebPに変換する
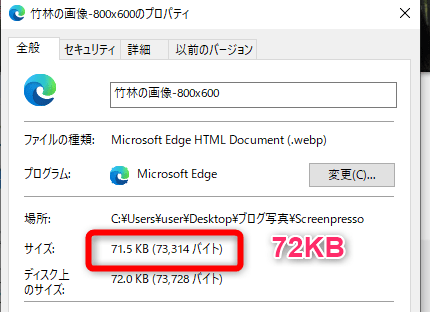
EWWW Image Optimizerで竹林の写真を圧縮した場合、画像容量は72KBになりました。


| 項目 | 画像容量 | 画像サイズ |
|---|---|---|
| 圧縮前の竹林の写真 | 2.38MB | 幅3264px×高さ2248px |
| 圧縮後の竹林の写真 | 72KB | 幅800px×高さ600px |
スマホの写真でも、EWWW Image Optimizerを使えば画像容量を200KB以下に圧縮できます。
EWWW Image Optimizerの使い方は、以下の記事で解説しています。
LiteSpeed Cacheで画像容量を圧縮する

LiteSpeed Cacheは、ページ表示速度を向上させるWordPressプラグインです。
- QUIC.cloudとブログを連携させて画像を圧縮する
- QUIC.cloudとブログを連携させて画像をWebP化する
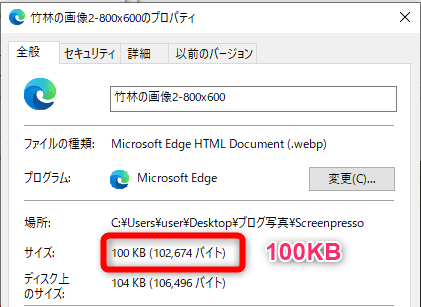
LiteSpeed Cacheで竹林の写真を圧縮した場合、画像容量は100KBになりました。


| 項目 | 画像容量 | 画像サイズ |
|---|---|---|
| 圧縮前の竹林の写真 | 2.38MB | 幅3264px×高さ2248px |
| 圧縮後の竹林の写真 | 100KB | 幅800px×高さ600px |
スマホの写真でも、LiteSpeed Cacheを使えば画像容量を200KB以下に圧縮できます。
LiteSpeed Cacheは「LiteSpeedサーバー」専用のプラグイン
そのため使用できる人は限られます。
LiteSpeedサーバーを扱っているレンタルサーバー会社は以下になります。
| サーバー会社とプラン | 初期費用 | 初年度月額費用 |
|---|---|---|
| ロリポップハイスピードプラン | 0円 | 825円 |
| カラフルボックス【Colorful Box】Box2 | 0円 | 874円 |
| ミックスホスト 【mixhost】スタンダードプラン | 0円 | 1,078円 |
| ラッコサーバーRK2 | 0円 | 1,210円 |
| コアサーバー のV2プラン CORE-X | 1,650円 ⇒ドメイン同時取得で0円 | 528円 |
「LiteSpeedサーバー」を使用している人は、LiteSpeed Cacheで画像を圧縮しましょう。
LiteSpeed Cacheの使い方は、以下の記事で解説しています。
その他の画像圧縮プラグイン
EWWW Image Optimizer以外にも、画像圧縮プラグインはあります。
その中でも以下の2つのプラグインがおすすめです。


EWWW Image Optimizerを使うと、デザインに不具合が出る場合があります。
その場合は上記の2つのプラグインをお試しください。
WordPressブログの画像サイズの質問集
- WordPressに挿入する画像サイズの変更方法がわかりません
-
ブロックエディタでの変更方法を解説します。

WordPressに画像をそのまま挿入します。
次に投稿画面右側にある【画像サイズ】から「大」を選択すると、リサイズした画像に変更できます。
- WordPressにアップロードする画像を自動でリサイズできますか?
-
EWWW Image Optimizerを使えば、アップロードする画像を自動でリサイズできます。
WordPressダッシュボードから【設定】⇒【EWWW Image Optimizer】をクリックします。

基本設定の【画像のリサイズ】を以下のように設定します。
- 幅の上限:1,600
- 高さの上限:0
設定が完了したら【変更を保存】をクリックしましょう。
これでWordPressにアップロードした画像は、幅1,600pxに自動でリサイズされます。
- WordPressにアップロードする画像サイズの制限を上げる方法はありますか?
-
レンタルサーバーのPHPファイルを書き換えることで変更可能です。
書き換える項目は以下の3つです。
- memory_limit
- post_max_size
- upload_max_filesize
値の大きさは「memory_limit > post_max_size > upload_max_filesize」となるように設定してください。
- Webサイトの画像サイズの推奨KBはいくつですか?
-
Googleが推奨しているWebサイトのファイルサイズは1.6MBです。
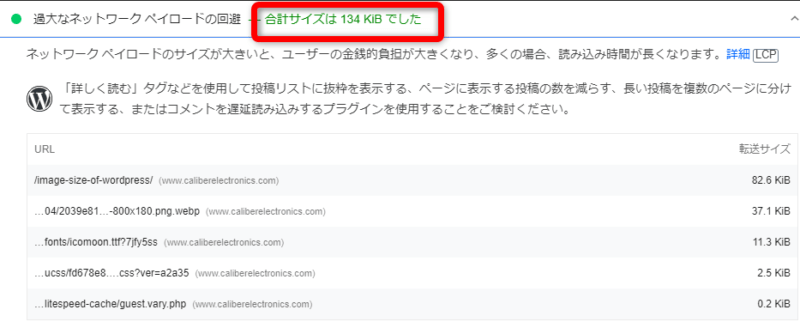
自分のWebサイトがファイルサイズ知りたい場合、Pagespeed Insightsの「過度なネットワークペイロードの回避」を確認しましょう。

この記事のファイルサイズは134KBなので、合格と診断されました。
WordPressの画像サイズを最適化させた後は
ブログツールを導入すると、より確実に稼げます。

以下の記事では、開設14ヶ月で「月間28,000PV、月間収益5万円」を実現させた神ツールを紹介しています。
ぜひチェックしてみてください。
>>ブログアフィリエイト収益化を加速させるおすすめツール20選

WordPressブログの画像サイズ(写真)のまとめ

今回はWordPressに使う画像サイズの目安と、最適化方法を解説しました。
- アイキャッチ画像のサイズは、幅1,200px×高さ675px
- 記事中の画像サイズは、幅800px以下
- 画像容量は1枚あたり、200KB以下
- 画像サイズの最適化は、メディア設定で行う
- 画像容量の圧縮は、プラグインで行う
今回の内容は以上です。