フェニック
フェニック読みやすい文章を書くにはどうしたらいいのかな?コツを教えて欲しいぞ。
今回はこのような疑問にお答えします。
今回紹介するコツを理解するだけで、劇的に文章力が向上するからです。
そこで、今回はブログの文章の書き方について解説します。
この記事を読めば、読みやすい文章をスラスラ書けるようになります。
文章の書き方で悩んでいる方は、ぜひ参考にしてください。
追記です。
収益で伸び悩んでいる人にはブログアフィリエイトで月5万円稼ぐ方法の記事もおすすめです。
この記事の著者

Shota
副業ブロガー歴3年。月間32,000PVのブログフェニックスを運営。
ブログで読みやすい・見やすい文章を書く準備

この項目では、記事に文章を書く前の準備と心構えについて解説します。
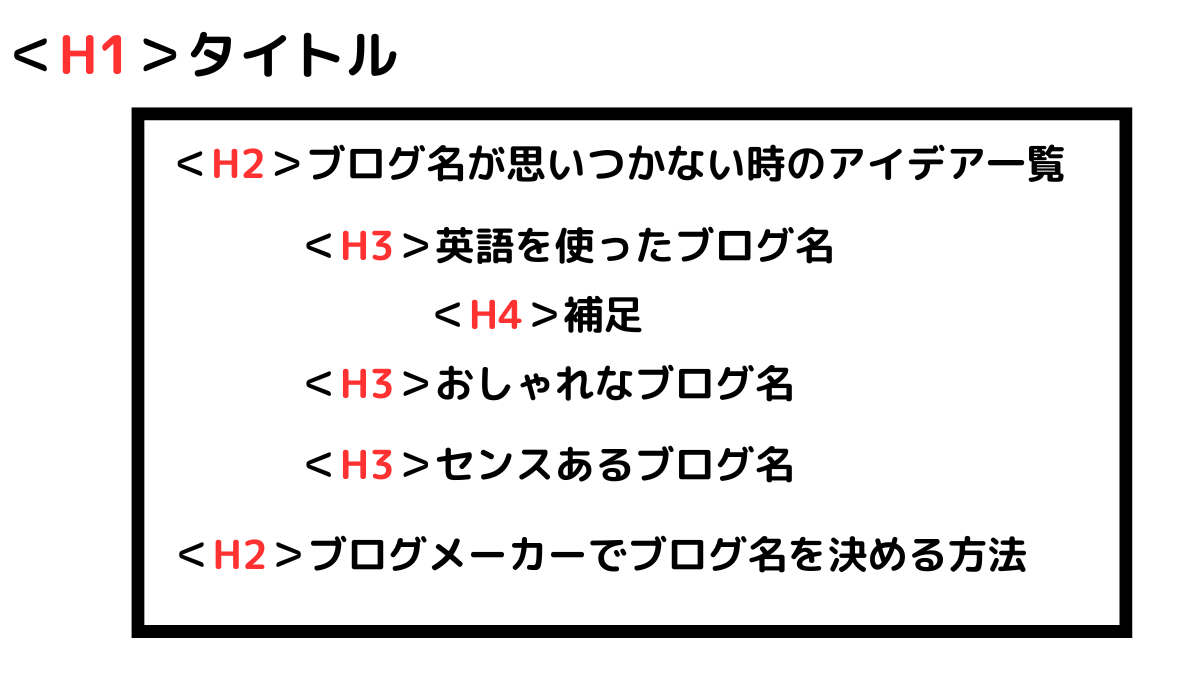
本文を書く前に記事構成を作る

記事構成とは記事の設計図です。
理由は以下の3点です。
- 記事の方向性を明確にする
- 主張を明確にする
- 独自性のあるコンテンツを書く
本文を書く前には、必ず記事構成を作りましょう。
記事構成の作り方は、以下の記事で解説しています。
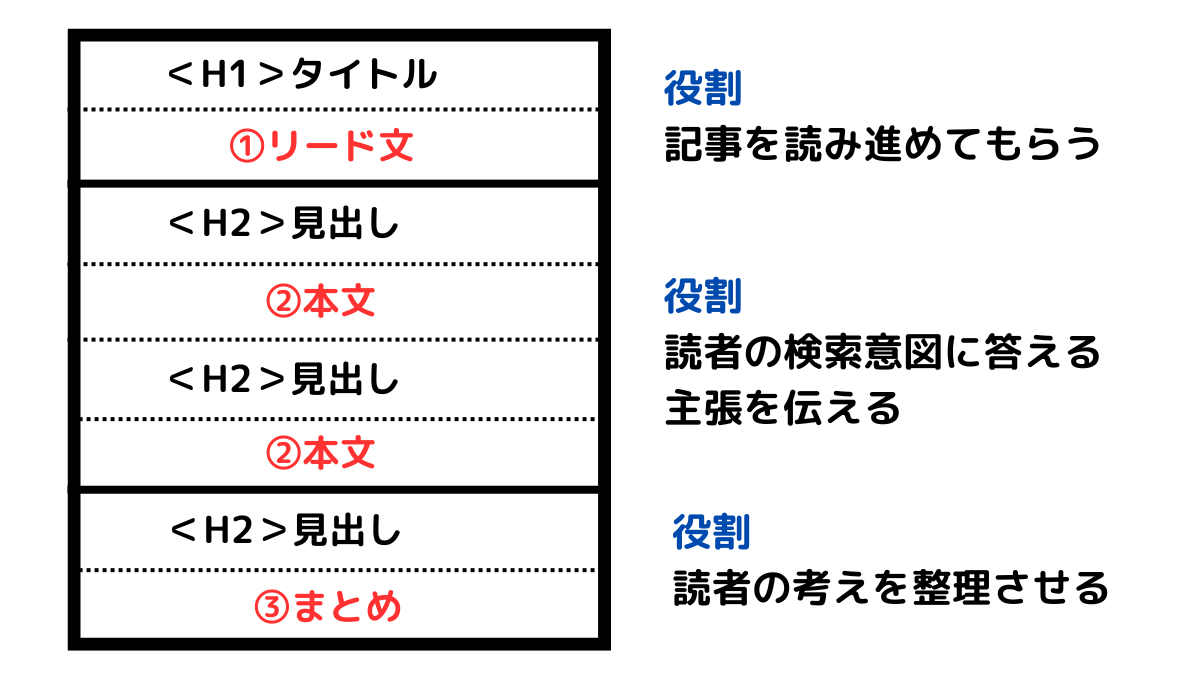
本文を書く順番を理解する

ブログ記事は、以下の3つのパートに分類できます。
- リード文
- 本文
- まとめ
理由は以下になります。
| 記事の分類 | 順番 | 順番の理由 |
|---|---|---|
| 本文 | 1 | 脳が疲れていない状態で本文を書ける |
| まとめ | 2 | 本文を書いて、脳が整理された状態でまとめを書ける |
| リード文 | 3 | 本文・まとめを書いて、脳が整理された状態でリード文を書ける |
以上から、まずは本文から文章を書きましょう。
 Shota
Shotaこの記事では本文の書き方を解説します。
なお、まとめとリード文の書き方は、以下の記事で解説しています。
論理的な文章を理解する

記事では論理的は文章を書かなければ、読者は内容を理解できません。
結論(メッセージ)に至る理由が分からないからです。
| 結論 | 理由 |
|---|---|
| サーバーはエックスサーバーがおすすめ | サポート体制が充実している コストパフォーマンスがよい 表示速度が速い |
 フェニック
フェニックどうやったら論理的な文章を書けるの?
 Shota
ShotaPREP法を使えば簡単に書けるよ!
PREP法については、PREP法を使いこなすで解説しています。
ブログで読みやすい・見やすい文章を書く15のコツ

この項目では、ブログで読みやすい・見やすい文章を書くコツを解説します。
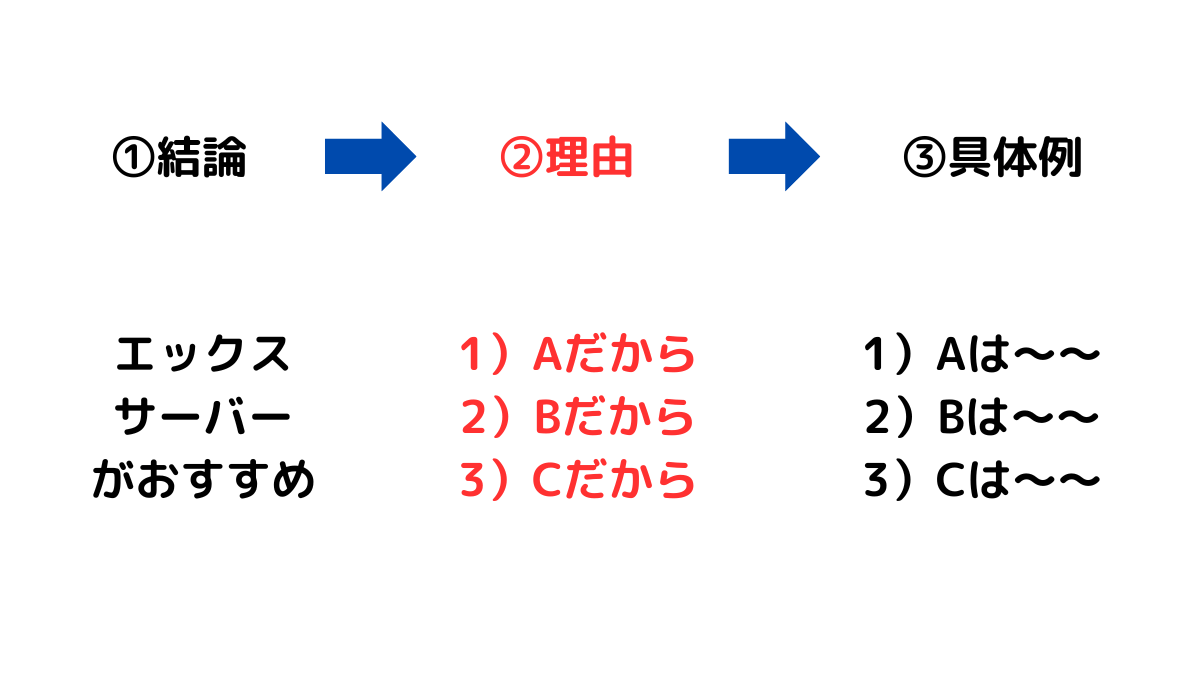
PREP法を使いこなす
PREP法での文章の具体例は、以下になります。
| 項目 | 文章の例 |
|---|---|
| 結論 | ブログを継続することは難しい |
| 理由 | 統計資料で証明されているから |
| 具体例 | ブログを2年間継続できる人は、全体の20%だけ |
| 再結論 | よってブログを継続することは難しい |
PREP法を使えば、簡単に論理的な文章を書くことができます。
記事の文章は、PREP法をベースに書きましょう。
同じ接続詞を連続しない
同じ接続詞を連続して使うと、違和感のある文章になってしまいます。
ドメインパワーを上げるには、非常に長い時間がかかります。
被リンクを多く獲得する必要があるからです。
また、ブログに多くのアクセスを集める必要があります。
また、指名検索を増やす増やす必要があります。
よってドメインパワーを上げるには、時間がかかります。
ドメインパワーを上げるには、非常に長い時間がかかります。
理由は以下の3点です。
- 被リンクを多く獲得する必要がある
- ブログに多くのアクセスを集める必要がある
- 指名検索を増やす増やす必要がある
よってドメインパワーを上げるには、時間がかかります。
 フェニック
フェニック文章も短くなって一石二鳥だね!
同じ文末を連続しない
同じ文末を連続してしまうと、文章構造がわかりにくくなります。
ブログのアクセス数が少ないと、モチベーションを維持するのは大変です。
そこで、X(Twitter)を始めて、SNSからの流入を狙うことが大事です。
X(Twitter)は最も集客しやすいSNSの1つです。
ブログのアクセス数が少ないと、モチベーションを維持するのは大変です。(問題提起)
そこで、X(Twitter)を始めて、SNSからの流入を狙いましょう。(主張)
X(Twitter)は最も集客しやすいSNSの1つだからです。(理由)
 Shota
Shota文末を変更することで、文章構造がわかりやすくなりました。
こそあど言葉を最小限にする
こそあど言葉を連発してしまうと、文章の意味が伝わらなくなります。
こそあど言葉の指し示す単語が、わからないからです。
これは、あの人があそこであれを投げてそうなってしまった。
窓は、山崎さんが廊下で椅子を投げて割れてしまった。
文章の意味を正確に伝えるために、こそあど言葉の使用は最小限にしましょう。
注意すべき「こそあど言葉」一覧
使用で注意すべき、こそあど言葉を一覧形式で紹介します。
| こそあど言葉 | 意味 |
|---|---|
| これ・それ・あれ・どれ | 物事や概念を指す |
| この・その・あの・どの | 名詞の前につけて、特定の名詞を指す |
| ここ・そこ・あそこ・どこ | 場所を指す |
| こう・そう・ああ・どう | 方法や状態を指す |
修飾語と被修飾語の距離を近づける
修飾語と被修飾語の距離が遠いと、文章の意味が伝わらなくなります。
修飾語が、どの単語を修飾しているのかわからないからです。
最大の雑記ブログが稼げない要因は、検索結果で記事を上位表示できないからです。
雑記ブログが稼げない最大の要因は、検索結果で記事を上位表示できないからです。
修飾語と被修飾語の距離を近づけることで、文章の意味を理解しやすくなります。
主語と述語の距離を近づける
主語と述語も距離が遠いと、文章の意味が伝わらなくなります。
2歳の少女が今日未明、埼玉県にある量販店の駐車場で、両親が買い物中に炎天下の車の中で置き去りにしたことにより熱中症で死亡した。
今日未明、埼玉県にある量販店の駐車場で熱中症により2歳の少女が死亡した。両親が買い物中に少女を炎天下の車の中に置き去りにしたことが原因である。
主語と述語を近づけることで、文章の意味が伝わりやすくなります。
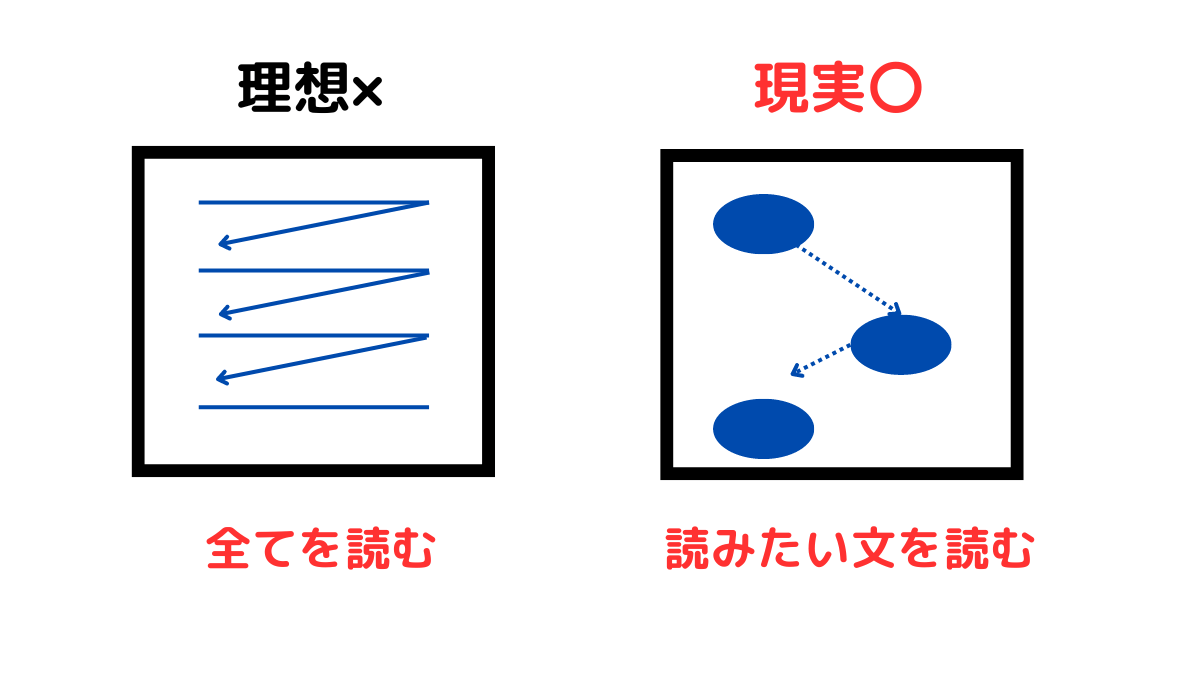
1文を短くする

読みたい文章を見つけにくいからです。
 Shota
Shota読者は、記事中で読みたい文章だけ読んでいます。
逆に1文が短いと、簡単に重要な文章を見つけることができます。
 フェニック
フェニック1文を短くする方法を3つ紹介するよ!
①箇条書きを使用する
同じ接続詞を連続しないでも解説した箇条書きで文章を書くと、1文を短くすることができます。
ブログの失敗リスクが低いと言われる理由は、初期費用が安く、在庫リスクがなく、専門的な知識や資格が不要だからです。
ブログの失敗リスクが低いと言われる理由は、以下の3点です。
- 初期費用が安い
- 在庫リスクがない
- 専門的な知識や資格が不要
②無駄な単語を削除する
以下の3つの単語を削ると、1文を短くすることができます。
- 接続詞
- 「という」
- 修飾語
弟はとても野球が上手です。しかも(接続詞)勉強もできます。
そして大谷翔平という(「という」)メジャーリーガーは、彼の人生にとてつもなく(修飾語)大きな影響を与えた野球選手です。
彼の影響により、弟は学生時代から科学的にトレーニングをするようになりました。
弟はとても野球が上手で勉強もできます。
そして大谷翔平は、彼の人生に大きな影響を与えた野球選手です。
彼の影響により、弟は学生時代から科学的にトレーニングをするようになりました。
③曖昧な表現を使わない
ブログの文章では、結論を言い切りましょう。
この中古ドメインは過去に「スパムサイト」に利用された可能性があります。
この中古ドメインは過去に「スパムサイト」に利用されていました。
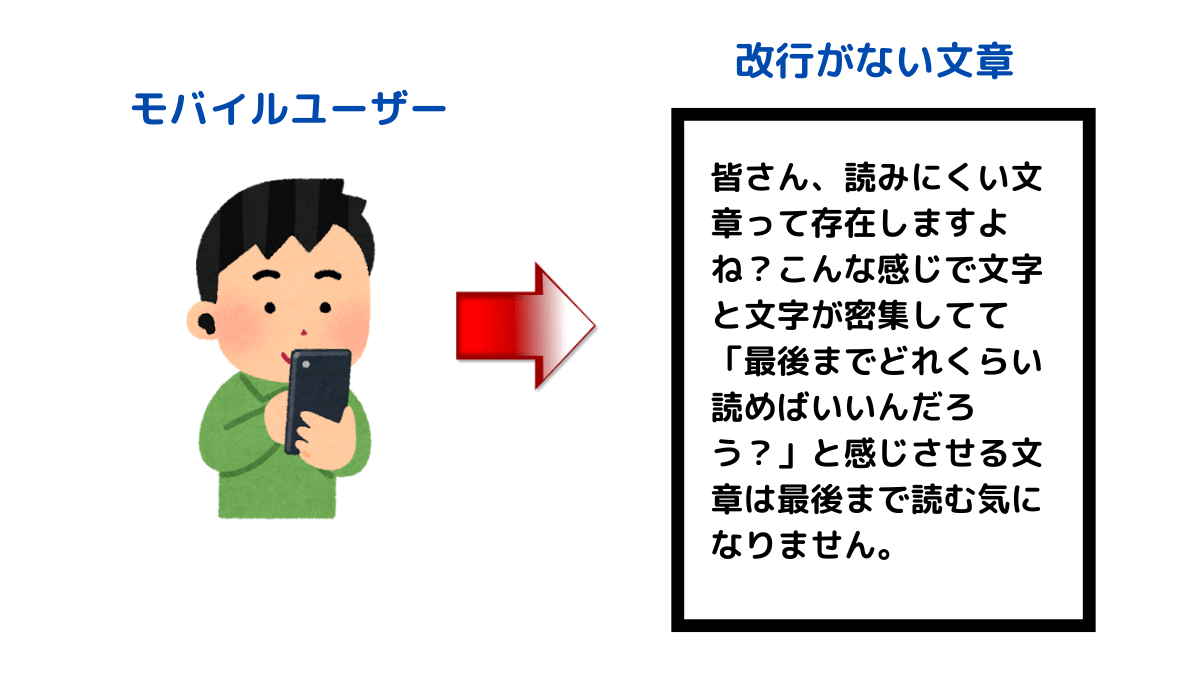
2行に1回は改行を行う

改行されていない文章をモバイルで見ると、画面が文字だらけになります。
 フェニック
フェニック読者は読む気を無くしちゃうね!
モバイルユーザーのためにも、2行に1回は改行しましょう。
皆さん、読みにくい文章って存在しますよね?こんな感じで文字と文字が密集してて「最後までどれくらい読めばいいんだろう?」と感じさせる文章は最後まで読む気になりません。また、太もじが多すぎて結局どこが大事なのか分かりにくかったり、緩急のない坦々とした文章も読みにくい文章の代表例です。
皆さん、読みにくい文章って存在しますよね?
こんな感じで文字と文字が密集してて「最後までどれくらい読めばいいんだろう?」と感じさせる文章は最後まで読む気になりません。
また、太もじが多すぎて結局どこが大事なのか分かりにくかったり、緩急のない坦々とした文章も読みにくい文章の代表例です。
漢字とひらがなのバランスを取る
漢字ばかりの文章は、読者に読まれずに離脱されてしまいます。
読者に難しいイメージを与えてしまうためです。
四月七日二十時の番組では、プロ野球選手たちが様々な競技で自身の身体能力を競い合います。
競技には蹴球などがあります。
勝負は団体戦で行われ、最も得点が高い団体が優勝します。
4月7日20時の番組では、プロ野球選手たちが様々なスポーツで自身のパフォーマンスを競い合います。
競技にはサッカーなどがあります。
勝負は団体戦で行われ、最も得点が高いチームが優勝します。
専門用語には補足説明を加える
記事では、専門用語を使う場面があります。
読者の理解度を上げるためにも、専門用語の後には補足説明を加えましょう。
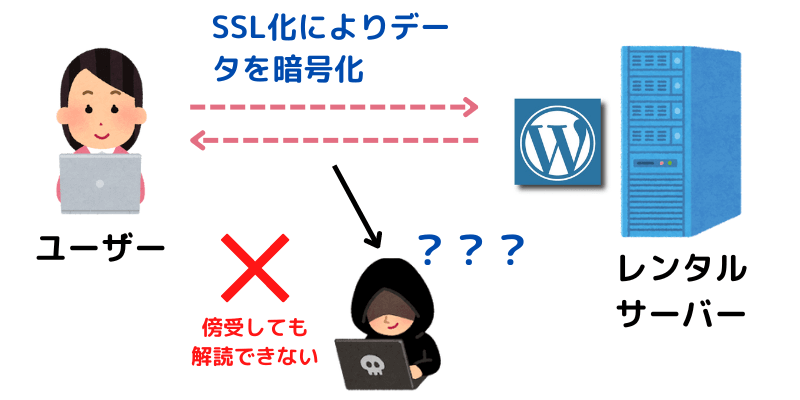
この項目では、WordPressのSSL化の設定方法について解説します。
この項目では、WordPressのSSL化の設定方法について解説します。

データ通信を暗号化することで、以下のリスクからユーザーを守ることができます。
- WordPressのデータ改ざん
- なりすましによる盗聴やデータの悪用
- 個人情報やクレジットカード番号の漏えい
WordPressを安全に運営するためにも、SSL化は必須です。
なお、図解はCanvaで簡単に作ることができます。
Canvaの使い方は、以下の記事で解説しています。
文字を装飾する
装飾された文章に、読者の目が自然と留まるからです。
文字の装飾には、主に以下の5種類があります。
- 太字を使う
- 囲み枠を使う
- 文字色を変える
- マーカーを使う
- 吹き出しを使う
なお、WordPressでの文字の装飾方法については、以下の記事で解説しています。
装飾のやりすぎには注意
文字を装飾しすぎると、逆に読みにくくなります。
重要な文章の場所がわからなくなるからです。
記事では論理的は文章を書かなければ、読者は内容を理解できません。
結論(メッセージ)に至る理由が分からないからです。
記事では論理的は文章を書かなければ、読者は内容を理解できません。
結論(メッセージ)に至る理由が分からないからです。
装飾のやりすぎには注意しましょう。
画像・図解を使用する
理由は以下になります。
- 画像を一目見るだけで内容を理解できる
- 画像の方が記憶に残りやすい
画像優位性効果とは、「文字や言葉だけで伝えるよりも、同時に画像を含んで伝えた方が記憶に残りやすく理解しやすい現象」のことを言います。
引用:「画像優位性効果」を理解してユーザーの記憶に残るwebサイトを作成しよう
心理学の分野ではPSE(Picture Superiority Effect)と呼ばれており、「百聞は一見にしかず」ということわざの意味に近いとも言われています。
 Shota
Shota当サイトでは、Canvaで作った画像や図解を記事に多用しています。



読者の理解度を上げるためにも、画像や図解を積極的に使いましょう。
表を使う
 フェニック
フェニック実際に表を使って比較してみよう!
当サイトへのユーザーの流入経路は、以下の通りです。
- オーガニック検索からの月間流入数は、23,464PVで流入比率は全体の84%
- 直接(ダイレクト)からの月間流入数は、2,607PVで流入比率は全体の9%
- Organic Socialからの月間流入数は、1,165PVで流入比率は全体の4%
オーガニック検索からの流入が、圧倒的に多いことがわかります。
当サイトへのユーザーの流入経路は、以下の表の通りです。
| 流入経路 | 月間流入数(PV換算) | 流入比率 |
|---|---|---|
| オーガニック検索 | 23,464PV | 84% |
| 直接(ダイレクト) | 2,607PV | 9% |
| Organic Social | 1,165PV | 4% |
オーガニック検索からの流入が、圧倒的に多いことがわかります。
複雑な文章でも、表を使うことで読者は一目で意味を理解できます。
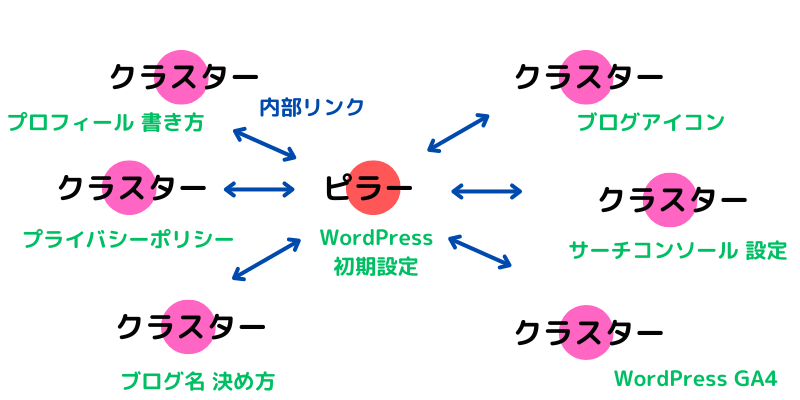
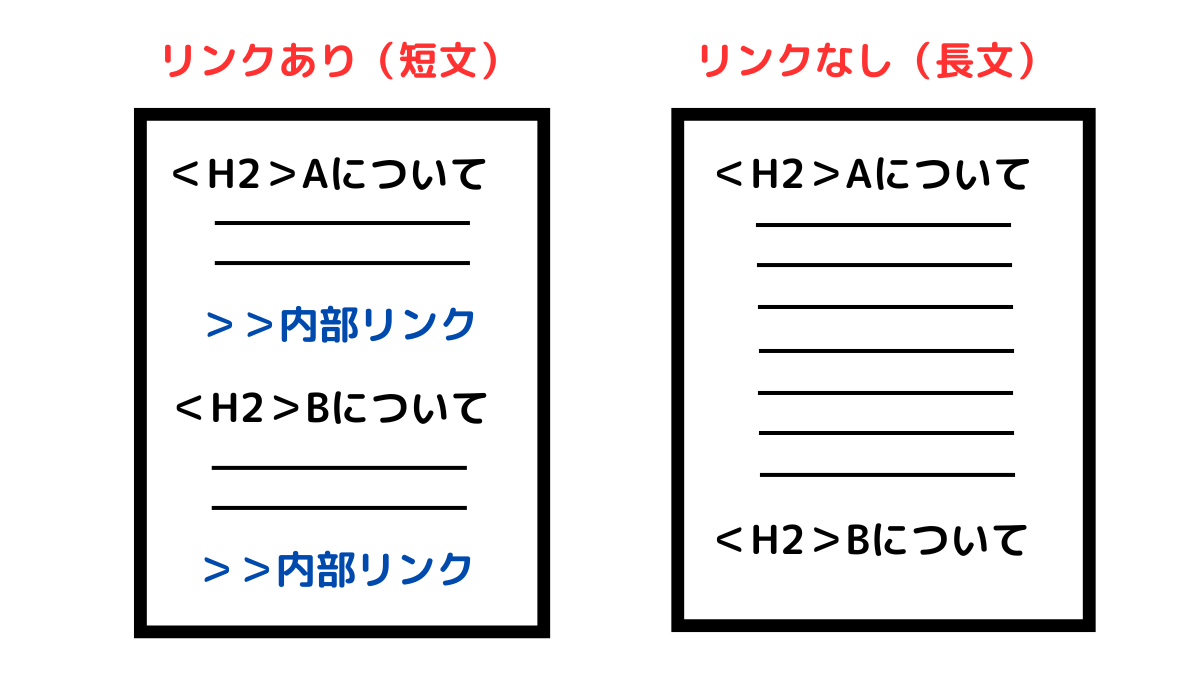
内部リンクを設置する

逆に1記事で、読者の悩みを解決しようとすると長文になってしまいます。
 Shota
Shota長文を読むのは、読者にとって負担です。
読者の負担を減らすためにも、適切な場所に内部リンクを設置しましょう。
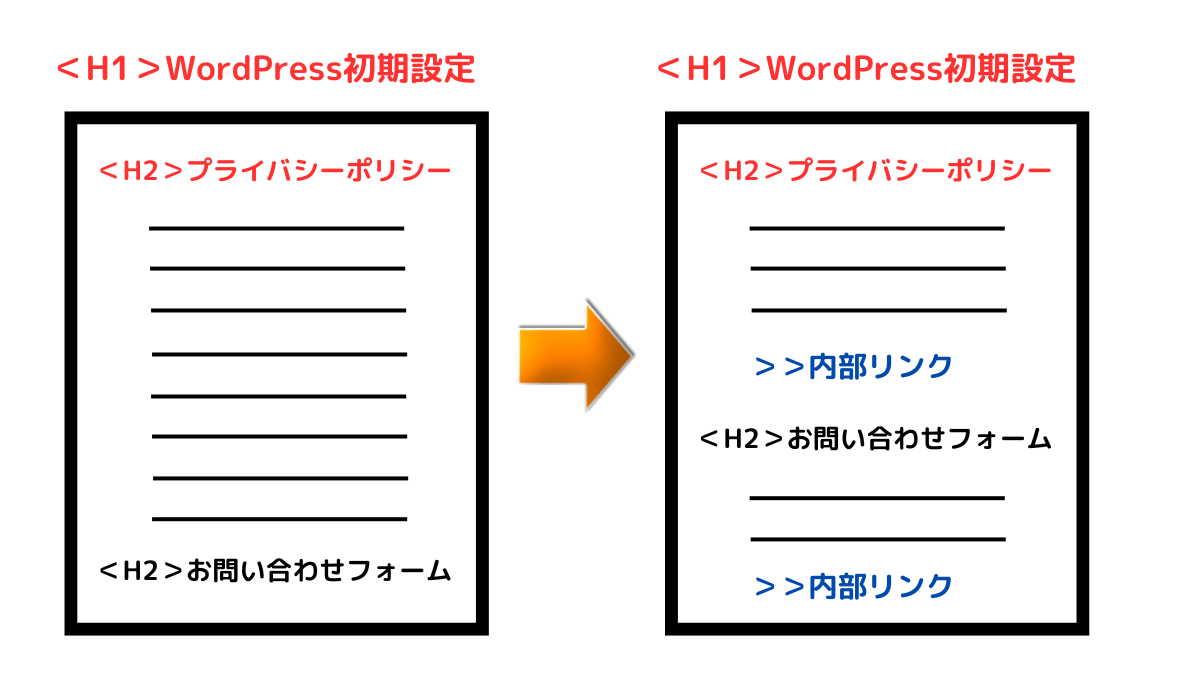
内部リンクの設置方法

具体的には以下のような場合です。
- WordfPressの初期設定では、プライバシーポリシーが必要
- 「WordPressの初期設定」の記事で、プライバシーポリシーの書き方を解説すると長文になる
- 「プライバシーポリシーの書き方」の記事へ内部リンクを設置する
本文を詳細に解説する時に、内部リンクを設置しましょう。
誤字・脱字をチェックする
記事に誤字・脱字があると、以下のデメリットが生じます。
- 読者に誤った情報を伝えてしまう
- 読者からの信頼が落ちる
- 検索エンジンからの評価が下がる
デメリットが大きいので、記事を書き終えたら必ず誤字・脱字をチェックしてください。
ブログで読みやすい・見やすい文章を書くための本
今回の記事内容の多くは、この本から採用しています。
複数の本を読むくらいなら、この本を使い倒した方が圧倒的に文章力が上がります。
 Shota
Shotaぜひお試しください。
ブログの文章の書き方のコツのまとめ

今回は、記事の本文の書き方のコツを解説しました。
さくっと内容を振り返ります。
わかりやすい文章を書くには慣れが必要です。
早速、この記事を参考に記事を書いてみてください。
まとめとリード文の書き方は、以下の記事で解説しています。